Introdução a Jornada ReactJS
Olá para você que decidiu abrir este conteúdo, ou acabou caindo aqui de paraquedas.

Seja muito bem vindo a jornada de ReactJS do portal da Micilini 🥳
Meu nome é William Lima, e sou eu que vou estar aqui com você do início ao fim dessa jornada, e espero agregar bastante conhecimento na sua jornada de desenvolvedor ReactJS.
Nosso objetivo é que você não só aprenda sobre ReactJS, como também possa usar este conteúdo como guias de estudos, seja para tirar dúvidas ou consultar comandos sempre quando necessário.
Afinal, nós não somos uma máquina ou um Chat GPT da vida que consegue gravar todos os comandos de um framework, ou uma determinada linguagem de programação, não é mesmo?
Então, se daqui a um tempo surgir uma dúvida sobre "como se faz um deploy mesmo?" ou quem sabe "como se importa um componente...?" saiba que você tem a disposição os materiais da Micilini sempre quando desejar 😎
Antes de iniciar a jornada...
Antes de iniciar a sua jornada como desenvolvedor ReactJS é de vital importância que você já tenha domínio sobre as seguintes tecnologias listadas abaixo:
- HTML,
- CSS,
- Javascript (Temos uma jornada especial esperando por você).
Se você preenche todos os requisitos, partiu embarcar nessa jornada 😉
Antes do advento dos frameworks front-end
Antes de entrarmos no assunto sobre ReactJS, precisamos entender duas coisas super interessantes:
- Hoje nada se cria, tudo se "REMIXA",
- A maioria das coisas que são criadas hoje são feitas com o objetivo de facilitar cada vez mais as nossas vidas.
Guarda na sua "memoria cache" essas duas grandes frases que eu falei acima, pois logo logo irei comentar sobre elas.
Agora vamos fazer uma viagem no túnel do tempo e voltar para o ano de 2012 - que por sinal foi o ano que aprendi a programar 😌 -, que eu me lembre, naquela época não tinha esse lance de framework front-end, e se tinha, nem se passava pela minha cabeça a sua existência.
HTML 4 ainda dominava o mercado, e as novas atualizações como as do HTML 5 e CSS 3, ainda estavam engatinhando na comunidade dev.
Lá fazíamos tudo de forma manual, primeiro nós criávamos o corpo da página usando o HTML, em seguida criávamos os estilos em CSS, e se a página precisasse de algum efeito especial ou um formulário que não afetasse a experiência do usuário, usávamos o Javascript, ou a biblioteca Jquery.
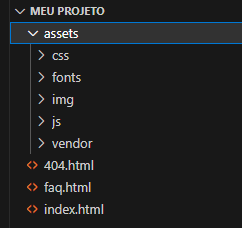
É claro que eu era, e sempre fui um tipo de pessoa organizada, a ponto que os arquivos sempre ficavam dentro da pasta assets seguidos por suas respectivas subpastas como css, js, vendor, img e entre outras.

Era dessa forma que as coisas funcionavam e ainda funcionam, pois acredite, ainda existem projetos que são feitos dessa forma (e eu me incluo nessa 🤣).
E não é errado criar um projeto assim, ok?
Até porque, muitas empresas e desenvolvedores optam por criar projetos e layouts dessa forma, seja por comodidade, ou por livre espontânea pressão 😨
Criar um projeto web manualmente é como mandar uma mensagem usando o tradicionalíssimo cartão postal.
Criar um projeto web usando um Framework Front-End é como mandar uma simples mensagem por whatsapp.
E qual é a diferença entre enviar um cartão postal, e enviar a mesma mensagem via whatsapp?
Tirando o fato de que a mensagem via whatsapp irá chegar muito mais rápido ao destinatário final, temos também o fato de ser menos trabalhoso do que escrever uma carta, se deslocar aos correios, fazer os procedimentos necessários e esperar o retorno dessa carta.
Ou seja, no final das contas o que conta mesmo é a facilidade que o uso de um framework vem nos proporcionar, nesse caso, acabamos de provar que:
☑️ A maioria das coisas que são criadas hoje são feitas com o objetivo de facilitar cada vez mais nossas vidas.
Como funciona o processo de uma requisição na web?
Um conceito super importante para aqueles que estão começando a trabalhar com desenvolvimento web, é entender como funciona o processo de uma requisição na Internet.
Isso desde o momento quando colocamos a URL de um site em nosso navegador, até o momento em que as informações são organizadas na tela.
Começando desde o início, a partir do momento que você deseja colocar um determinado site na internet, em primeiro lugar, você precisará de um domínio, pois será através dele que as pessoas entrarão na sua plataforma.
É o domínio que determina o nome amigável e legível do seu site na internet, que pode ser desde o nome da sua marca, da sua empresa, uma sigla qualquer, ou um termo bastante utilizado, como por exemplo:
- minhaempresa.com.br
- minhaloja.net
- minhaong.org
- micilini.com
Em segundo lugar, você precisará de uma hospedagem online, que nada mais é do que o servidor aonde estarão hospedados os arquivos que fazem o seu site funcionar.
Por exemplo, acredito eu que você esteja lendo esse conteúdo pela Micilini, certo?
Sabe esses blocos, esses textos, essas imagens, essas cores, os menus e todos os outros elementos que compõe toda a interação que você faz com essa página?
Então, tudo isso são arquivos que foram escritos em uma linguagem de programação ou marcação, que inicialmente existem dentro dos nossos servidores da Micilini, mas que foram copiados pelo seu navegador, e a partir de agora estão sendo executado pelo seu computador.
Perfeito! Agora que a gente já entende quais são os primeiros passos, vamos entender um pouco mais a fundo, mais especificamente na parte quando um determinado usuário visualiza o seu site.
Ao contrário do que você pode estar pensando, o navegador não cria um portal dentro do servidor e executa os arquivos diretamente por lá.

