Suporte a Idiomas no seu Tema
Nesta lição, você vai aprender um pouco mais sobre como você pode disponibilizar seu tema em outros idiomas, processo conhecido também como internacionalização de temas.
Quando me refiro ao termo internacionalização, estou me referindo ao processo que você faz, para que o seu tema tenha suporte a outros idiomas além do português do Brasil.
Esse processo também é conhecido como localização, ou location em inglês.
O WordPress nós possibilita que adicionemos suporte a traduções dentro do nosso tema, de modo que seu usuário ou até mesmo você, disponibilize o tema em diversas línguas diferentes.
É importante ressaltar, que você como criador de temas para WordPress, não tem (ou não deveria ter) a obrigação de traduzir cada texto que você adicionou no tema, uma vez que esse tipo de trabalho é voltado para profissionais que trabalham com tradução de conteúdos.
Nesse caso, enquanto desenvolvedor de temas, o seu objetivo é somente criar e adicionar suporte a outros idiomas, para que posteriormente outros profissionais se encarreguem de criar essas traduções.
Todavia, quem ficará responsável por traduzir os textos não é você, ou pelo menos não deveria ser 😑
Tudo o que iremos aprender nessa lição, é sobre o que fazer para deixar nosso tema traduzível para nosso usuário 🤭
O processo de tradução
Para que a tradução funcione em nosso tema, nós precisamos aprender a fazer o uso das funções gettext.
Essas funções representam um conjunto de comandos oferecem suporte à internacionalização e localização de aplicativos, não sendo de uso exclusivo do WordPress.
Isso significa, que essas funções podem ser usadas em aplicações que fazem o uso da linguagem PHP, como é o caso do WordPress.
Apesar disso, o WordPress faz o uso de funções próprias, que por sua vez, chamam as funções gettext do PHP por de baixo dos panos.
Arquivo de Tradução: POT
No universo do WordPress, o arquivo com a extensão .pot é a sigla para Portable Object Template, sendo um modelo que armazena uma lista de todas as strings que podem ser traduzidas dentro da sua aplicação.
Esse tipo de arquivo faz parte de uma convenção muito utilizada por tradutores em geral, onde o arquivo .pot será convertido futuramente em arquivos .po (Portable Object) e posteriormente para linguagem de máquina usando a extensão .mo.
Os arquivos .mo (Machine Object) são arquivos binários usados no contexto da internacionalização (i18n) de software, especialmente quando se utiliza o sistema Gettext.
A primeira vista, parece um processo super complicado, mas acredite, o WordPress precisa desses dois arquivos para traduzir um tema 😅
Mas lembre-se: A sua obrigação como desenvolvedor de temas do WordPress é fazer com que seu tema seja traduzivél. Você não precisa traduzir ele, ok?
Criando a pasta languages
Dentro da pasta raiz do seu tema, você vai precisar criar uma nova pasta chamada languages, que será a pasta responsável por armazenar todos os arquivos de tradução que iremos criar daqui em diante.

No momento, você só precisa criar a pasta. Você vai aprender a criar os arquivos de tradução mais tarde.
Adicionando suporte a localização no seu tema
Assim como fizemos com as outras funcionalidades que adicionamos em nosso tema desde o início desta jornada, tudo começa no arquivo functions.php 😇
Dentro da função wp_micilini(), que é a função responsável por englobar todas as funções que fornecem suporte ao nosso tema, você vai precisar adicionar mais um comando ali dentro:
function wpmicilini_config(){
//....
$textDomain = 'wp-micilini';//Declaramos o nome do nosso tema
load_theme_textdomain($textDomain, get_template_directory(). '/languages');//Carrega os arquivos de tradução
}Tudo começa quando declaramos uma nova variável chamada de $textDomain, ela serve para armazenar o Text Domain do nosso tema, que nada mais é do que o identificador único do nosso tema, que definimos no arquivo style.css, quanto no nome da pasta do tema.
