Processamento e dados
De maneira simplista, o mundo da programação pode ser dividido em duas grandes categorias: Processamento & Dados.
"Dados que quando processados geram mais dados (ou informações)".
No que diz respeito aos dados, você poderia ter um dado do tipo TEXTO e outro dado do tipo NUMERO, onde o primeiro dado representa um texto e o segundo um valor numérico.
Os dados são separados por TIPOS diferentes, e esses tipos em Javascript são popularmente conhecidos como DataTypes Primitives, e ao todo são 7:
- String,
- Number,
- BigInt,
- Boolean,
- Undefined,
- Null,
- Symbol.
E não... ao contrário do que você pode estar pensando não tem como um único dado fazer parte de dois tipos diferentes, como dele ser do tipo STRING e BIGINT.
Ou ele é STRING, ou ele é BIGINT.
Mais tarde você vai conhecer as famosas variáveis, que são uma espécie de caixinha virtual que armazenamos um determinado dado. E que cada caixinha só pode armazenar um TIPO de dado por vez.
Um dado pode ser desde um texto, uma frase, um nome, idade, uma senha, um e-mail, um token, um dia da semana, uma determinada data, uma imagem, um vídeo, um número, uma lista de textos e números, um valor booleano, um valor indefinido, um valor nulo ou um símbolo.
Já no quesito de processamento, podemos dizer que é tudo aquilo que fazemos para transformar um dado em outro dado ou em uma informação, como por exemplo:
- Quando você combina o texto ‘Olá’ com o texto ‘Mundo’, para gerar a mensagem ‘Olá Mundo’.
- Quando você soma o valor 12 com 33 para resultar em 45 (Operações Matemáticas).
- Quando você verifica se o valor 3 é maior que 2, e caso afirmativo, armazena em uma caixinha (variável) o texto ‘Verdadeiro’.
- Quando você pega uma lista de itens de compra que estão armazenados em uma caixinha (variável), e os organiza em ordem alfabética.
Para você que está tendo o primeiro contato com a programação, talvez pense que as coisas por aqui funcionem de uma maneira bem "engessada" e "Inflexível".
E para te dizer a verdade, por de baixo dos panos, costuma funcionar assim mesmo.
Você precisa dizer a máquina tudo o que ela precisa fazer PASSO a PASSO para que você consiga o resultado esperado.
É assim na matemática também, não é verdade? 1 + 1 não pode ser igual a 3, ou será que pode? rs
É claro que conforme o passar dos anos, novas linguagens de programação foram surgindo para facilitar a forma como nós desenvolvedores escrevemos nossos códigos.
Essas linguagens são conhecidas como linguagens de Alto Nível, e foram feitas para facilitar a leitura e o entendimento da sintaxe, e o javascript por exemplo, faz parte dessa categoria de linguagem 😄
Por de baixo dos panos, a lógica e a forma de processamento continua sendo a mesma, até porque no final das contas, toda a sintaxe que você escreve, por mais simples e legível que ela seja para você, sempre passa por uma conversão na qual o seu processador possa entender.
Se você acha que o processador entende tudo da forma como nós estamos escrevendo, você está muito enganado, pois tudo é convertido para um código de máquina, que é composto de dígitos binários (0s e, 1s).
Portanto, no final das contas, tudo se resume a um grande amontoado de zeros (0) e uns (1) 😂
É possível sim, entretanto é uma tarefa extremamente tediosa e bastante complexa, e é bem provável que você precisa ter noções de eletrônica e áreas relacionadas.
Bem, agora que você já entendeu a diferença entre dado e processamento, chegou o momento de preparar o nosso ambiente de desenvolvimento.
Requisitos
Antes de continuar, certifique-se de que você:
- Já tem uma noção sobre Lógica de Programação.
- Já tem uma noção sobre a linguagem de marcação HTML.
- Já tem uma noção sobre CSS.
- Tenha um editor de código como Visual Studio Code, Notepad++, Atom.