Na verdade, tudo o que ele faz, é baixar alguns arquivos para o seu computador, para que posteriormente, eles possam ser interpretados, executados e mostrados pelo próprio navegador.
Esses arquivos, são arquivos como: HTML, Javascript e CSS.
Isso significa dizer que, quando você tenta acessar uma dos meus conteúdos online, seu navegador não está abrindo uma página que existe dentro do servidor da Micilini, na verdade ele está fazendo um download desses arquivos para seu computador, processando eles e gerando essa imagem bonita e organizada, com cores, linhas, textos, vídeos e algumas animações.
Por de baixo dos panos, é mais ou menos assim que acontece:

Espera aí... isso quer dizer que essa página que estou nesse exato momento, está salva dentro do meu computador? Sim!
Back-End X Front-End X FullStack
Aproveitando o embalo do "túnel do tempo" onde fiz você voltar até 2012 para relembrar as minhas experiências do passado.
Se me recordo bem, quando eu tive o desejo de me tornar um desenvolvedor de sites - sim, a nomenclatura era essa -, a maioria dos cursos que você encontrava na época vinham com os seguintes títulos:
- Torne-se um desenvolvedor de sites usando X.
- Crie aplicações para a web usando Y.
- Aprenda a criar sistemas web.
Ou seja, naquela época não tinha nada de desenvolvedor back-end, front-end ou fullstack, nesses cursos você aprendia tanto criar o layout da página usando HTML, CSS e Javascript, quanto criar a lógica da página em si usando alguma outra tecnologia como PHP, C# e afins.
Apesar disso tudo, sempre existiu essas duas partes durante o processo de desenvolvimento, a parte em que você cria o layout da sua aplicação, e a parte que você cria a lógica de funcionamento da mesma.
E como vivemos em um mundo cada vez mais C A T E G O R I Z A D O, o mundo da tecnologia não podia ficar de fora dessa, não é verdade?
Com isso, começaram a ser difundidas algumas nomenclaturas como:
- Desenvolvedor Back-End,
- Desenvolvedor Front-End,
- Desenvolvedor FullStack.
Desenvolvedor Back-End: É aquele tipo de pessoa que tem mais afinidade em criar a lógica das aplicações, e isso significa que ele gosta de ficar mais com a parte do lado do servidor, usando linguagens como PHP, C#, Ruby, NodeJS, Python e entre outras.
Desenvolvedor Front-End: É aquele tipo de pessoa que gosta de criar os layouts da aplicação, usando HTML, XML, CSS e Javascript.
Desenvolvedor FullStack: É aquela pessoa que lida muito bem com a lógica e com o layout da aplicação. A maioria dos cursos do ano de 2012 davam formação de FullStacks sem saber 😂
Tanto que hoje, existem formações e cursos que só te ensinam a lidar com a lógica da aplicação, e outros dedicados a ensinar somente a parte de estilização de telas.
E sim, existem desenvolvedores que não suportam criar a lógica da aplicação, assim como também existem outros desenvolvedores que tem pavor de criar layouts.
E você? Em qual categoria você se encaixa?
O que são SPA's?
De forma tradicional, quando temos uma aplicação web, comumente usamos o modelo de arquitetura MVC (Modal-View-Controller).
Onde cada View é responsável por retornar uma tela.
Já quando temos um SPA (Single-page application), temos uma página inicial onde todas as outras serão escritas e modificadas pelo Javascript.
Fazendo com que o back-end da aplicação atue somente com a lógica (ou como uma API), ou seja, ao invés de retornar o próprio HTML formatado, retorna apenas os dados necessários em formato JSON ou XML.
Portanto, quando usamos a metodologia SPA temos o back-end separado completamente do front-end, mesmo que eles estejam hospedados em um mesmo servidor.
O que é ReactJS?
ReactJS ou simplesmente React é um Framework Front-end criado pelo Facebook no ano de 2013.
Cujo objetivo principal é ajudar os desenvolvedores a criar interfaces de maneira mais fácil e rápida.
Um Framework nada mais é do que uma biblioteca ("caixa de ferramentas") que nós ajudam a acelerar o nosso processo de desenvolvimento.
Isso significa dizer, que o ReactJS veio como uma alternativa a "substituir" o modo com que nós - meros desenvolvedores front-end - estávamos criando nossas páginas.
De modo a oferecer um conjunto de ferramentas que facilitam o processo de desenvolvimento.
ReactJS X React Native
Durante a sua jornada como desenvolvedor, você vai ouvir falar muito sobre o tal do React Native, e é importante que você saiba que existem grandes diferenças entre o ReactJS e o React Native.
ReactJS (React JS, ReactJS ou só React) é usado para construir o layout de aplicações voltados para a web (ou seja, aplicativos executados em um navegador da web).
Já o React Native é usado para construir aplicativos que rodam em dispositivos móveis, como iOS e Android.
ReactJS usa HTML, CSS e JavaScript para criar interfaces de usuário interativas.
