O que é Javascript?
Javascript é uma linguagem de programação que foi criada no ano de 1995 por Brendan Eich a pedido da empresa Netscape, no início a linguagem foi batizada como LiveScript.
O javascript é uma linguagem voltada para aplicações web, que pode ser executada em qualquer navegador de internet.
Logo, para trabalharmos inicialmente com Javascript precisamos ter instalado na nossa máquina local, um navegador de internet como Google Chrome, Mozilla Firebox, Microsoft Edge, Opera e afins.
É importante ressaltar que javascript é uma linguagem interpretada, ou seja, é o navegador que consegue interpretar (ler e executar) o código que o desenvolvedor escreve usando a sintaxe do javascript.
Uma linguagem interpretada é aquela que não requer compilação em linguagem de máquina. É executado por um interpretador que lê o código-fonte e o converte numa forma que é executada diretamente.
Sim, isso é possível, como é o caso da possibilidade de criar aplicações em Arduino ou RaspBerry que usam a sintaxe do javascript. Pois como dito, Javascript é uma linguagem interpretada, logo, se a aplicação tiver suporte e souber ler a sintaxe do Javascript (mesmo que depois converta em uma outra linguagem) está tudo certo =)
Hoje essa linguagem é uma das mais populares do mundo, sendo considerada fundamental para todos os desenvolvedores.
Como funciona o processo de uma requisição na web?
Um conceito super importante para aqueles que estão começando a trabalhar com desenvolvimento web, é entender como funciona o processo de uma requisição na Internet.
Isso desde quando colocamos a URL de um site em nosso navegador, até o momento que as informações são organizadas na tela.
Começando desde o início, a partir do momento que você deseja colocar um determinado site na internet, em primeiro lugar, você precisará de um domínio, pois será através dele que as pessoas entrarão na sua plataforma.
É o domínio que determina o nome amigável e legível do seu site na internet, que pode ser desde o nome da sua marca, da sua empresa, uma sigla qualquer, ou um termo bastante utilizado, como por exemplo:
- minhaempresa.com.br
- minhaloja.com
- micilini.com
Em segundo lugar, você precisará de uma hospedagem online, que nada mais é do que o servidor aonde estarão hospedados os arquivos que fazem o seu site funcionar.
Por exemplo, acredito eu que você esteja lendo esse conteúdo pela Micilini, certo?
Sabe esses blocos, esses textos, os menus e todos os outros elementos que compõem toda a interação que você faz com essa página?
Então, tudo isso são arquivos, que foram escritos em uma linguagem de programação e marcação, que inicialmente existe dentro do nossos servidor da Micilini, mas que foram copiados pelo seu navegador, e estão sendo executados pelo seu computador.
Perfeito! Agora que a gente já entende quais são os primeiros passos, vamos entender um pouco mais a fundo, mais especificamente na parte quando um determinado usuário visualiza o seu website.
Ao contrário do que você pode estar pensando, o navegador não cria um portal dentro do servidor e executa os arquivos diretamente por lá.

Na verdade, tudo o que ele faz, é baixar alguns arquivos para o seu computador, para que posteriormente, eles possam ser interpretados, executados e mostrados pelo próprio navegador.
Esses arquivos são, arquivos HTML, Javascript e CSS.
Isso significa dizer que, quando você tenta acessar um dos meus conteúdos, seu navegador não está abrindo uma página que existe dentro do servidor do website, na verdade ele está fazendo um download desses arquivos para seu computador, processando eles e gerando essa imagem bonita e organizada, com cores, linhas, textos, vídeos e algumas animações.
Por de baixo dos panos, é mais ou menos assim que acontece:

Client Side
Quando dizemos que uma linguagem é do tipo “Client Side”, estamos dizendo que a responsabilidade de execução daquela linguagem é única e exclusivamente do lado do cliente.
E no caso do Javascript, ele é um exemplo de uma linguagem do tipo “Client Side”.
Nesse caso, quando criamos códigos Javascript e upamos para nosso servidor, não será o servidor que vai processar e executar o código Javascript, mas sim o navegador do usuário quando este requisitar esses arquivos.
Ao contrário das linguagens PHP ou C#, onde é o servidor que executa os comandos escritos nessa linguagem, para que depois ele possa enviar o resultado já pronto para o navegador do cliente.
Nesse caso, o desenvolvedor apenas escreve códigos JS, e os insere em páginas em que seu conteúdo contém HTML.
Características do Javascript
Os códigos escritos na linguagem JS (Javascript) são de fácil entendimento e interpretação, ou seja, eles são mais voltados para a linguagem humana. Portanto, JS é considerada uma linguagem de alto nível.