Possui todas essas habilidades e ferramentas? Então vamos continuar a nossa jornada 😎
Configuração do Ambiente
A partir desse ponto, todo o código que escrevermos aqui, será testado usando um dos métodos vistos neste link.
Por quesitos de organização, vou usar como preferência o método 3, nesse caso, recomendo que você crie uma pasta no seu computador com o nome da funcionalidade que você quer testar ou aprender.
Por exemplo, você pode criar uma pasta chamada ‘variáveis’, fazendo referência ao próximo assunto que veremos nesse conteúdo.
Dentro dessa pasta, você vai precisar criar dois arquivos: index.html e index.js.
No arquivo index.html você pode inserir o seguinte código:
<!DOCTYPE html>
<html>
<head>
<title>Variáveis - Javascript</title>
</head>
<body>
<h1>Testando ‘Variáveis’</h1>
</body>
<script type="text/javascript" src="index.js"></script>
</html>Caso preferir você pode alterar o título e a descrição da estrutura HTML vista acima.
Para testar seus códigos, você precisa abrir o arquivo index.html com seu navegador, não se esquecendo também de abrir o console do mesmo.
Por fim, basta abrir o arquivo index.js e se preparar para colocar a mão na massa!
Mostrando mensagens no console do navegador
Assim como em qualquer outro conteúdo ou curso de linguagem de programação, o professor sempre nos ensina a mostrar a famosa mensagem de "Olá Mundo", e aqui não poderia ser diferente!
Bem, existem três formas de mostrar mensagens de texto para o usuário por meio da linguagem Javascript.
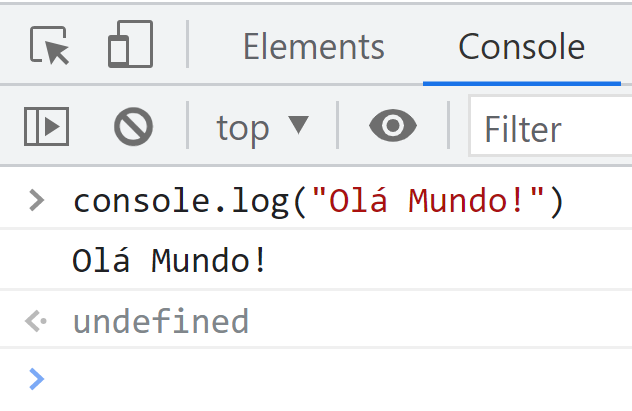
1) Usando o Console do navegador
console.log("Olá Mundo!");
O termo "console" é um objeto interno da linguagem javascript, que fornece acesso ao console do navegador do usuário, ou seja, é um comando que serve para mostrar dados naquele terminal.
Já o termo "log" é um método que existe dentro do objeto console, que é capaz de gerar uma mensagem padrão para o usuário.
Por fim, basta colocarmos dentro dos colchetes o dado que queremos mostrar:
console.log("Texto");//Mostrando um dado do tipo texto
console.log(23);//Mostrando um dado do tipo numérico
console.log(true);//Mostrando um dado do tipo booleano (true ou falso)Observação: Letras e alguns caracteres especiais são considerados dados do tipo TEXTO (string), e dados desse tipo devem ser representados dentro das aspas duplas ou aspas simples.
alert("Olá Mundo")
O termo "alert" é um objeto interno do Javascript que cria no navegador uma mensagem de alerta de forma visual, com aquela caixa e um botão de "ok", acredito que você já tenha visto esse alerta em algum momento da sua vida, não?
3) Por meio da manipulação de elementos do HTML (DOM)
Apesar de ser um tópico meio complexo para quem está iniciando, o javascript pode sim, mudar o título da página, ou quem sabe o texto da sua tag <h1> que está declarada no index.html.
Aprenderemos a manipular elementos do HTML mais tarde em nossa jornada ;)
Trabalhando com Console
O conteúdo a seguir pode envolver assuntos que ainda não foram apresentados na jornada do javascript.