O React Native, por outro lado, usa componentes de UI nativos do Android/iOS e APIs para criar aplicativos móveis.
É importante ressaltar que: Tanto o React JS quanto o React Native compartilham a mesma sintaxe.
O React Native foi criado como uma forma de permitir que os desenvolvedores criarem aplicativos móveis usando seu conhecimento em HTML, CSS, JavaScript e a própria biblioteca principal do ReactJS.
É importante ressaltar que, o ReactJS é um framework baseado em componentes (components).
O que é um componente?
De acordo com a documentação do ReactJS um componente nada mais é do que bits de código independentes e reutilizáveis, que funcionam isoladamente e retornam um código HTML.
É como se você criasse funções em Javascript com a finalidade de retornar o Header de uma página, um slider de imagens, ou quem sabe um footer, e por aí vai...
Além disso, O ReactJS permite a existência de componentes dentro de outros.
Ainda não entendeu? Então vamos fazer uma alusão com o nosso mundo real.
Pense em um componente como cada parte do seu corpo, como por exemplo:
- Cabeça
- Braço
- Mão
- Perna
- Pé
Onde dentro de cada um desses componentes, podemos ter outros componentes, ou subcomponentes caso prefira chamá-los assim:
- Cabeça: Olhos, ouvidos, boca, nariz...
- Mão: dedos, unhas, articulações...
Os componentes em ReactJS, podem ser separados em dois tipos:
- Componentes de Classe,
- Componentes de Função.
Qual o problema que o React Resolve?
Assim como outros frameworks como Angular, Vue, Svelte eles aspiram a resolução de um mesmo problema em comum: gerenciar estado.
Tal recursos que a famosa biblioteca Jquery não conseguiu resolver ao longo dos anos.
E sim, a grande parte (se não todos) dos frameworks front-end que existem hoje, foram inspirados na biblioteca Jquery.
Uma das coisas que o ReactJS faz de melhor, é parar de fingir que o HTML, CSS e Javascript são preocupações separadas, tornando-os dentro de uma coisa só.
Além disso o React ajuda a controlar o fluxo de dados ao longo do ciclo de vida de um aplicativo.
Basicamente o ReactJS lida exclusivamente com a camada View da nossa aplicação, veja algumas vantagens de se utilizar o React:
- Renderiza elementos com data binding,
- Aplica o conceito de componenteização,
- Lida com o estado e ciclo de vida,
- Usa o conceito de renderização condicional.
No final das contas, este framework força você a construir aplicações web a partir de uma mentalidade reutilizável e que prioriza os dados.
Apesar da grande ajuda que esse framework nos proporciona, por de baixo dos panos, tudo estará sendo convertido para o mais simples e puro HTML, CSS e Javascript.
Que no caso, é a linguagem que o NAVEGADOR entende!
Com isso acabamos de provar que:
☑️ Hoje nada se cria, tudo se "REMIXA",
Configurando o Ambiente
Antes de fazer a instalação do ReactJS na nossa máquina local, é importante que você entenda que esse framework em si, não precisa do Node.JS para funcionar.
Algumas pessoas assumem erroneamente que o Node é necessário para usar o React, e não, você não precisa do Node para executar um projeto React.
Você pode simplesmente importar algumas bibliotecas do React para dentro do seu arquivo HTML e começar a brincar com ele (da mesma forma como como fazemos com Jquery):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>
<!-- Don't use this in production: -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
function MyApp() {
return <h1>Hello, world!</h1>;
}
const container = document.getElementById('root');
const root = ReactDOM.createRoot(container);
root.render(<MyApp />);
</script>
<!--
Note: this page is a great way to try React but it's not suitable for production.
It slowly compiles JSX with Babel in the browser and uses a large development build of React.
Read this page for starting a new React project with JSX:
https://react.dev/learn/start-a-new-react-project
Read this page for adding React with JSX to an existing project:
https://react.dev/learn/add-react-to-an-existing-project
-->
</body>
</html>Observe que o código acima nada mais é do que uma simples página HTML que importa três bibliotecas do unpkg chamadas:
- react.development.js
- react-dom.development.js
- babel.min.js
Essas bibliotecas são as responsáveis por fazerem a mágica acontecer 🧙
function Greeting({ name }) {
return <h1>Hello, {name}</h1>;
}
export default function App() {
return <Greeting name="world" />
}Primeiros Passos
Entretanto, se você deseja construir uma nova aplicação web totalmente com o React, incluindo sistemas de rotas, busca de dados, geração de HTML, e entre outras.
A própria documentação do React nos recomenda fazer a instalação do Node.JS para que possamos seguir com o desenvolvimento da nossa aplicação em servidor local.