Como convenção o arquivo .pot deve conter o mesmo nome do Text Domain do nosso tema.
Em seguida, chamamos a função load_theme_textdomain(), que é uma função do próprio WordPress usada para carregar arquivos de tradução de temas, que por padrão recebe dois argumentos:
$textDomain: é o texto de domínio usado para identificar o arquivo de tradução. Cada tema deve ter um domínio exclusivo para evitar conflitos com outros temas ou plugins.
get_template_directory() . '/languages': especifica o diretório onde os arquivos de tradução do tema serão armazenados. Por convenção nomeamos esse diretório como 'languages', mas você pode adicionar o nome que desejar, só não se esqueça de mudar o caminho no functions.php.
Conhecendo as funções __() & _e()
O WordPress faz uso de duas funções responsáveis pela busca e localização de strings dentro do seu tema, são elas respectivamente: __() e _e().
A função _e(), busca a string traduzida seguida do comando echo do PHP.
Já a função __(), também busca a string traduzida, mas faz o uso do comando return do PHP.
Isso diz a respeito que a função _e() é usada em conjunto com as tags HTML do seu site, para mostrar o conteúdo traduzido que precisar ser printado na tela.
Diferente da função __(), que retorna o conteúdo traduzido, fazendo com que essa função seja usada em conjunto com argumentos e variáveis.
Cada uma dessas funções recebem dois parâmetros, por exemplo:
__('Olá WordPress!', 'wp-micilini');
_e('Olá Micilini', 'wp-micilini');O primeiro parâmetro refere-se a string que será traduzida, e o segundo, é o Text Domain do seu tema, que no meu caso, sempre será 'wp-micilini'.
Por de baixo dos panos, o WordPress vai pegar cada uma dessas strings, de modo a buscar dentro dos arquivos de localização a string traduzida.
Adicionando suporte a localização em seus modelos de temas
Como visto em jornada anteriores, cada página do seu tema pode ser representada por modelos de temas diferentes.
E sim, você precisa adicionar suporte a localização para cada um desses arquivos nós criamos até agora 😆
Vamos pegar como exemplo a nossa página mais simples, a 404.php:
<?php
/**
* O template para a página 404
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WPMicilini
* @since 1.0
*/
get_header();
?>
<h1>404 Página não encontrada!</h1>
<p><a href="esc_url(home_url('/'))"></a></p>
<h2>Que tal fazer uma busca?</h2>
<?php get_search_form(); ?>
<?php the_widget('WP_Widget_Recent_Posts', array('title' => 'Latest Posts', 'number' => 4)); ?>
<?php
get_footer();
?>Como você pode ver, ela contém dois textos que são mostrados diretamente para o usuário, e que podem ser traduzidos por nós, são eles:
<h1>404 Página não encontrada!</h1><h2>Que tal fazer uma busca?</h2>
Seguindo a lógica que aprendemos anteriormente, para adicionarmos suporte a arquivos de localização em trechos que serão mostrados na tela do usuário, fazemos o uso da função _e(), da seguinte forma:
<?php
/**
* O template para a página 404
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WPMicilini
* @since 1.0
*/
get_header();
?>
<h1><?php _e('Página não encontrada!', 'wp-micilini') ?></h1>
<p><a href="esc_url(home_url('/'))"></a></p>
<h2><?php _e('Que tal fazer uma busca?', 'wp-micilini') ?></h2>
<?php get_search_form(); ?>
<?php the_widget('WP_Widget_Recent_Posts', array('title' => 'Latest Posts', 'number' => 4)); ?>
<?php
get_footer();
?>Observe que fizemos o uso do comando _e() dentro das tags <h1> e <h2>, pois como aprendemos, essa função é usada em conjunto com tags HTML por retornar um echo.
Legal, mas se você perceber, no argumento 'title' da função the_widget(), nós também temos um trecho que pode ser traduzido.