Como vimos, o comando console.log é responsável por mostrar mensagens no console do navegador.
Anteriormente nos vimos o método log, que mostra uma mensagem comum no navegador, mas existem outros métodos capazes de mostrar mensagens de formas personalizada, vejamos:
console.log("Olá Linkedin");//Mostra uma mensagem normal
console.error("Você errou!");//Mostra uma mensagem de erro
console.warn("Alerta!");//Mostra uma mensagem de alerta
console.assert(1 + 1 = 3, "Algo deu errado");//Mostra mensagem de erro se o resultado for falso
console.table(["Linkedin", "Google", "Micilini"]);//Mostra em formato de tabela
console.count();//Mostra o número de vezes em que foi chamado (ideal para ser usado com um for)
console.clear();//Limpa o console do navegador
Exemplo do comando console.count usando a estrutura de repetição for:
for (var i = 0; i < 9; i++) {
console.count();
}
Variáveis
Como dito anteriormente, no mundo da programação nós temos variáveis, pensem nelas como caixinhas (ou containers) que servem para armazenar um dado, que pode ser desde:
- Um número;
- Um Texto;
- Um valor booleano;
- Uma lista de dados;
- Um valor nulo;
- Um valor indefinido;
- Um símbolo;
- E muitas outras coisas que veremos mais tarde (como funções, classes...);
Elas são muito úteis para armazenar um dado, para que futuramente façamos o uso dele.
Imagina uma variável como uma caixinha, onde fora dessa caixinha exista um rótulo que nos dá uma ideia do conteúdo que é (ou será) armazenado ali:

Na ilustração acima, nós temos uma variável rotulada como "nome", que por sua vez armazena o texto (string) "Micilini Roll".
Beleza, tudo muito fácil até agora, não é mesmo?
Mas como será que eu represento isso no Javascript?
Bem, no Javascript existem 3 formas diferentes de se declarar variáveis:
1) Variáveis do tipo var:
No caso das variáveis do tipo var, a sintaxe é:
var nome = "Micilini Roll"Primeiro você digita a palavra "var" dizendo ao computador que quer criar uma variável do tipo "var", seguido do nome dessa variável (no exemplo acima, nomeei essa variável de "nome", pois ela representa um nome), seguido do operador de atribuição igual (=), e por fim, o valor que ela vai armazenar, que no caso foi o texto "Micilini Roll".
Esse tipo de variável foi muito usada antes da padronização do EcmaScript 6 (2015), No entanto, existiam e ainda existem problemas associados a variáveis declaradas como "var".Por esse motivo, surgiram outras formas de se declarar variáveis. É importante ressaltar que ela ainda funciona, OK? E você pode usar elas tranquilamente no seu dia a dia como desenvolvedor. Mas se possível, tente usar let ou const para declarar variáveis, tudo bem?
2) Variáveis do tipo let:
No caso das variáveis do tipo let, a sintaxe é:
let nome = "Micilini Roll"Primeiro você digita a palavra "let" dizendo ao computador que quer criar uma variável do tipo "let", seguido do nome dessa variável (no exemplo acima, nomeei essa variável de "nome", pois ela representa um nome), seguido do operador de atribuição igual (=), e por fim, o valor que ela vai armazenar, que no caso foi o texto "Micilini Roll".
Depois do EcmaScript 6, aconteceram diversas melhorias no Javascript, e uma delas foi a introdução das variáveis do tipo let, que se tornaram as preferidas desde então, pois elas resolvem diversos problemas existentes na declaração de variáveis do tipo var.
2) Variáveis do tipo const:
No caso das variáveis do tipo const, a sintaxe é:
const nome = "Micilini Roll"Primeiro você digita a palavra "const" dizendo ao computador que quer criar uma variável do tipo "const", seguido do nome dessa variável (no exemplo acima, nomeei essa variável de "nome", pois ela representa um nome), seguido do operador de atribuição igual (=), e por fim, o valor que ela vai armazenar, que no caso foi o texto "Micilini Roll".