Com o suporte de alguns frameworks (React por exemplo), agora é possível desenvolver aplicativos mobile voltados para a web usando a sintaxe Javascript.
Além disso, essa linguagem possui uma curva de aprendizado mais simples se comparado a outras, uma vez que a sintaxe do JS não é “robotizada”.
Os comandos do JS são todos em inglês, o que facilita um pouco o processo, ou seja, é como se alguém quisesse escrever de forma mais fluida as ordens para a máquina.
Javascript conta com uma correção de erros mais simplificada, o que ajuda os desenvolvedores a encontrar com muito mais facilidade os problemas de escrita de código.
Por fim, o Javascript conta com uma comunidade bem ampla de desenvolvedores, ao mesmo tempo que tem uma linguagem mais focada em otimização de sites.
JavaScript faz com que todo o trabalho de construção de sites seja feita com códigos que garantam a otimização de sites, como por exemplo, a responsividade de uma página, ou quem sabe o tempo de execução de uma determinada função.
O que o Javascript não consegue fazer?
JavaScript é uma linguagem do lado do cliente, ou seja, foi projetado para funcionar na sua máquina, não no servidor. Por causa disso, o JavaScript possui algumas limitações internas, principalmente por motivos de segurança:
➡️ O JavaScript não permite a leitura ou gravação de arquivos em máquinas clientes.
E isso é bom, porque você certamente não deseja que uma página da Web, seja capaz de ler ou gravar arquivos do seu disco rígido.
Pois isto abre espaço para a gravação de vírus de computador.
A única exceção, é que o JavaScript possui a permissão de gravar no arquivo de cookies do navegador, e mesmo assim, há limitações.
➡️ O JavaScript não permite a gravação de arquivos em máquinas servidoras.
Há várias maneiras pelas quais isso seria útil, como:
- Armazenar contagens de ocorrências de páginas ou dados de formulários preenchidos,
- Trabalhar diretamente com alguns códigos de baixo nível.
Mas infelizmente (ou felizmente) o JavaScript não tem permissão para fazer isso.
Em vez disso, você precisará ter um programa em seu servidor capaz de manipular e armazenar esses dados advindos do Javascript.
E isso pode ser feito usando um CGI escrito em uma linguagem como Perl ou PHP, ou por meio de outra linguagem de programação.
É importante ressaltar, que o Javascript consegue enviar os dados do formulário por meio de requisições para arquivos que existem no servidor, e que foram escritos em uma linguagem como Perl, PHP, C#, java e afins.
➡️ O JavaScript não pode fechar uma janela que não foi aberta.
E isso evita uma situação em que um site assume o controle do seu navegador, fechando as janelas de qualquer outro site.
➡️ O JavaScript não pode ler informações de uma página da Web aberta que veio de outro servidor.
Em outras palavras, uma página da Web não pode ler nenhuma informação de outras janelas abertas e descobrir o que o internauta que visita seu site está ou estava fazendo.
E isso é mais uma questão de segurança do próprio navegador do usuário.
Fora isso, qualquer outra coisa relacionada ao lado do cliente o Javascript consegue tirar de letra, e isso inclui desde animações, criar conteúdos dinâmicos, controlar estilos do CSS, controlar elementos da página HTML e processar informações nas quais o Javascript consegue ter acesso.
Inicialmente sim, mas depende muito da aplicação… Pois sem uma linguagem de back-end por trás, sua aplicação não vai conseguir salvar informações em uma base de dados, consultar alguns históricos, salvar arquivos ou se comunicar com outros sistemas.
O que é o ECMASCRIPT?
ECMAScript, ou ECMAScript 2015, como também é conhecido, é uma padronização da linguagem Javascript.
A versão 6 foi lançada em 2015, aonde trouxe diversas funcionalidades e recursos para a linguagem.
Tais como novas maneiras de iterar sobre objetos, novas formas de declaração de variáveis, além de classes modulares.
Lá no início do Javascript, ainda quando a linguagem estava sendo construída, não tínhamos um documento fiel que tratava da padronização da linguagem.
Mas a medida em que a linguagem foi se tornando popular, houve-se a necessidade de uma padronização, que geralmente é feita por um órgão responsável.
Por meio da padronização que muitos desenvolvedores aprenderam a criar códigos de maneira correta.
Se não fosse a padronização, muitos navegadores poderiam usar o Javascript da forma como bem entendessem, ou seja, o Chrome poderia incluir funções e recursos exclusivos, que não seriam encontrados no Firefox por exemplo.
