Usando o Postman para requisições HTTP
Hoje em dia, a maioria dos sistemas costumam se comunicar entre sí por meio de APIs (Application Programming Interfaces), o que representa uma maneira eficiente de comunicação entre dois sistemas diferentes.
Graças as APIs, um sistema feito em PHP pode se comunicar com outro sistema feito em Java, apenas trocando informações nos formatos JSON, XML ou outros formatos de dados padronizados.
Essa interoperabilidade facilita a integração entre diferentes tecnologias e permite que os desenvolvedores construam soluções modulares e escaláveis.
Mas que nem sempre você precisa criar uma aplicação na sua linguagem de programação favorita, só para testar (consultar) algumas funcionalidades de uma determinada API?
Graças aos avanços tecnológicos, e a critividade dos desenvolvedores de software, hoje nós temos aplicações 100% intuitivas que nos ajudam a testar todos os endpoints de uma API, o que simula um sistema real 🙂
Essas aplicações são conhecidas como clientes de API ou ferramentas de teste de API, permitindo o envio e o recebimento de solicitações HTTP, facilitando assim os nossos testes.
Conhecendo os maiores clientes de API do mercado
Pela internet, você pode encontrar diversos clientes de API que foram construídos por desenvolvedores e empresas diferentes. Vamos conhecer um pouco mais sobre algumas ferramentas que estão disponíveis no mercado 🤓
Postman: Uma ferramenta popular para testar, consumir e documentar APIs, oferecendo uma interface amigável para criar requisições HTTP, organizar coleções de testes, visualizar respostas e automatizar fluxos de trabalho.
Insomnia: Uma ferramenta leve e intuitiva para testar APIs REST e GraphQL.
Paw: Um cliente de API exclusivo para macOS com uma interface gráfica amigável e recursos avançados de organização e automação de solicitações.
Hoppscotch: Uma alternativa de código aberto baseada na web, que permite testar APIs REST, GraphQL, e outros.
Swagger UI: Ferramenta que facilita a interação com APIs RESTful documentadas pelo Swagger, permitindo a execução das requisições diretamente pela interface.
SoapUI: Focado principalmente em testes de serviços SOAP e REST, é amplamente utilizado para testar APIs com funcionalidades de automação e simulação.
Katalon Studio: Uma plataforma abrangente para automação de testes, que também oferece suporte a testes de APIs.
Advanced REST Client (ARC): Um cliente de API que conta com uma extensão do navegador, e um aplicativo de desktop para realizar requisições HTTP.
No tópico de hoje, nos iremos focar no entendimento da ferramenta Postman, onde aprenderemos a realizar requisições HTTP com ela 😉
O que é o Postman?

Como dito anteriormente, o Postman é uma dos clientes API mais utilizados da atualidade, e que pode ser instalado na sua máquina local.
Ele é uma ferramenta gratuita que conta com uma interface amigável, que nos ajuda a realizar solicitações do tipo HTTP em APIs.
Com ele somos capazes de testar APIs internas (localhost), e também APIs externas (que estão hospedadas em um servidor online).
Independentemente se você for um leigo ou um desenvolvedor experiente, o Postman simplifica muito o processo de interação com nossas APIs, motivo este, que ele é o mais querido entre os desenvolvedores de software 🤩
Dito isso, acredito que já estamos prontos para instalar essa ferramenta em nossa máquina local 😎
Instalando o Postman (Windows)
Para instalar a ferramenta do Postman, você vai precisar seguir alguns passos, como os que estão descritos abaixo 👇
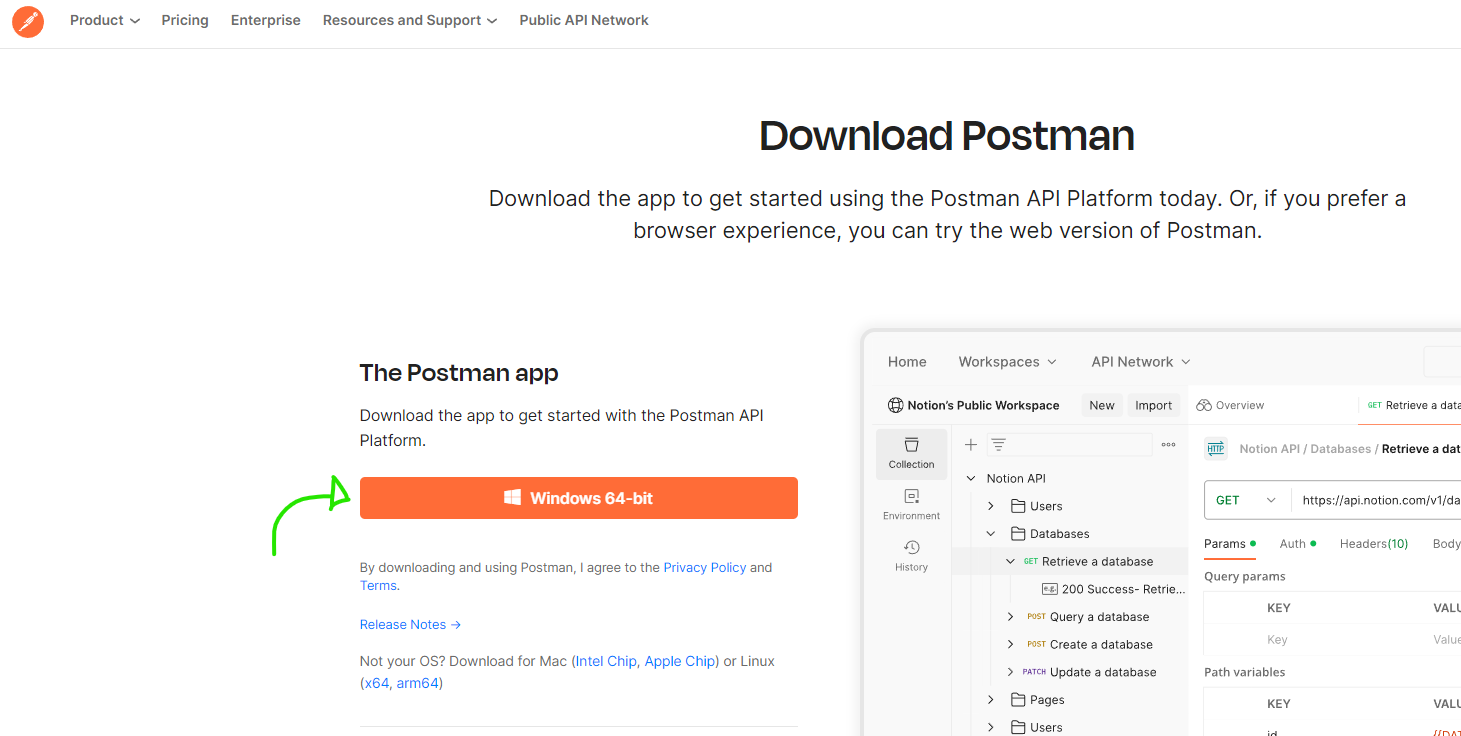
1° Passo) Entre na página de download da ferramenta, e clique no botão que indica a versão do Windows que você está utilizando (no meu caso, o botão que apareceu foi Windows 64-bit):

Ao clicar neste botão, o seu navegador vai começar o download do aplicativo que será instalado, este processo pode demorar alguns minutos, portanto, vamos aguardar...