Introduzida também no EcmaScript 6, esse tipo de variável não permite que alteramos seu valor mais tarde. Como o próprio significado já nos diz, const quer dizer constante, ou seja, algo imutável, que nunca muda, nunca altera seu valor.
Essas são as 3 formas principais que usamos para declarar variáveis no Javascript.
Pergunta: "É possível declarar variáveis sem informar var, let ou const?".
Resposta: Não, no javascript somos obrigados a seguir uma daquelas sintaxes.
Para fazer com que o Javascript mostre o valor que está sendo armazenado em uma variável, você pode usar o comando console.log, onde dentro dos colchetes você informa o nome da variável criada:
let nome = "Micilini Roll";
console.log(nome);Instanciando variáveis (sem valor)
Haverá momentos em que você vai querer declarar uma variável sem atribuir um valor para ela, observe como isso é feito:
var texto;
let mensagem;
const algo;//Erro pois variáveis do tipo constante precisam ter um valor inicialCaso mostrássemos no console o que existe dentro dessas variáveis, o retorno será undefined (indefinido). Isso significa que a nenhum valor foi atribuído a ela:
let texto;
console.log(texto);// "undefined"Atribuindo valores a variáveis
Você sabia que quando uma variável é iniciada, é possível atribuir novos valores a ela? Veja:
var texto;
texto = "Olá mundo"
texto = "Olá Micilini"
let msg;
msg = "Mensagem 1";
msg = "Mensagem 2";Tenha em mente que atribuição para variáveis do tipo const, não funciona, ok?
Agora que já temos uma ideia básica de como declarar variáveis no Javascript, vamos nos aprofundar em cada uma delas.
Variáveis do tipo VAR
O conteúdo a seguir pode envolver assuntos que ainda não foram apresentados na jornada do javascript.
Antes da padronização ECMASCRIPT 6 que marcou gerações, as declarações do tipo var dominavam as linhas de códigos escritos em javascript.
Entretanto, esse tipo de variável sempre foi alvo de muitos problemas associados principalmente com o escopo do código.
1) Var: salvas no escopo global
Quando falamos sobre escopo, estamos nos referindo a disponibilidade de certas variáveis estarem acessíveis de forma global, ou de forma local.
Quando criamos uma variável do tipo "escopo global", é quando fazemos isso fora de uma função, classe, método, ou fora de algum bloco de processamento (If/Else/For/While…), de forma que todos eles conseguem ter acesso a essa variável.
Para entendermos melhor, vamos imaginar uma casa com 3 cômodos como mostra a ilustração abaixo:

Imagine que essa casa não tem um teto construído, logo, os moradores contam com uma iluminação natural que é a luz solar, e ela, por sua vez, consegue ser vista por qualquer pessoa/objeto/animal que esteja dentro de um dos cômodos.
Ou seja, a luz solar é global e está acessível a todos os cômodos da casa.
Nesse caso, se considerarmos que cada cômodo da casa representa um bloco de processamento (função, classe, método, if, eles, while, for…), e a luz solar uma variável global, voilá, temos o conceito de escopo global.
Agora vamos ver isso na prática:
var txt = "Olá Mundo";//Declaramos uma variável chamada txt que armazena um texto
function minhaFuncao() {
console.log(txt);//Aqui nós conseguimos acessar a variável txt, pois ela é global, pois foi declarada fora da função.
}No exemplo acima, se chamarmos a função minhaFuncao() o escopo vai conseguir acessar a variável txt, pois ela é considerada global.
Já no exemplo, abaixo:
var txt = "Olá Mundo";
function minhaFuncao() {
var mensagem = "oi";
}
console.log(mensagem); //Vai dar erro, pois a variável mensagem só existe dentro daquele bloco ‘minhaFuncao’, a partir do momento que o computador executa a última linha de código antes da última chave, toda a variável cai no esquecimento do computador, por isso que náo conseguimos acessar a variável mensagem, pois ela foi deletada da memoria.Se tentarmos mostrar o conteúdo da variável mensagem, o Javascript acusará um erro, alegando que ela não existe.