Agora você imagina um curso de Javascript voltado para o navegador Chrome, outro para o Netscape, outro para o Firefox, outro para o Opera e assim por diante? 🤯
O pedido de padronização da linguagem, foi enviada pela Netscape para a ECMA Internacional, que é uma instituição que existe desde a década de 60, responsável por padronizar processos do mercado de tecnologia da informação.
No presente momento em que escrevo este conteúdo (2023), o Javascript se encontra na padronização ECMAScript 12 que foi lançada no ano de 2021.
Estrutura de um Código Javascript
Primeiro de tudo, todo código escrito em linguagem Javascript, precisa terminar com a extensão .js, por exemplo:
- index.js
- arquivo.js
- calculo.js
A sintaxe do Javascript é organizada em um formato de sentenças.
É como escrever um livro, com letras e palavras que juntam formam sentenças e transmitem uma ideia, que por sua vez, formam parágrafos que quando agrupados formam seções, e posteriormente capítulos, tornando-se um livro.
Observe por exemplo a sentença de código abaixo:
console.log('Olá Mundo')Ela representa um comando do próprio Javascript que é responsável por mostrar o texto ‘Olá Mundo’ no Console do Navegador.
Observação: Diferente de outras linguagens, o Javascript não precisa do ponto e vírgula no final das sentenças (no final de cada pedaço de código que você escreve).
O código Javascript pode ser feito por meio de blocos usando chaves, como é mostrado no exemplo abaixo:
{
}Os blocos podem representar classes, funções e métodos,
No Javascript também temos a possibilidade de aninhar blocos:
{
{
}
}Observe que dentro desses blocos aninhados, também podemos inserir sentenças:
{
{
console.log('Olá Mundo')
}
}Comentários em Javascript
Assim como na Linguagem Java, o Javascript aceita comentários dentro do código.
Esses comentários não serão executados, eles só servem para lembrar algo ou indicar alguma ideia ao desenvolvedor.
Podemos fazer comentários em uma única sentença usando o comando //:
console.log('Olá Micilini');//Mostra uma mensagem na tela//O comando abaixo mostra uma mensagem
console.log('Uma Mensagem...');Ou quem sabe fazendo um comentário maior, entre os delimitadores /* e */:
/*
Este é a primeira linha do comentário
E esta é a segunda linha
....
*/Não é necessário, mas caso preferir, você pode inserir um asterisco a cada linha que você pula:
/*
* um
* dois
* tres
*/É importante ressaltar que comentários de sequências únicas não aceitam quebra de linha.
Lembrando que os comentários não são interpretados pela linguagem, sendo assim, eles são totalmente ignorados quando seu código é executado, e não afetam em nada na performance da sua aplicação.
Executando um Código Javascript
Para executar códigos Javascript e brincar um pouco com essa linguagem, você pode seguir as dicas abaixo.
1) Por meio de ferramentas Online, tais como:
2) Por meio do seu próprio Navegador.
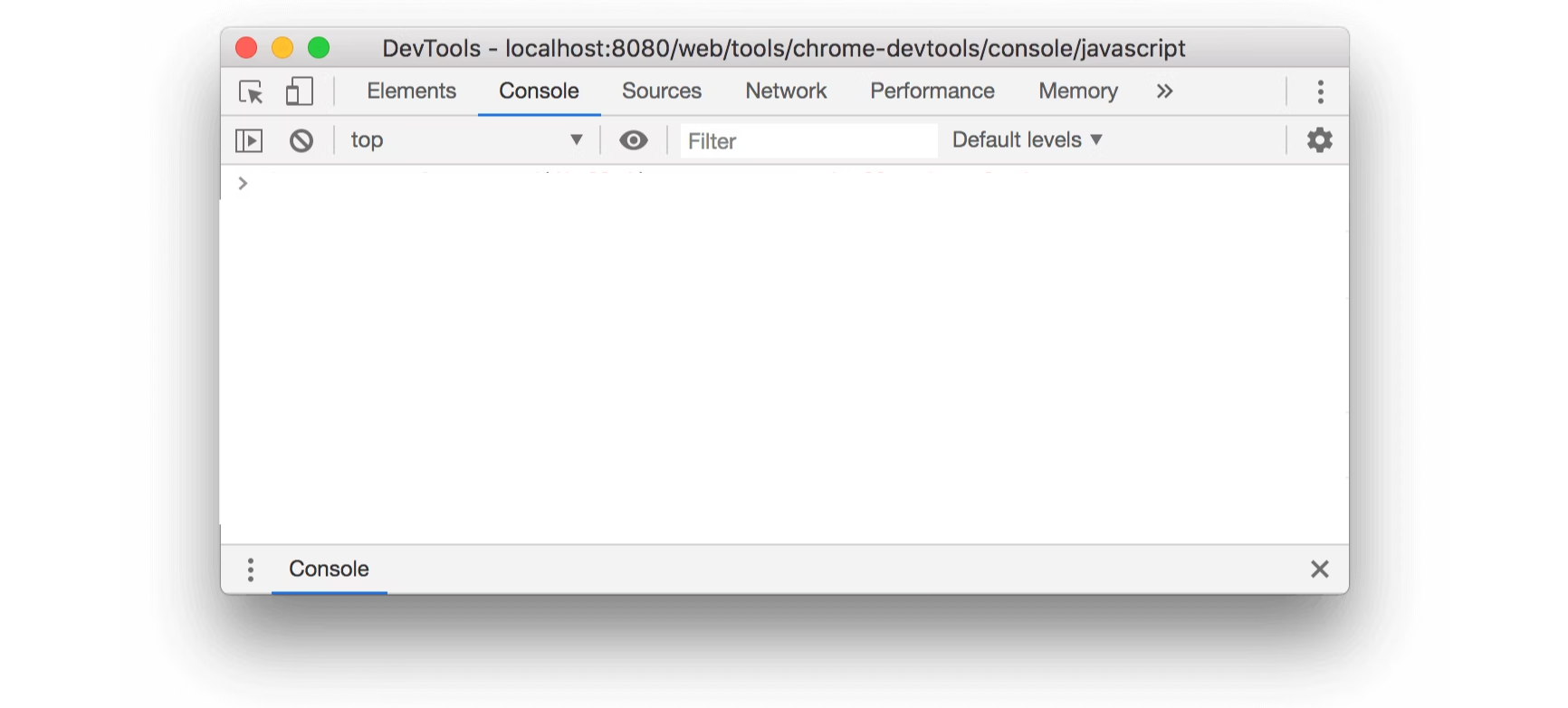
Método 1: Se você estiver usando o navegador Chrome ou Firefox, você pode clicar com o botão direito em qualquer lugar da página e selecionar a opção “Inspecionar” ou “Inspecionar Elemento”:

Alí dentro daquele terminal, você pode inserir os comandos javascript e executa-los clicando em [ENTER] do seu teclado.
Método 2: Se você quiser executar códigos javascript sem ser pelo Console do Navegador, você pode criar um arquivo chamado index.html e lá dentro inserir o código javascript entre as tags <script> </script> :
<script>
console.log('Olá Micilini...');
</script>Em seguida basta abrir o arquivo index.html com seu navegador favorito, e olhar o resultado na aba de ‘Console’.
Lembrando que em um ambiente real, esse script deverá ser inserido no final das tags HTML, dessa forma:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
<script type="text/javascript">
console.log('Olá Micilini...');
</script>
</html> Método 3: É possível também criar um arquivo javascript e importá-lo para dentro do arquivo index.html, para isso você vai precisar criar um arquivo chamado index.js (ou o nome que você preferir) com o seguinte código:
console.log('Olá Micilini...');E dentro do arquivo index.html basta fazer a inclusão:
</body>
<script type="text/javascript" src="index.js"></script>
</html>Ali dentro da TAG SRC você coloca o nome do arquivo ou o caminho exato onde o arquivo se encontra.
3) Arquivos Javascript podem ser executados no NodeJS ou Editores de Código que dão suporte a execução desses arquivos (Visual Studio Code, Atom, Sublime).
Tenha em mente que alguns desses editores de código não possuem interpretadores de Javascript de forma padrão, sendo necessário a instalação de plugins.
Como colocar seu código online?
Beleza, até o momento você aprendeu sobre o que é javascript, como ele funciona de fato, sua estrutura de código e até como executar códigos javascript.
Mas talvez você esteja se perguntando "como eu faço para que meu código seja acessado pela internet por outras pessoas?".
Bem, no mundo do TI, isso tem um nome e se chama Deploy.
Se tratando do Javascript, não precisaremos ter um servidor muito "parrudo" ou específico, uma vez que não é o servidor que executa o código Javascript, mas sim o navegador do usuário.
Primeiro você vai precisar de um servidor, também conhecido como servidor de hospedagem.
De início você pode usar o servidor da HostGator ou da Hostoo.
Ou se você quiser se aventurar em um ambiente onde você precisa configurar o servidor do ZERO, nestes casos eu recomendo a Digital Ocean e a AWS EC2.
Existem diversos conteúdos na internet que podem te ajudar a fazer o deploy dos seus códigos javascript, para que eles sejam acessados pelos seus amigos, conhecidos, familiares e desconhecidos também 😄