Se tratando do servidor de produção (sua hospedagem), você não precisa do Node.JS, pois o próprio framework é capaz de exportar a sua aplicação em formato de arquivos estáticos (HTML, CSS, JS).
Mas caso você queria usar o Node.JS em conjunto com o ReactJS no seu servidor de produção, você pode sim fazer isso, ok?
Rotas amigáveis em arquivos estáticos?
Se você já é um desenvolvedor back-end ou front-end, ao mesmo tempo que não entende nada sobre ReactJS, talvez você se faça a seguinte pergunta:
"Se nós conseguimos exportar um projeto feito em React para arquivos estáticos como HTML, CSS e Javascript, como as de rotas amigáveis? Eles se perderão?"
Esse tipo de dúvida é muito pertinente, pois no ReactJS a gente consegue criar aplicações que fazem o uso de rotas amigáveis como:
- seuprojeto.com/produtos/
- seuprojeto.com/produto/teclado-gamer
- seuprojeto.com/carrinho/
E isso não seria possível de ser feito quando temos arquivos estáticos, pois no final das contas, ficaria assim:
- seuprojeto.com/produtos.html
- seuprojeto.com/teclado-gamer.html
- seuprojeto.com/carrinho.html
E é aí que você se engana.
Você acredita mesmo que em pleno ano de 2023, ninguém pensou em criar uma biblioteca javascript que trabalhe com rotas amigáveis 😛
Ou você pensou que rotas amigáveis, só eram possíveis de serem feitas tendo um suporte de uma linguagem back-end por trás?
Quando você exporta um projeto ReactJS em formato de arquivos estáticos (HTML, CSS, JS), os arquivos de rotas amigáveis não se perdem, mas a forma como essas rotas funcionam muda um pouco em comparação com uma aplicação ReactJS tradicional, que é executada do lado do servidor.
Em uma aplicação ReactJS típica, as rotas são manipuladas no lado do cliente usando bibliotecas como o React Router.
No entanto, ao exportar o projeto em arquivos estáticos, a lógica de roteamento precisa ser adaptada para funcionar no navegador sem a necessidade de um servidor backend.
Sendo assim, quando exportamos nosso projeto em formato de arquivos estáticos, as rotas amigáveis ainda continuarão funcionando, graças a bibliotecas como React Router 😄
Aqui estão algumas opções para lidar com as rotas amigáveis em um projeto ReactJS quando optamos por exportar em formato de arquivos estáticos:
Roteamento no lado do cliente
Você pode continuar usando o React Router ou outra biblioteca de roteamento no lado do cliente.
Ao fazer isso, você precisará se certificar de que todas as rotas são manipuladas no navegador.
Para evitar problemas de roteamento, é importante que todas as URLs sejam manipuladas pelo JavaScript do cliente, e que o servidor retorne sempre o mesmo arquivo HTML principal para qualquer URL.
Isso significa dizer que teremos sempre um arquivo chamado index.html, na qual seu conteúdo será sempre carregado pelo Javascript de acordo com a URL digitada no navegador.
Redirecionamento de servidor
Se você deseja ter URLs amigáveis para mecanismos de busca e compartilhamento social, você pode configurar regras de redirecionamento no servidor web que servirá seus arquivos estáticos.
Isso pode ser feito usando arquivos de configuração do servidor web (como o arquivo .htaccess no Apache) ou configurações de servidor em plataformas de hospedagem.
O objetivo é redirecionar todas as solicitações para o arquivo HTML principal da sua aplicação, e então o JavaScript do cliente cuidará do roteamento.
Isso significa dizer, que tudo o que o usuário digitar na URL será enviado para o arquivo index.html, fazendo com que o Javascript identifique a URL chamada, de modo a retornar o conteúdo daquela URL (Se existir).
Páginas estáticas
Se você está usando o React 18 (ou superior) com a capacidade de exportar páginas estáticas, você pode definir rotas amigáveis diretamente no seu código React usando a função getStaticPaths do Next.js, ou outros recursos semelhantes de outras estruturas que suportam a exportação de páginas estáticas.
Isso permitirá que você tenha URL's amigáveis e gere páginas estáticas durante a compilação.
A escolha entre essas opções depende das necessidades específicas do seu projeto, e também da infraestrutura de hospedagem que você está usando.
Cada abordagem tem suas vantagens e desvantagens, por isso é importante avaliar qual é a mais adequada para o seu caso.
Pois bem, agora que você já aprendeu como o sistema de roteamento funciona, iremos seguir pelo caminho da instalação do Node.JS durante a nossa jornada, ok?
Mas fique tranquilo que em conteúdos futuros iremos te ensinar a exportar o seu projeto em formato de arquivos estáticos 😋
Instalando o Node.JS
A primeira coisa que você precisa fazer é instalar o Node.JS, que é uma linguagem de programação back-end que usa a linguagem Javascript.
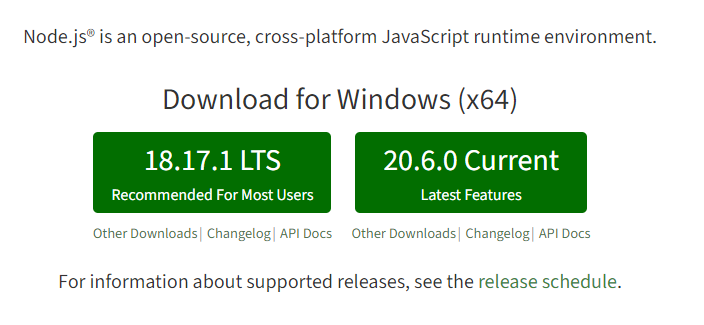
Para fazer o download, acesse este link: https://nodejs.org.
E procure pela versão LTS mais recente:

Após fazer o download, faça a instalação normalmente (next, next, next).
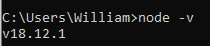
Para saber se o Node.JS foi instalado corretamente na sua máquina local, você precisa abrir o CMD (caso estiver usando o Windows), ou o Terminal (caso estiver usando o Linux | Mac) e digitar o seguinte código:
node -vO retorno precisa ser a mesma versão LTS que você baixou no site do nodejs.org.

Em seguida você precisa verificar se o NPM foi instalado junto com o Node, para isso basta executar mais um comando:
npm -v
Se houver retorno, parabéns, a instalação foi realizada com sucesso 🥳
Instalando o ReactJS
Diferente do Node.JS, o React ele é um FRAMEWORK, e isso quer dizer que ele não se instala da mesma forma como fizemos com o Node.JS.
Ele não é uma espécie de software que nós abrimos no computador e começamos a usar, não, o ReactJS é um framework, e como qualquer framework precisamos fazer a sua instalação por meio do NPM da seguinte forma:
npm install -g create-react-appA flag -g significa que o ReactJS será instalado globalmente na sua máquina, para posteriormente ser utilizado sem a necessidade de baixar seus dados novamente.
Caso o código acima não funcionar, você pode tentar usar o comando:
npm install -g create-react-app@latestFeito isso, o ReactJS será instalado no seu sistema operacional, bastando apenas usar alguns comandos para criar a estrutura da nossa aplicação inicial.
Criando a pasta do seu projeto
Quando criamos qualquer projeto na nossa máquina local, a gente precisa fazer isso dentro de uma pasta (por questões de organização).
E nessa jornada, nós não iremos fazer diferente 😃
Antes, gostaria que você soubesse que existem algumas recomendações quando criamos a pasta onde será salvo o nosso projeto em React:
- Não crie a pasta do seu projeto dentro da pasta do sistema operacional (pasta windows por exemplo),
- Não utilize caracteres especiais como acentos, apóstrofo e afins no nome da sua pasta.
- Não crie pastas com o nome muito grande (especialmente no Windows).
Com isso em mente, eu vou criar uma nova pasta dentro de Desktop chamada de projetosReact, onde eu vou salvar todos os projetos que irei criar daqui pra frente.