Nesse caso, toda e qualquer variável do tipo var declarada dentro de um bloco só existirá e poderá ser acessada dentro daquele bloco ou dos sub-blocos que ali existirem.
Agora quando temos um caso como esse:
var texto = "qw";
if(true){
texto = "qwerty";//
}
console.log(texto);// ‘qwerty’A saída será "qwerty", pois a variável global (texto) foi atualizada. Mesmo que dentro do bloco do IF estivéssemos redeclarando a variável texto (var texto = "querty") o resultado no console seria o mesmo.
Isso aconteceu porque o javascript criou um laço de conexão com a variável global chamada texto.
2) Var: podem ser reatribuídas e redeclaradas
Diferente das outras variáveis que veremos a seguir, no tipo var podemos reatribuir novos dados para ela:
var txt = "Meu Texto";//Declaração inicial
txt = "Novo Texto";//Estamos reatribuindo um valor novoPergunta: "Será que podemos reatribuir com um outro tipo de dado sem do tipo string?"
Resposta: Sim, e o processo é bem simples.
txt = 23;//Antes era string agora é number, como poderia ser qualquer outro tipo...Além disso, esses tipos de variáveis podem ser redeclaradas, ou seja, declarar novamente como se fosse a primeira vez:
var txt = "Meu Texto";//Declaração inicial
var txt = "Meu Texto";//Declaração seguidaO problema disso, é que se durante o código você redeclarar uma variável que já exista, a lógica do seu código pode apresentar inconsistências ou erros, por exemplo:
var nome = "Julio";//Vamos supor que essa variável não deva ser modificada. (Esquece que você poderia ter usado const, ok?)
function processaPedidosAtendente(){
//Imagine que aqui tem 30 linhas de código
var nome = "Micilini";//Quando você escreveu essa sintaxe, você estava tão cansado que esqueceu que já tinha declarado uma variável com mesmo nome. Tudo bem que a ideia era declarar a variável para ser usada posteriormente dentro dessa função, mas quando você fez isso, você acabou modificando o valor da variável global também...
//Imagina que aqui tem mais 40 linhas de código
console.log(nome);//Enquanto o resultado esperado seria "Julio", acabou retornando "Micilini"...3) Var: Aceita Hoisting
Hoisting é um mecanismo do próprio javascript em que as declarações de funções e variáveis existentes em todo o seu código, são movidas para o topo do escopo do código antes daquele código ser executado.
Sei que parece confuso em um primeiro momento, mas vamos aos exemplos:
Quando declaramos uma nova variável do tipo var durante o desenvolvimento do nosso código:
console.log("Olá Mundo...")
var msg = "mensagem 1";//declarado em um segundo momento
console.log("Olá Micilini");
var numero = 12;//declarado em um quarto momento3) Var: Aceita Hoisting
Antes de executar o código, é como se o javascript pegasse todas essas variáveis ("msg" e "numero"), e jogasse todas elas para o início do código sem um valor atribuído (undefined), ou seja, no final das contas é como se fizéssemos isso aqui:
var msg;
var numero;
console.log("Olá Mundo...")
msg = "mensagem 1";
console.log("Olá Micilini");
numero = 12;No caso do exemplo abaixo, em que temos uma variável sendo declarada dentro de um bloco, o hoisting também é aplicado, de modo que a saída seja "micilini":
if(true){
var nome = "Micilini";
}
console.log(nome);//apesar da variável nome inicialmente só existir dentro do bloco do if, lembre-se que o javascript realiza o hoisting das variáveis tipo var, fazendo com que elas se tornem globais.Variáveis do tipo LET
O conteúdo a seguir pode envolver assuntos que ainda não foram apresentados na jornada do javascript.
