Suporte aos Page Builders no seu Tema
No mundo do WordPress, existem alguns plugins que permitem que os usuários da plataforma, personalizem as páginas do tema (ativo) da maneira como eles desejam.
Tudo isso sem a necessidade de conhecimentos em programação (PHP, HTML, CSS e Javascript) 😍
Page Builder, são ferramentas que disponibilizam interfaces intuitivas de arrastar e soltar, o que facilita a construção de páginas visualmente atrativas.

Já ouviu falar de algum plugin que faça isso? Não? Plugins como:
São alguns exemplos de plugins gratuitos e pagos que oferecem esse tipo de suporte aos usuários do WordPress.
Mas se você está comigo desde o início dessa jornada, você pode perceber que até o momento não oferecemos qualquer tipo de suporte a page builders dentro do nosso tema.
Nesta lição, você vai aprender a fazer isso 😃
Entendendo o Page Builder
Antes de colocarmos a mão na massa, é de extrema importância que você entenda como um Page Builder funciona.
Como dito anteriormente, um Page Builder é um plugin que dá a possibilidade do usuário do tema, criar páginas personalizadas por meio de uma interface intuitiva de clicar e arrastar blocos.
Quando instalado no WordPress, esse plugin modifica a tela de criação/edição de páginas, fazendo com que o usuário visualize uma tela de edição de blocos.
Ou seja, a tela que antes era gerenciada pelo Gutenberg (editor padrão do WordPress)

Agora é gerenciada pelo próprio plugin em questão:

O que possibilita a criação de blocos com o plugin que foi instalado.
Indo agora para a área de programação, nós sabemos que o comando the_content() que é acompanhado pelo loop do WordPress, é responsável por retornar o conteúdo de uma página ou postagem que nós criamos.
Nesse caso, em seções anteriores, nós vimos que todo conteúdo que inserimos aqui:

Será carregado para o visitante da página, sempre quando executamos a função the_content() que existe dentro do loop do WordPress.
E com o Page Builder isso não é diferente! Tudo o que você precisa fazer, é deixar que o modelo de página em questão, possua uma estrutura de código mais simples.
Até porque, quem vai gerenciar o conteúdo das páginas será o plugin em questão, e não o layout que nós criamos.
Adicionando suporte ao Page Builder
Nesta lição nós iremos adicionar suporte ao Page Builder mais famoso e completo do WordPress, o Elementor.
É importante ressaltar que este plugin é um freemiun, possuindo sua versão gratuita e paga.
Modificando o page.php
Neste exemplo, nós iremos adaptar o modelo de arquivo page.php, para que ele tenha suporte aos blocos do elementor.
Dentro do arquivo page.php que existe na pasta raiz do seu tema, vamos deixar a sua estrutura um pouco mais simples:
<?php
get_header();
?>
<section class="page-content">
<?php
while (have_posts()) : the_post();
the_content();
endwhile;
?>
</section>
<?php
get_footer();
?>Observe que no código acima, carregamos apenas o cabeçalho (get_header()), o rodapé (get_footer()), e o conteúdo (the_content()) que existe dentro do loop.
O mais importante nesse caso é o the_content() que vai vir com os blocos HTML que serão criados pelo usuário usando o Elementor.
Instalando o Elementor
Dentro do painel administrativo do WordPress, vá em Plugins > Adicionar Plugin:

No campo de busca existente no canto direito, escreva o nome do plugin: Elementor.

Um novo bloco com o nome plugin será mostrado abaixo, basta clicar no botão Instalar Agora, e em seguida Ativar.

Você será direcionado a tela de boas vindas do Plugin, siga os passos informados até voltar novamente ao painel do WordPress.
Criando sua primeira página com o Elementor
De volta ao painel administrativo do WordPress, vá em Páginas > Adicionar nova página:

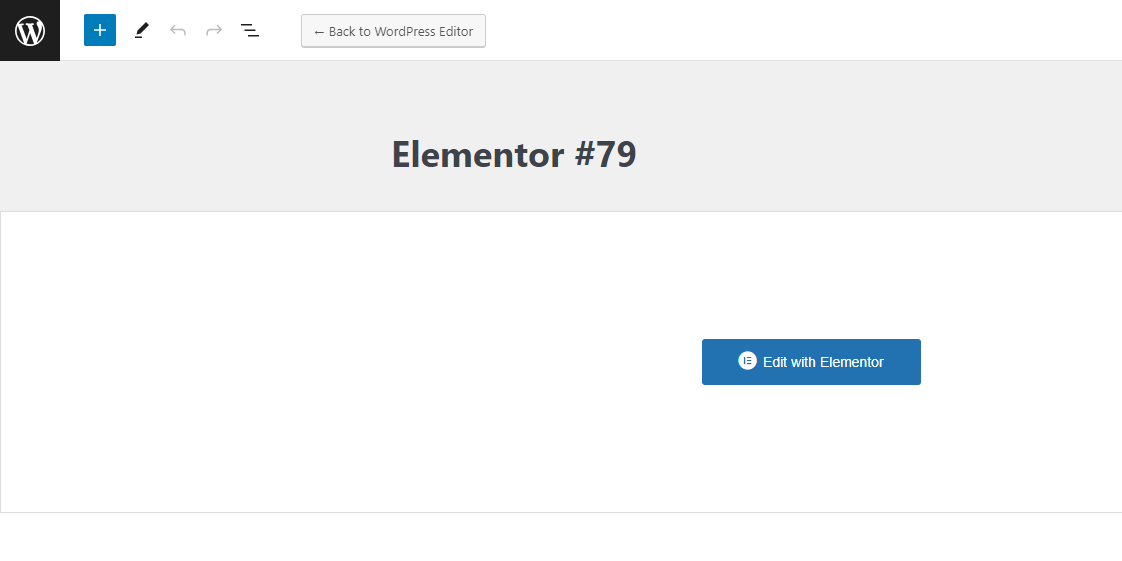
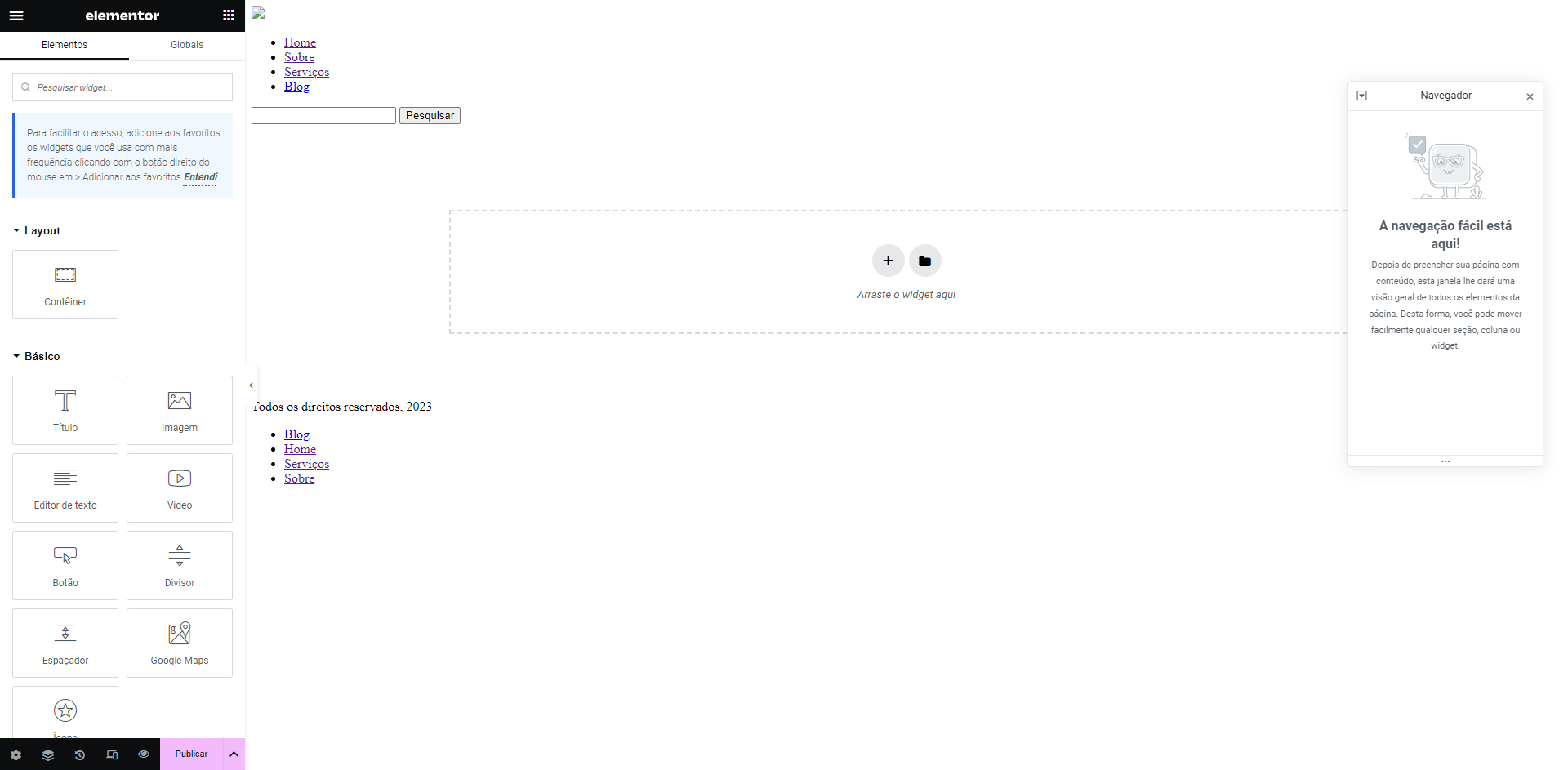
No canto superior esquerdo, você vai precisar mudar a visualização para o Editar com o elementor:

Basta agora que você personalize o seu novo layout usando os recursos do elementor:

Não se esqueça de salvar as modificações que você fez (clicar no botão Publicar/Atualizar no final da página) .
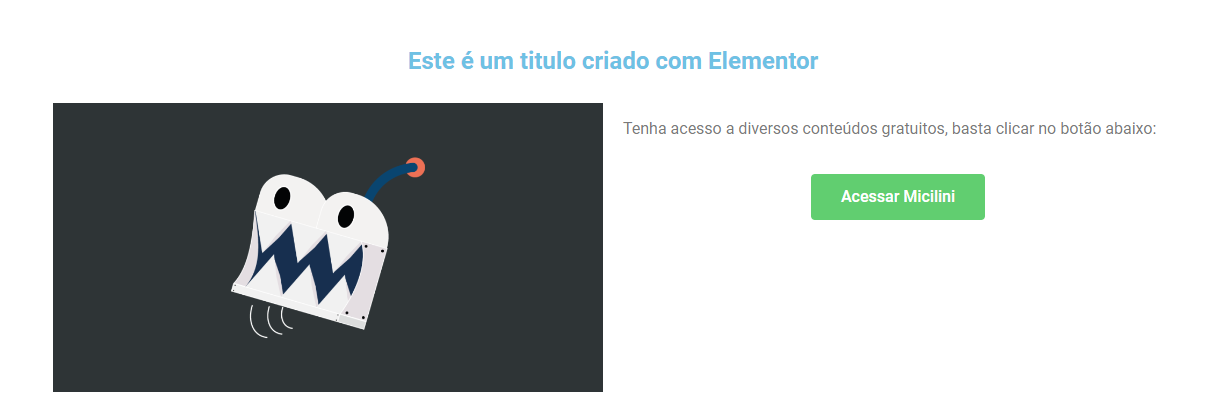
Veja como eu criei o meu Layout:

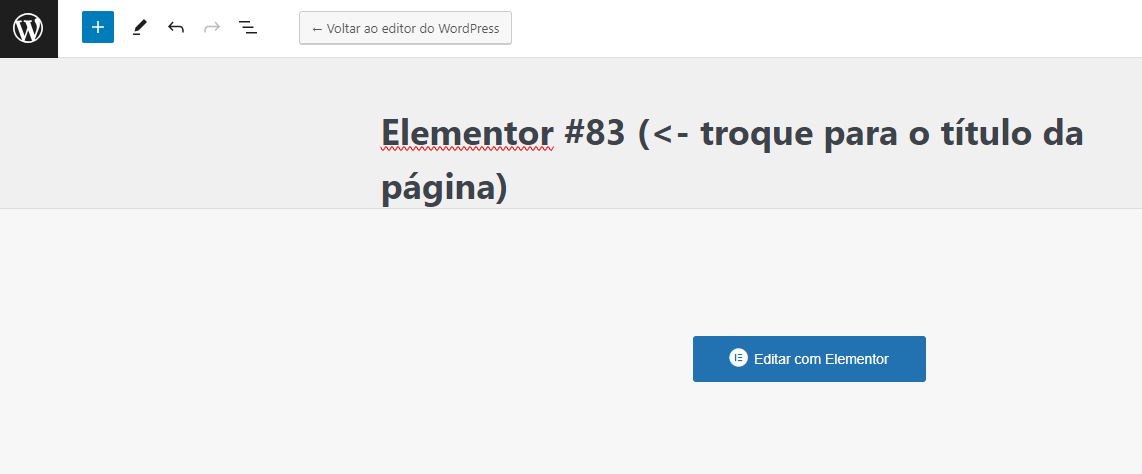
É importante ressaltar que o título e a URL da sua página, poderá ser modificado em uma tela anterior:

Não se esqueça de clicar no botão atualizar para que as alterações surtam efeito.
Se você quiser acessar o editor de blocos do Elementor dessa página, basta clicar no botão Editar com Elementor.
Acessando sua página
Por fim, basta acessar a URL da sua página como se fosse um visitante comum 😊

Incrível, não acha?
Exportando seu layout com o Elementor
Alguns temas do WordPress vêm equipados com suporte integrado ao plugin Elementor, permitindo que o desenvolvedor do tema crie as páginas do site utilizando essa ferramenta de construção visual.
Se preferir, você pode obter resultados semelhantes exportando o layout criado com o plugin. Desta forma, você pode disponibilizar o arquivo resultante ao usuário, possibilitando que ele faça a importação diretamente na sua própria instância do WordPress.
Para saber mais como isso funciona, acesse a documentação do Elementor.
Conclusão
Nesta lição você aprendeu a dar suporte aos Page Builders dentro dos modelos de arquivo do seu tema.
Até a próxima lição 🥰