2° Passo) Com o instalador baixado, abra ele, e siga as instruções para realizar a instalação na sua máquina local.
Basicamente é um next, aceite de termos, next, next... e finish 🤣
Observação: nas versões mais novas do postman, o processo de instalação acontece de forma automática, de modo que você nem precisa passar pelo instalador.
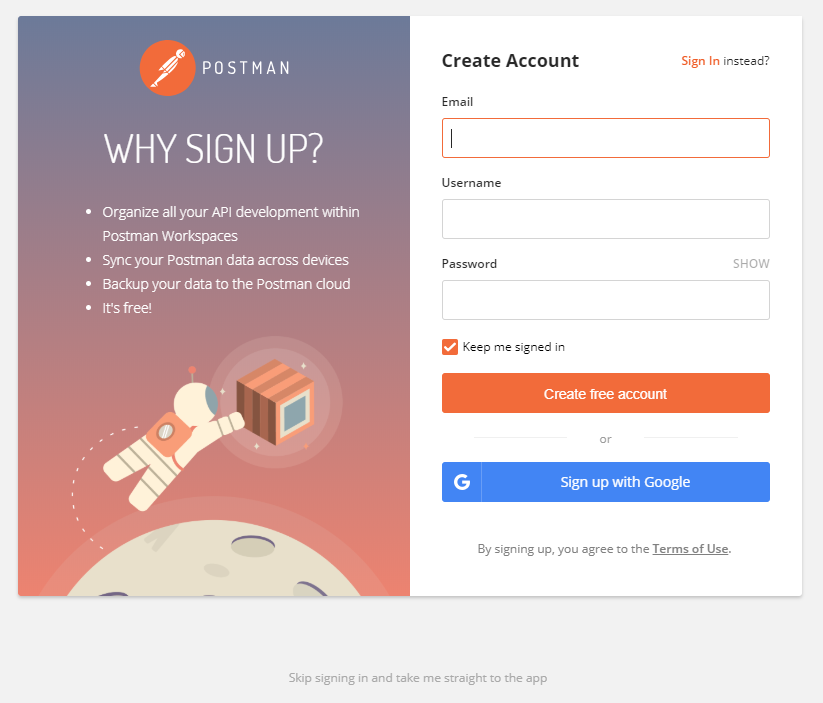
3° Passo) Com a ferramenta instalada na sua máquina local, a tela de boas vindas irá se abrir:

Neste ponto você tem duas opções, ou você cria um conta (gratuita), e com isso passa a ter acesso a uma série de vantagens como:
Sincronização: permite que você sincronize todo o seu trabalho em diversos dispositivos, garantindo a consistência no seu ambiente de desenvolvimento de APIs.
Colaboração: você adquire a possibilidade de colaborar com membros da sua equipe (que também fazem o uso do Postman) compartilhando coleções, scripts de teste e ambientes.
Recursos Adicionais: você também consegue acessar uma série de funcionalidades avançadas, como monitoramento, controle de versões e colaboração em equipe.
Agora, caso isso não for interessante para você neste momento, você pode pular a etapa de cadastro clicando no botão [Skip signing in and take me straight to the app].
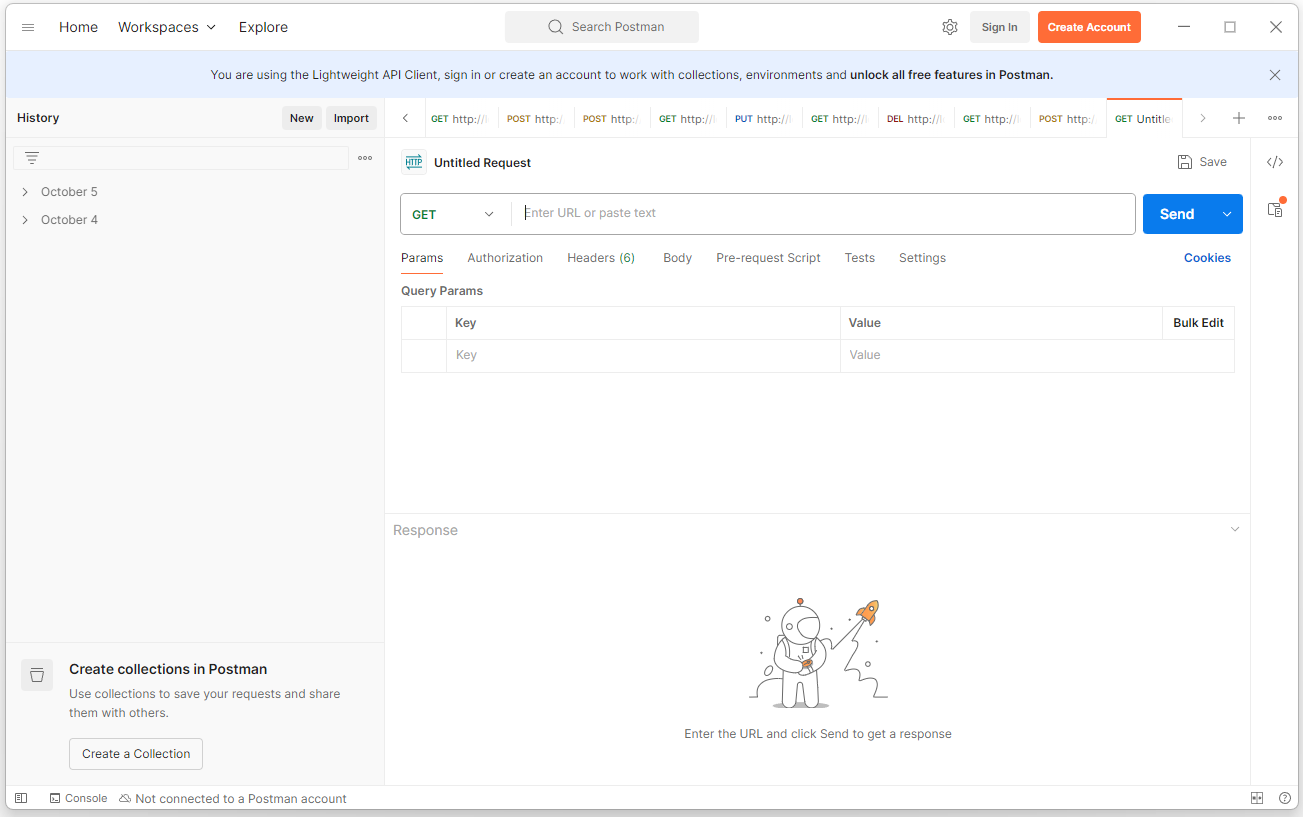
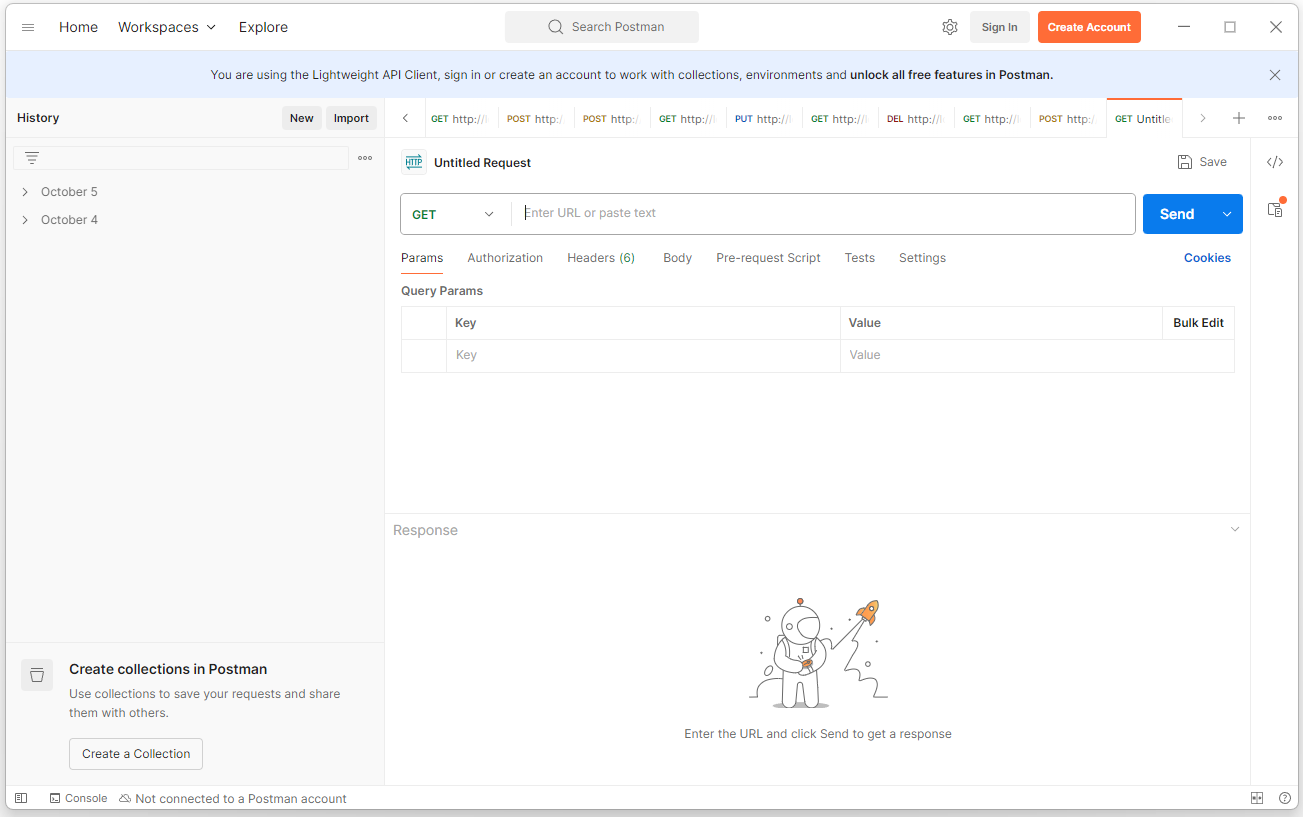
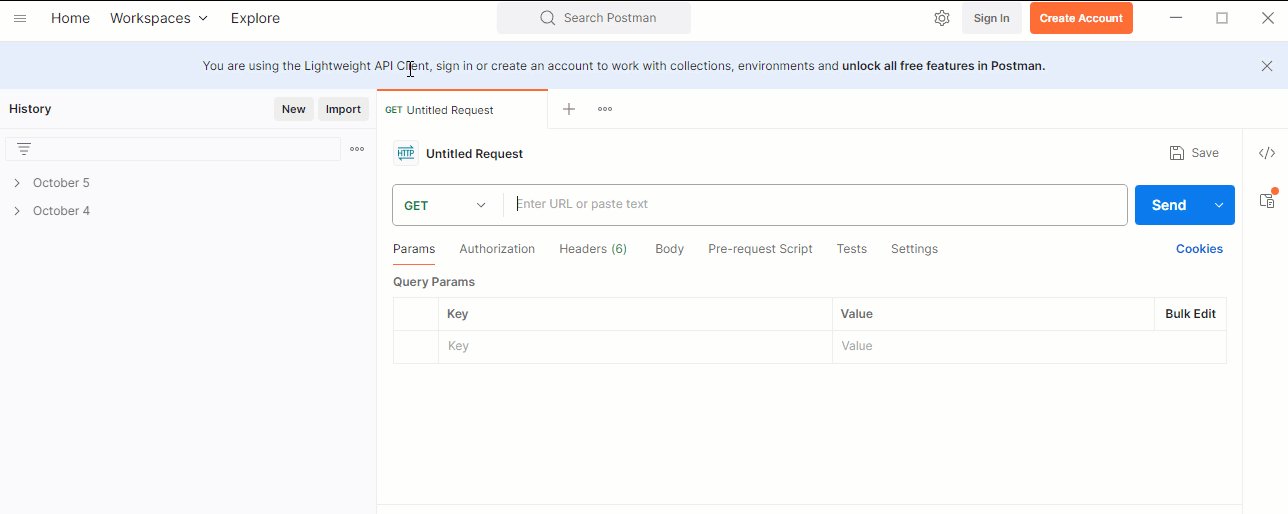
Independente se você criou uma conta ou não, você será direcionado a tela principal do Postman:

Realizando sua primeira requisição HTTP
Com o Postman instalado na sua máquina local, você vai se deparar com uma interface 100% intuítiva e limpa, tão limpa que só de bater o olho, você já tem mais ou menos uma ideia do que fazer para simular uma requisição 😋
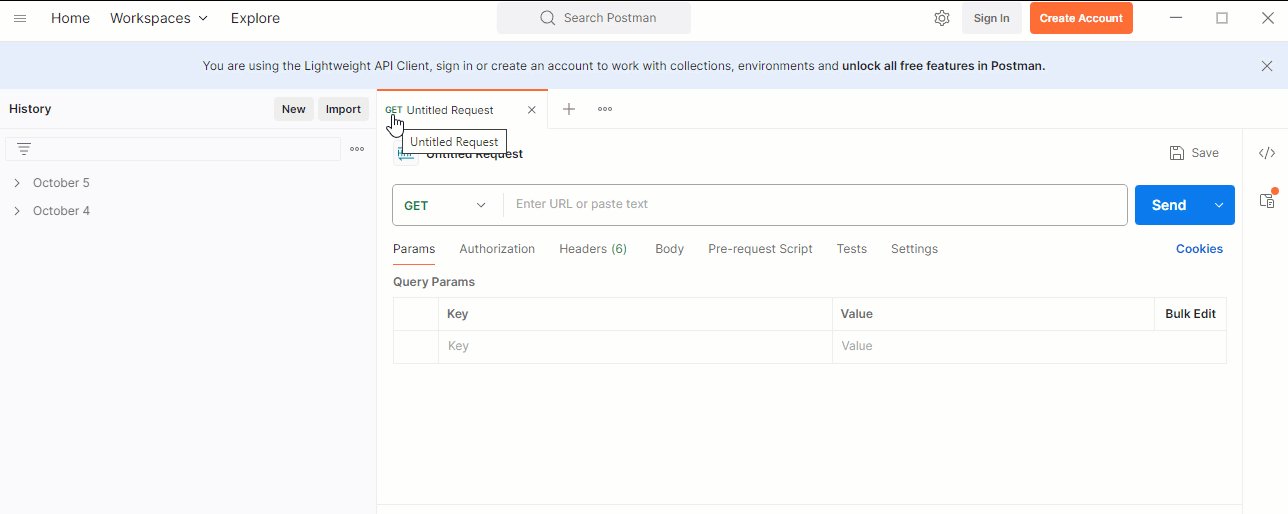
No segundo bloco branco, clique no ícone de + até abrir uma nova aba de solicitação:

Alí dentro nós teremos acesso a alguns campos:
GET: é um select de opções, que ao clicado você pode alterar o tipo de requisição que deseja fazer (GET, POST, PUT, PATCH, DELETE, HEAD, OPTIONS).
Enter URL or paste text: é um campo de texto onde você vai digitar a URL da sua API (por exemplo, http://localhost:3000/carros).
Send: é um botão que realiza uma requisição para a sua API.
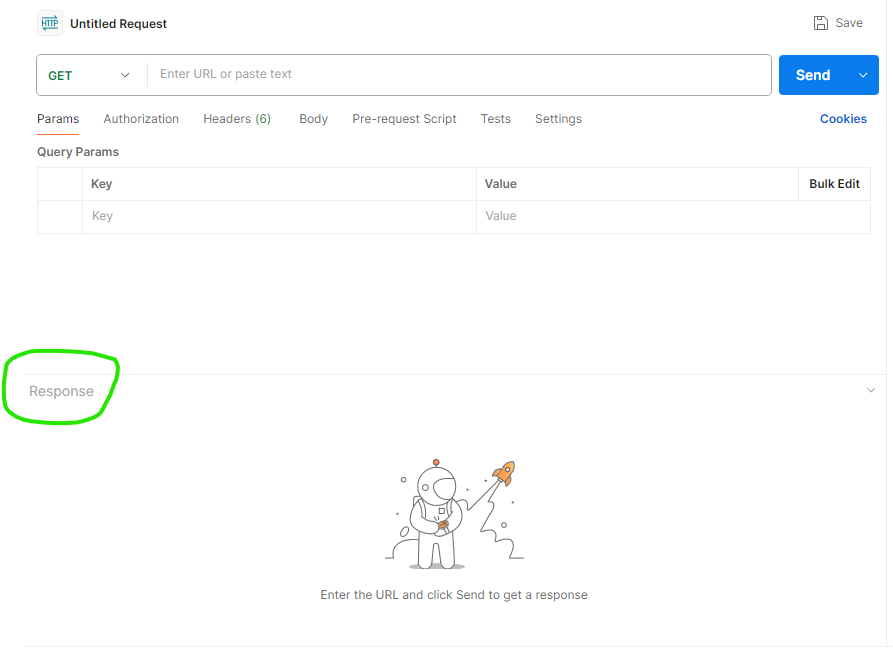
Ao preencher tais informações, e clicar no botão [Send], a resposta da requisição vai aparecer dentro do bloco response, que está localizado no canto inferior da aplicação:

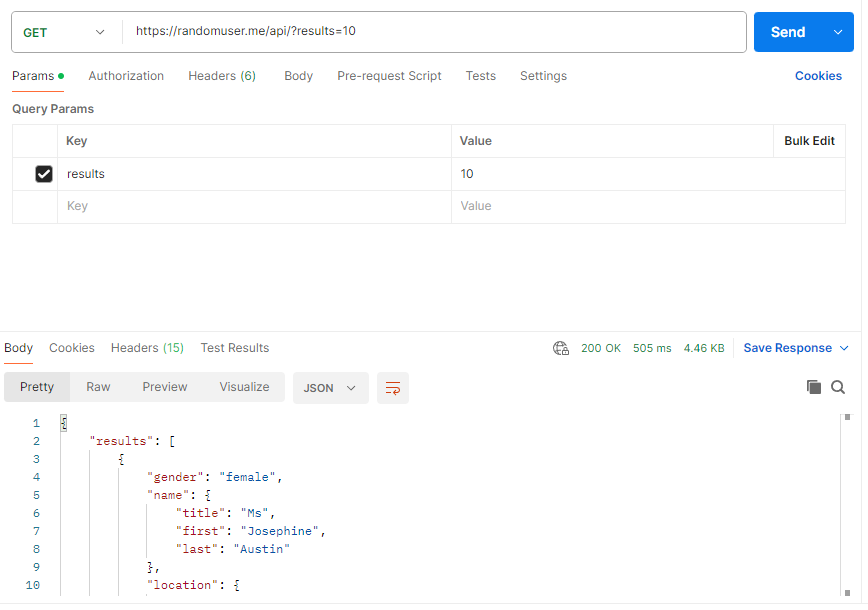
Como essa é a primeira vez que estamos utilizando a ferramenta, eu deixei a opção GET selecionada, e dentro do campo de texto inseri a seguinte URL: https://randomuser.me/api/?results=10
A URL acima é uma API Online de uso gratuito, e que é bastante utilizada em projetos de testes.
Por fim, não se esqueça de clicar no botão [Send] para simular uma requisição.

E aí está, podemos notar que o resultado da resposta da API foi retornado com sucesso, e veio em um formato JSON 🥳
Trabalhando com os métodos HTTP
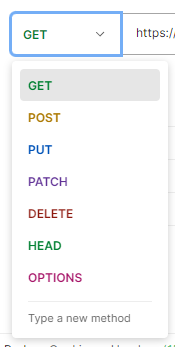
Conhecidos como verbos HTTP, você já deve ter percebido que o Postman possui suporte para cada um deles:

Dentro dessa opção, você pode selecionar quaisquer um dos verbos HTTP para simular requisições de formas diferentes.
O método GET é usado para receber informações de um determinado servidor, geralmente retornando dados no formato JSON, XML, HTML, etc.
O método POST é utilizado para enviar dados ao servidor, geralmente para criar novos recursos ou realizar ações como o envio de formulários.
O método PUT é usado para atualizar ou substituir um recurso existente no servidor, enviando dados completos que sobrescrevem o recurso.
O método PATCH é semelhante ao PUT, mas é utilizado para modificar parcialmente um recurso, atualizando apenas os dados especificados.
O método DELETE é usado para remover um recurso existente em um servidor.
O método HEAD é similar ao GET, mas é usado apenas para recuperar os cabeçalhos de uma resposta (sem o corpo). Ou seja, é usado apenas para obter informações sobre um recurso, sem a necessidade de transferir um conteúdo.
O método OPTIONS é utilizado para obter informações sobre as opções de comunicação permitidas para um recurso ou servidor, geralmente retornando métodos suportados.
Com exceção do método HEAD, todos os outros métodos costumam retornar uma resposta no response, isto é, caso o servidor em questão esteja retornando uma resposta 😌
Enviando parâmetros durante uma requisição
Se você percebeu, existe uma série de opções que nós podemos configurar antes de clicar no botão [Send]:

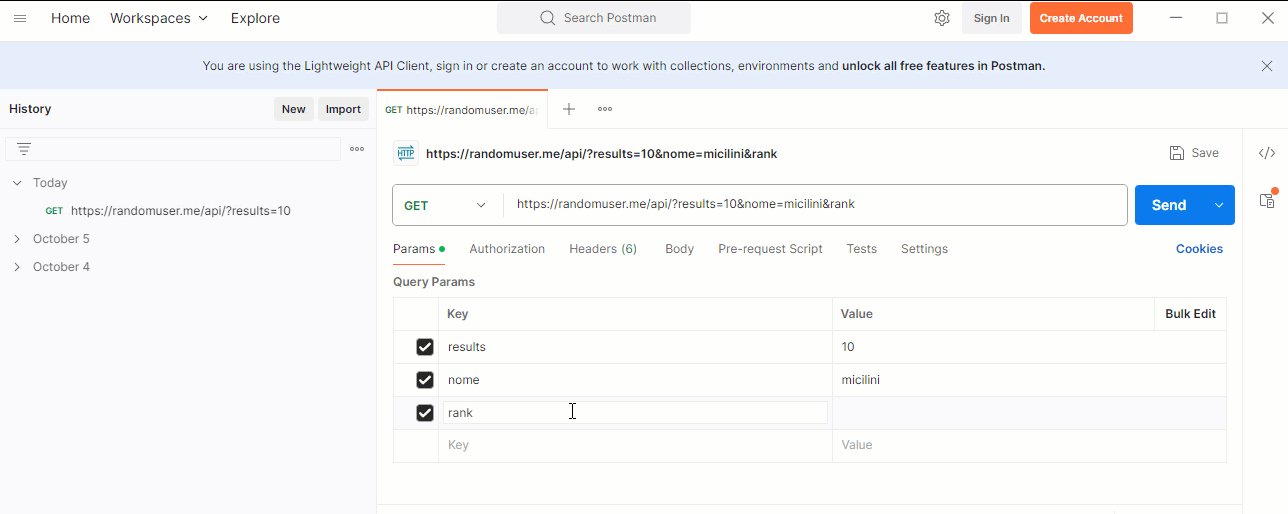
E uma delas está relacionada aos parâmetros que podemos enviar em conjunto com a URL (Params).
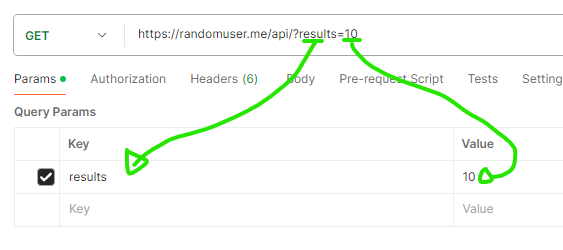
Esses parâmetros são considerados parâmetros do tipo Query, e eles são incluídos na URL após o símbolo de interrogação (?):
https://api.exemplo.com/items?categoria=livros&preco_min=10&preco_max=50
Observe que cada parâmetro é uma combinação de uma chave e um valor, separados por um sinal de igual (=), onde varios parâmetros podem ser adicionados, desde que separados pelo &.
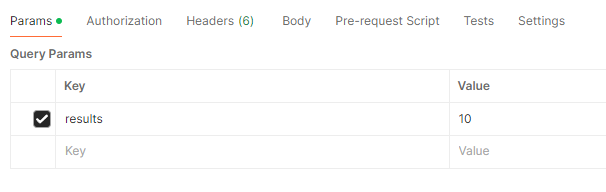
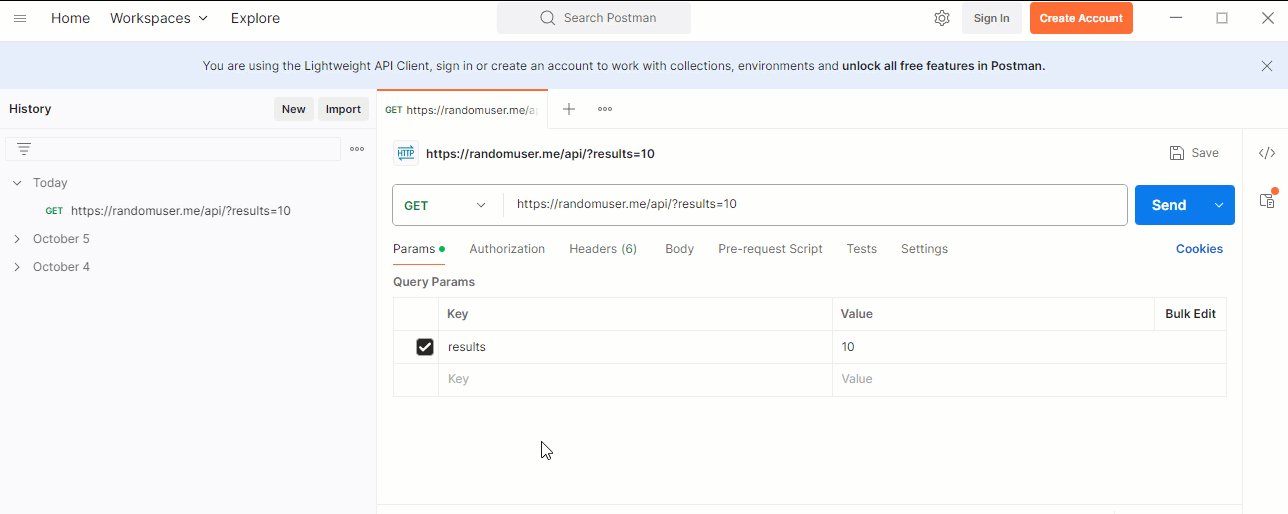
De forma automática, sempre quando digitamos ou informamos um parâmetro do tipo Query no campo de URL da ferramenta, de maneira automática, o Postman já adiciona tais parâmetros dentro de uma tabela intuitiva:

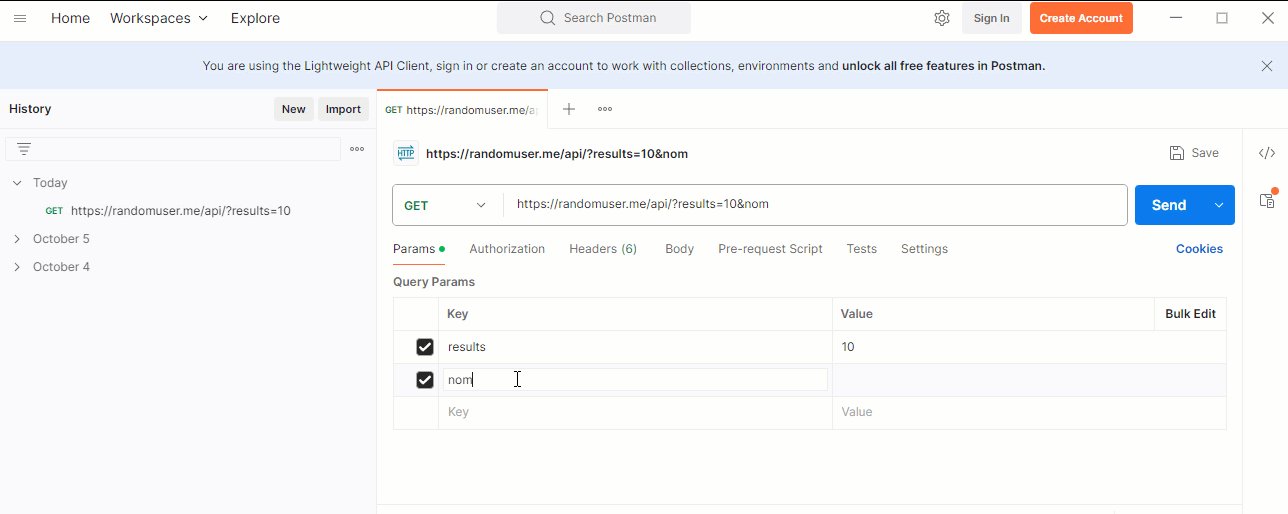
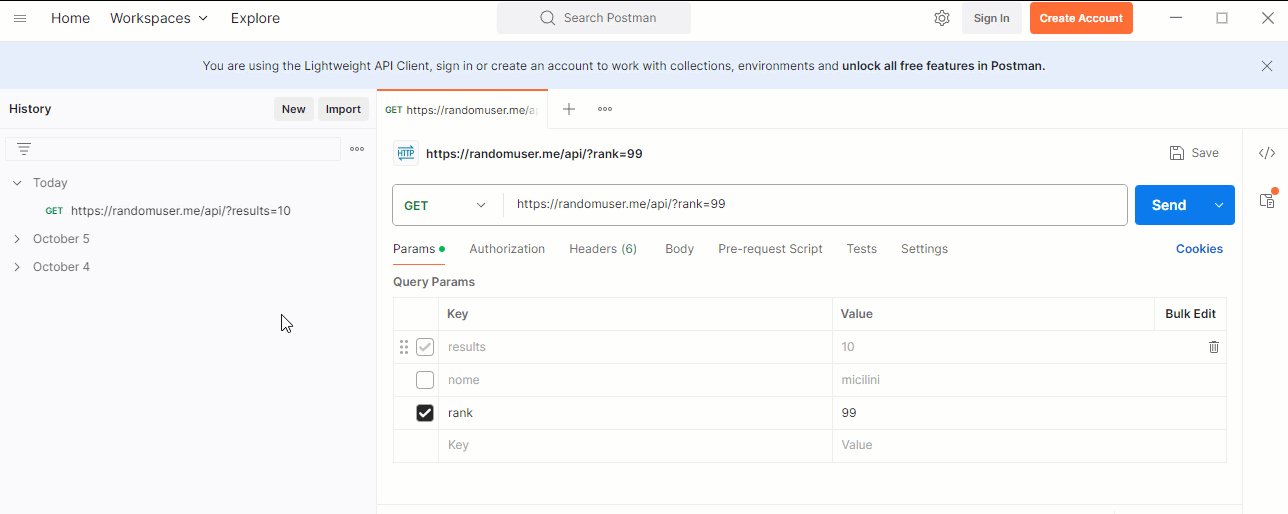
Caso desejar, você pode clicar na caixa de seleção de texto para desativar o envio dessa query, ou você também pode adicionar mais chaves e valores alí dentro:

Simples não?
Configurando uma autorização durante a requisição
O Postman possui suporte a configuração de um autenticador durante uma solicitação HTTP, e isso pode ser configurado na aba Authorization:

Por se tratar de um assunto um tanto quanto complexo (e avançado), vou deixar um link da documentação de como você pode cofigurar isso com a ferramenta 😉
Informando cabeçalhos durante uma requisição
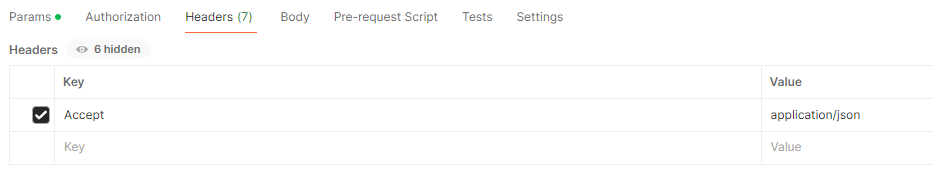
Nós também podemos configurar cabeçalhos (Headers) durante uma requisição HTTP com o Postman, e isso pode ser feito dentro da aba Headers:

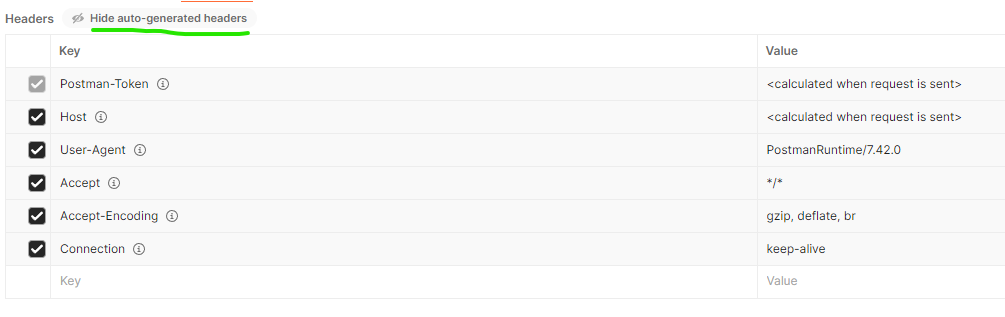
Inicialmente pode parecer que o Postman não está enviando nenhum cabeçalho, mas se você clicar no botão [6 hidden], verá que ele está enviando 6 cabeçalhos durante a requisição:

Tais cabeçalhos são enviados por padrão pelo Postman e não devem ser excluídos ou modificados, pois eles representam a forma como o servidor deve reagir a solicitação.
Entretanto, você pode adicionar cabeçalhos customizados dentro daquela tabela, como é o caso do Accept: application/json que aceita requisições em JSON:

Enviando dados durante a requisição
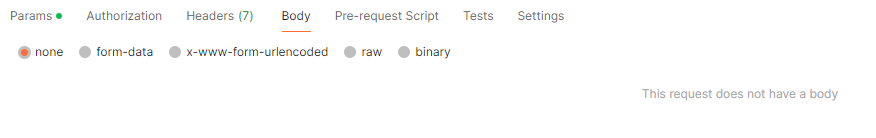
Com o Postman, você tem acesso a aba Body, que nada mais é do que um conjunto de opções, que nos possibilita enviar informações durante a requisição:

Nós costumamos usar esta aba sempre quando estamos fazendo uma requisição do tipo POST, PUT, PATCH, DELETE e OPTIONS, que são métodos que na maioria das vezes, precisam enviar dados de forma direta ao servidor (API).
Por padrão, a opção vem selecionada como none, o que indica que nós não estamos enviando nenhuma informação dentro do corpo da requisição (body).
Além dele, nos temos mais 4 opções de envio, vejamos o funcionamento de cada uma delas abaixo 😋
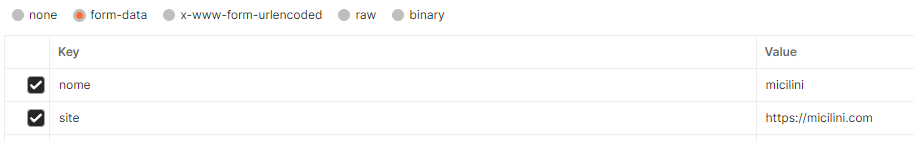
form-data: ele é ideal para upload de arquivos e envio de dados de formulários que contêm arquivos binários, como imagens e documentos. Esses dados são enviados como pares de chave e valor, o que permite a inclusão de tais arquivos.
Além disso, este formato também aceita o envio de informações dentro de uma estrutura de chave e valor, como podemos ver na ilustração abaixo:

Observação: eles utilizam o cabeçalho Content-Type: multipart/form-data.
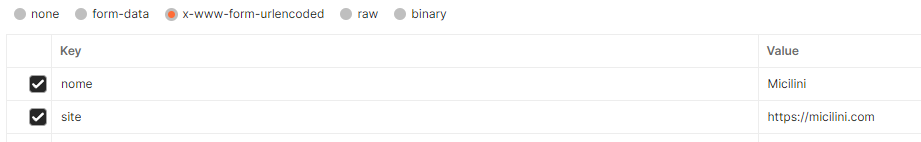
x-www-form-urlencoded: é comum para o envio de dados de formulários simples sem arquivos. É considerada a forma padrão de enviar dados de formulário em URLs.
Os dados são codificados como pares de chave e valor, com os espaços codificados com + em conjunto com caracteres especiais, que serão convertidos para sua representação percentualmente codificada (por exemplo, & se torna %26).