As variáveis do tipo let foram introduzidas a partir do ECMASCRIPT 6 que foi lançado no ano de 2015, seu objetivo foi resolver os problemas da variável do tipo var que citamos logo acima.
1) Let: Escopo de Bloco
Como já sabemos, um bloco em javascript é um pedaço de código delimitado pelas chaves {}.
E qualquer código existente dentro dessas chaves faz parte daquele bloco de código.
No caso da variável do tipo let, quando ela é declarada dentro de um bloco, ela só consegue ser acessada dentro desse bloco, por exemplo:
if(true){
let nome = "Micilini";
}
console.log(nome);//Diferente de var, o resultado aqui não será "Micilini".Para que o resultado seja "Micilini", temos que transformar a variável nome em global:
let nome;
if(true){
nome = "Micilini";
}
console.log(nome);//Resultado será "Micilini", pois let foi declarada previamente como global.2) Let: Não pode ser redeclaradas
Redeclaração de variáveis do tipo let, não são permitidas, e ocasionará um erro no seu código:
let nome = "Micilini";
let nome = "Vulpter";//Erro ao tentar redeclararSe tratando da reatribuição, elas sim, são permitidas:
let nome = "Micilini";
nome = "Vulpter";Entretanto, se você fizer a redeclaração em escopos diferentes, não haverá erros no javascript:
let nome = "Micilini";
if (true) {
let nome = "Vulpter";//Aqui ela só existe dentro desse bloco
console.log(nome); //Mostra a mensagem "Vulpter"
}
console.log(greeting); //Mostra a mensagem "Micilini"O bom é que no caso do let, você não precisa se preocupar se já declarou uma variável com o mesmo nome ou não, pois como estão em escopos diferentes, não haverá problemas na sua lógica.
3) Let: Hoisting pela metade
Diferente das variáveis do tipo var que vão para o início do código e são inicializadas como indefinidas (undefined), por de baixo dos panos, o let também vai para o início do código, a diferença é que ele não é inicializado como indefinido (undefined).
Tanto que se tentarmos executar o comando, teremos um erro de referência:
if(true){
let nome = "Micilini";
}
console.log(nome);//Erro de referência.Variáveis do tipo CONST
O conteúdo a seguir pode envolver assuntos que ainda não foram apresentados na jornada do javascript.
Como o nome já nos diz, essas variáveis servem para armazenar dados constantes, ou seja, valores que nunca vão mudar.
Pode ser desde um token, uma senha de uma API e entre outros.
1) CONST: Escopo de Bloco
Assim como as variáveis do tipo LET, variáveis do tipo const só podem ser acessadas dentro dos blocos em que ela foi declarada.
if(true){
const token = "#qwe!@#$";
console.log(token);// "#qwe!@#$"
}
console.log(token);//Erro de referênciaPara ter acesso a ela, basta tornar global:
const token = "#qwe!@#$";
if(true){
console.log(token);// "#qwe!@#$"
}
console.log(token);// "#qwe!@#$"2) CONST: Não podem ser redeclaradas e nem reatribuidas
Logo, os códigos abaixo retornarão um erro no console:
const nome = "Julio";
nome = "Micilini";//Erro...
const nome = "Julio";
const nome = "Micilini";//Erro...No caso das variáveis do tipo const, a reatribuição só é permitida em objetos que foram declarados dentro delas, por exemplo:
const info = {
nome: "Micilini",
idade: 24
}
console.log(info.nome);// "Micilini"
info.nome = "Vulpter";//Aqui estamos alterando objetos que existem dentro dela, não estamos alterando a sua essência.
console.log(info.nome)// "Vulpter", foi permitido alterar o valor de um objeto3) Let: Hoisting pela metade
Assim como as variáveis do tipo let, as const são movidas para o início do código, mas não são inicializadas.
if(true){
const nome = "Micilini";
}
console.log(nome);//Erro de referência.