Criando seu primeiro projeto
Com a pasta criada, tudo o que você precisa fazer é abrir o Terminal do seu sistema operacional e navegar para dentro da pasta projetosReact.
Como estou utilizando o Windows, fiz o uso do seguinte procedimento usando o comando cd:
cd C:\Users\William\Desktop\projetosReact
Já dentro da pasta, basta executar o comando para criar o seu primeiro projeto:
npx create-react-app meuappVamos as explicações:
npx: ele é um gerenciador de pacotes que existe dentro do NPM (do Node.JS), é ele que será responsável por fazer download de algum pacote existente na internet.
create-react-app: é a biblioteca que será baixada por meio do NPX, que no caso, é o nosso framework padrão do React.
meuapp: aqui você deve colocar o nome do seu projeto, evite usar caracteres especiais ou nomes muito grandes, ok?
Se essa for a sua primeira vez que você faz isso, talvez você precise permitir a instalação do pacote do React, para isso basta digitar (Y) no terminal e clicar em [ENTER]:

Após isso, a instalação continuará normalmente 🛰️
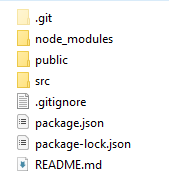
Por fim, se você acessar a pasta do seu projeto, verá que uma nova pasta chamada meuapp foi criada, onde dentro dela você encontrará os seguintes arquivos:

Esses arquivos representam a estrutura inicial de um projeto em React, e vamos entender cada um deles nas próximas jornadas.
Iniciando seu projeto
Com a instalação concluída, chegou o momento de "rodarmos" o nosso projeto que acabamos de criar, e para isso a gente segue alguns passos:
1) Acesse a pasta do projeto que foi criada pelo React usando o Terminal:
cd ./meuapp2) Execute o comando do NPM para inicializar o projeto:
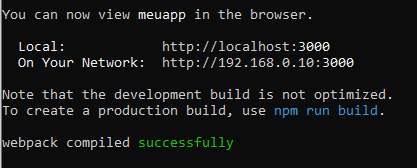
npm startComo se trata de um projeto web, obviamente que um servidor local será disponibilizado pelo Node.JS, de modo que agora, podemos acessa-lo usando o endereço http://localhost:3000/

Tenha em mente que o React disponibiliza um endereço de rede para que todos os computadores conectados numa mesma rede WiFi ou Ethernet possam ter acesso ao projeto.

E pronto 🤩
Seu primeiro projeto em React foi criado, e o mesmo está sendo executado em seu navegador.
Qual a sua IDE?
IDE nada mais é do que um editor de códigos que você vai usar daqui pra frente para desenvolver suas aplicações em ReactJS.
No meu caso, eu gosto muito de usar o Visual Studio Code, pois ele já conta com alguns plugins essenciais que facilitam o desenvolvimento dessas aplicações.


Se preferir, você pode optar por desenvolver usando outros editores de código, como: Notepad++, Bloco de Notas do Windows, Atom, Eclipse e afins.
Conclusão
Acredito que você aprendeu bastante coisa nesse primeiro conteúdo (de muitos) que fala sobre o ReactJS.
Fique ligado pois nas próximas aulas começaremos a colocar a mão na massa de verdade.
Preparado? 🤓