Observação: eles utilizam o cabeçalho Content-Type: application/x-www-form-urlencoded.
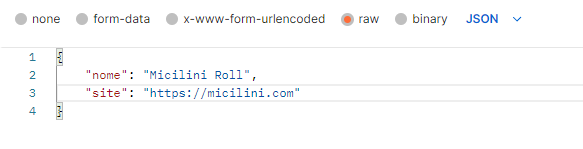
raw: Permite enviar dados no formato bruto, ideal para APIs que exigem tipos de dados específicos como JSON, XML ou texto puro.
Esses formatos não tem uma formatação específica relacionada com pares de chave e valor. Sendo assim, é o usuário quem define o conteúdo conforme suas necessidades.

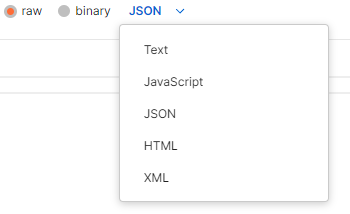
Note que quando selecionamos a opção raw, uma caixa de seleção na cor azul vai aparecer após a opção binary.

Alí dentro, você pode selecionar o tipo de formatação que será enviado ao servidor, como Text, Javascript, JSON, HTML ou XML.
Observação: dependendo da formatação escolhida, o Content Type pode variar, por exemplo:
Content-Type: application/jsonparaJSON.Content-Type: text/plainparaTEXT.Content-Type: application/javascriptparaJAVASCRIPT.Content-Type: text/htmlparaHTML.Content-Type: application/xmlparaXML.
Portanto, sempre quando digitar alguma informação dentro do bloco do raw, certifique-se de que você selecionou a formatação correta.
binary: nos dá a possibilidade de enviar arquivos binários existentes em nossa máquina local.

Enviando arquivos durante as requisições do tipo form-data e x-www-form-urlencoded
Você sabia que é possível enviar arquivos e documentos com o Postman?
Não, observe como isso pode ser feito 😆
1° Passo) Dentro da aba body, certifique-se de que você selecionou uma das opções abaixo (form-data ou x-www-form-urlencoded):

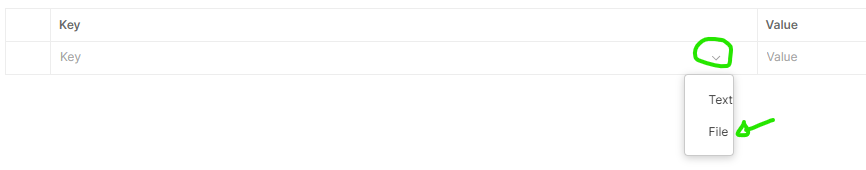
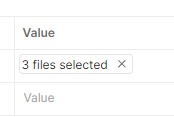
2° Passo) Em seguida, você terá acesso a uma tabela contendo uma estrutura de chave-valor. Basta que no local da chave (Key), você clique no ícone de seta para baixo, e selecionar a opção File:

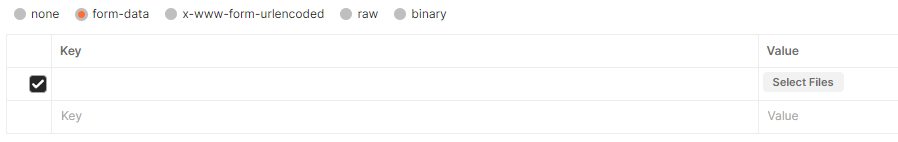
Quando você fizer isso, o campo de Value vai se tornar um input, que ao ser clicado, vai te dar a possibilidade de enviar arquivos.

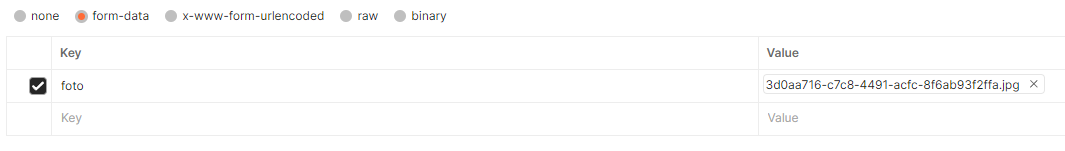
Observação: o envio de arquivos também precisa de uma chave (Key), portanto não se esqueça de definí-la:

Lembrando que você pode enviar quantos arquivos quiser dentro do Value.

Organizando suas requisições em Collections
O Postman, possui uma funcionalidade chamada Collections, que nos possibilita criar um agrupamento de requisições.
Para usar essa funcionalidade, basta clicar no botão [Create a Collection] no canto inferior esquerdo:

Observação: você precisa estar logado com a sua conta do Postman para acessar essa funcionalidade.
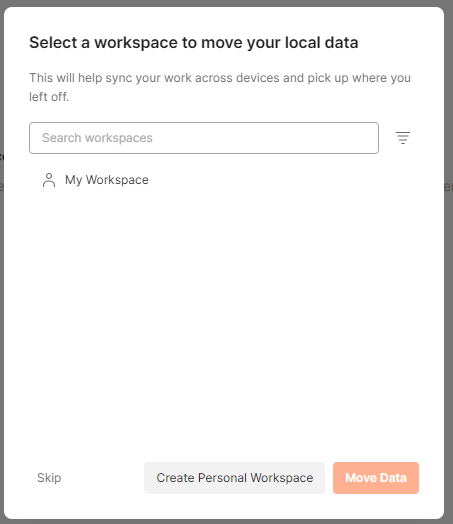
Uma nova aba irá se abrir, e alí dentro você pode para selecionar um Workspace do Postman, como não precisamos disso nesse momento, basta clicar em [Skip]:

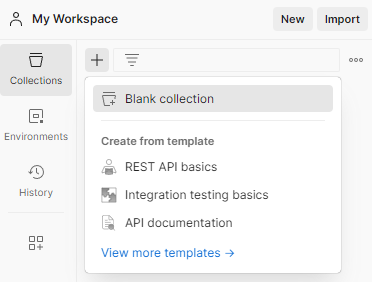
Na tela seguinte, você verá que o My Workspace estará selecionado por padrão.
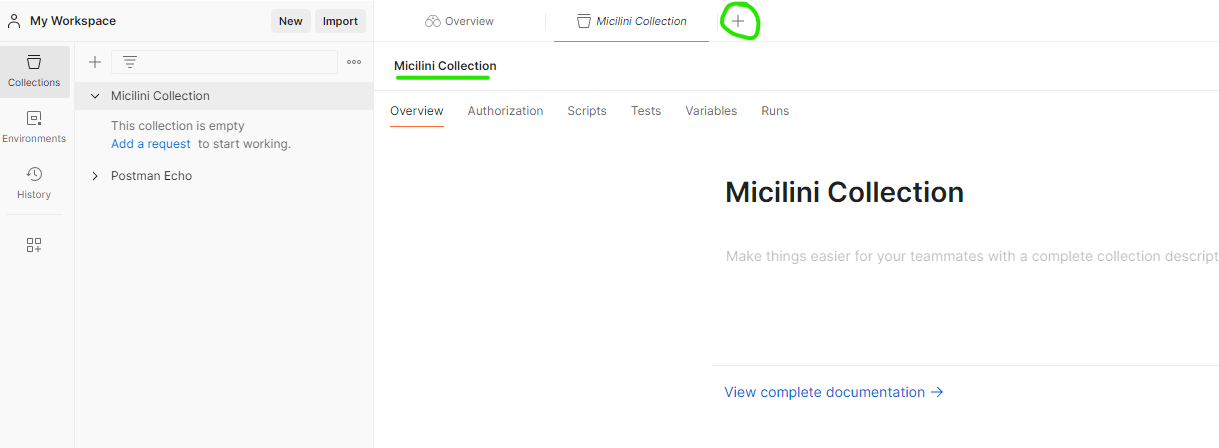
Para criar uma nova coleção, basta clicar no botão de +, e selecionar a opção Blank Collection para criar uma nova coleção em branco:

Em seguida, dê um nome para a sua nova coleção (nomeei a minha como Micilini Collection).
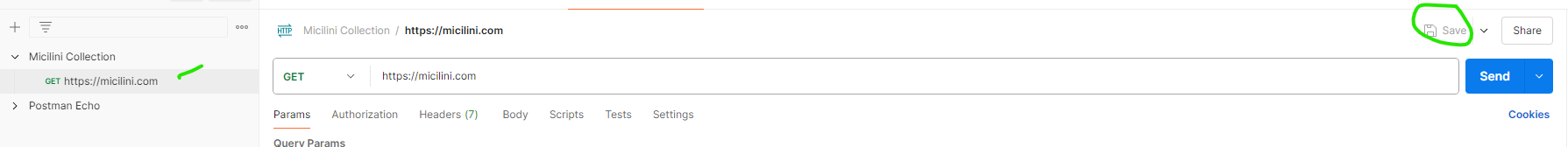
E por fim, basta que você abra novas abas de requisição, e vá clicando no botão [Save] para que elas apareçam e sejam salvas na sua lista de coleções:


Escrevendo Scripts em Javascript com o Postman
O Postman fornece suporte ao envio de scripts feitos com Javascript, e que podem ser usados para automatizar tarefas, além de aprimorar o seu fluxo de trabalho.
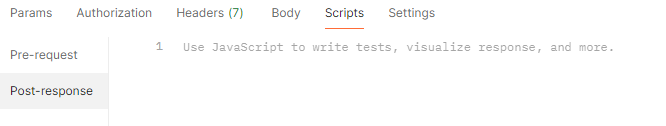
Para isso, dentro da aba Scripts, você pode adicionar scripts durante a pré-requisição (Pre-request), quanto também adicionar scripts que rodam após a resposta do servidor (Post-response):

Exemplos de Scripts para serem executado no Pre-Request
1) Adiciona um Timestamp:
pm.environment.set("timestamp", new Date().toISOString());2) Gera um Token Aleatório:
pm.environment.set("randomToken", Math.random().toString(36).substring(2));
3) Define cabeçalhos de maneira dinâmica:
pm.request.headers.add({key: 'Authorization', value: 'Bearer ' + pm.environment.get("token")});
4) Cria um ID único:
pm.environment.set("uniqueId", 'id-' + Math.floor(Math.random() * 10000));
5) Calcula uma data futura:
let futureDate = new Date();
futureDate.setDate(futureDate.getDate() + 30);
pm.environment.set("futureDate", futureDate.toISOString());
Exemplos de Scripts para Post-Response
1) Verifica o código de Status da resposta:
pm.test("Status code é 200", function () {
pm.response.to.have.status(200);
});
2) Extrai um token da resposta:
const jsonData = pm.response.json();
pm.environment.set("token", jsonData.token);
3) Armazena um valor retornado pela resposta:
const jsonData = pm.response.json();
pm.environment.set("userId", jsonData.user.id);
4) Testa um campo específico:
pm.test("O nome do usuário é correto", function () {
const jsonData = pm.response.json();
pm.expect(jsonData.user.name).to.eql("João");
});
5) Verifica o tempo de resposta:
pm.test("O tempo de resposta é menor que 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});Para saber mais sobre os Scripts que podemos usar, não deixe de consultar a documentação do Postman.
Para rodar os scripts, basta clicar no botão [Send], que de maneira automática, a ferramenta irá rodar todos esses scripts antes ou depois que a requisição terminar 🥳
Monitorando APIs com o Postman
Além disso, a ferramenta tem uma funcionalidade que é capaz de monitorar os endpoints e URLs da nossa API em intervalos de tempo.
Isso é útil para monitorar o desempenho e a integridade das suas APIs ao longo do tempo.
Para saber mais sobre o funcionamento dessa funcionalidade, consulte a documentação.
Exportando e Importando requsições
As vezes, você vai querer exportar alguma collection para que um outro desenvolvedor tenha acesso a sua lista de endpoints.
Nesse caso, o Postman possuí uma funcionalidade que nos possibilita importar e exportar nossas requisições HTTP.
Para isso, você deve clicar no ícone de engrenagem localizado no canto superior direito da ferramenta, e clicar na opção Settings:

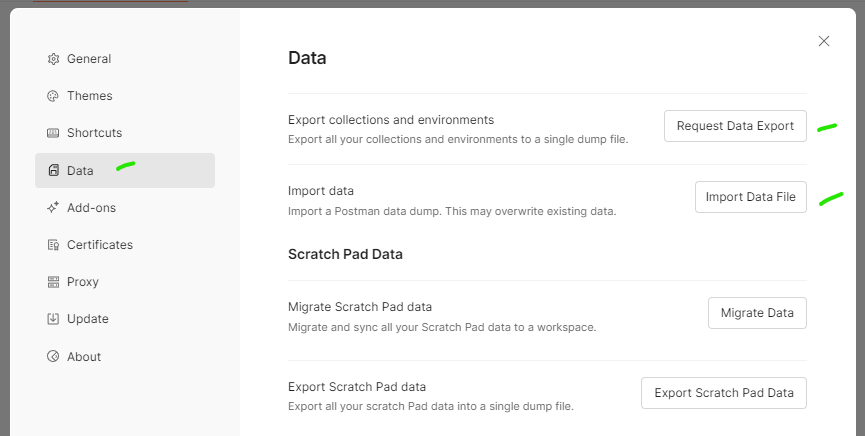
Um novo modal irá se abrir, basta que você selecione a opção Data, e use os botões [Request Data Export] ou [Import Data File] para prosseguir:

Conclusão
E então, o que você achou do Postman? Uma ferramenta incrível, não é? 😍
Independente se você ´é iniciante ou não, com o Postman, conseguimos testar nossas APIs de maneira fácil e intuitiva, o que agiliza muito o nosso processo de desenvolvimento!
Bons códigos! 🤖