No caso dele, ele não vai ser mostrado diretamente na tela do usuário, uma vez que aquele texto está sendo atribuído para dentro do argumento de uma função.
Nesse caso, precisamos fazer o uso da função __() que executa um return:
<?php the_widget('WP_Widget_Recent_Posts', array('title' => __('Últimos Posts', 'wp-micilini'), 'number' => 4)); ?>Após estas modificações, não se esqueça de salvar este arquivo 😉
Observação: Nunca coloque suas tags HTML dentro das funções __() ou _e(), pois suas tags HTML correm o risco de serem apagadas durante o processo de tradução.
Feito isso, basta replicar essa lógica para todos os outros modelos de temas existentes na pasta raiz do seu tema.
Tenha em mente que esse procedimento não se aplica somente aos modelos de temas, como também aos outros arquivos, como classes, functions.php e entre outros.
Exemplo: Observe que dentro do functions.php, mais especificamente dentro da função wpmicilini_config(), existe a função register_nav_menus() que salva no banco de dados os nomes dos menus Header e Footer.
Você também pode traduzir estes nomes da seguinte forma:
register_nav_menus(
array(
'wp_micilini_header_menu' => __('Header Menu', 'wp-micilini'),
'wp_micilini_footer_menu' => __('Footer Menu', 'wp-micilini')
)
);//Jogamos a administração de Menus para dentro dessa funçãoEnfim, agora que você já aprendeu como funciona o esquema de suporte a idiomas, chegou a hora mais trabalhosa da jornada.
Em que você precisa traduzir tudo o que é traduzível dentro do seu tema 😆
Portanto, dê uma pausa na leitura, e volte quando estiver implementado, ok?
Criando os arquivos de internacionalização
Por hora vamos fugir um pouco do universo do WordPress, e vamos focar no processo de tradução que muitos profissionais utilizam por aí.
Atualmente existem diversas ferramenta bastante utilizadas no mercado de tradução de conteúdo, uma delas e a mais famosa é o POEDIT.

O POEDIT é um dos programas mais usados para internacionalização de aplicativos das mais variadas plataformas. Tanto que ele é usado na tradução de aplicações que foram criadas com PHP, C#, Python, Node, Kotlin, Swift e afins.
Até porque, se você for parar para pensar, todas essas linguagens - assim como o CMS do WordPress -, também fazem o uso, e possuem suporte aos arquivos .pot.
E o melhor, o POEDIT é gratuito e multi-plataforma (Windows, Linux e Mac). Para fazer o download basta clicar neste link.
Criando o arquivo .POT em branco
Para facilitar ainda mais o processo de internacionalização, nós iremos fazer o uso de um arquivo .pot em branco, que foi feito exclusivamente para a plataforma do WordPress, e que pode ser baixo no seguinte repositório: Blank-WordPress.pot
O arquivo existente no link acima é bem parecido com este abaixo, onde tomei a liberdade para fazer algumas modificações mais recentes:
# Aquivo em Branco .POT para WordPress
msgid ""
msgstr ""
"Project-Id-Version: .POT em Branco para WP v1.0.0\n"
"POT-Creation-Date: 2023-12-29 10:19+0100\n"
"MIME-Version: 1.0\n"
"Content-Type: text/plain; charset=UTF-8\n"
"Content-Transfer-Encoding: 8bit\n"
"Plural-Forms: nplurals=2; plural=n != 1;\n"
"X-Textdomain-Support: yes"
"X-Generator: Poedit 3.4.2\n"
"X-Poedit-SourceCharset: UTF-8\n"
"X-Poedit-KeywordsList: __;_e;esc_html_e;esc_html_x:1,2c;esc_html__;esc_attr_e;esc_attr_x:1,2c;esc_attr__;_ex:1,2c;_nx:4c,1,2;_nx_noop:4c,1,2;_x:1,2c;_n:1,2;_n_noop:1,2;__ngettext:1,2;__ngettext_noop:1,2;_c,_nc:4c,1,2;\n"
"X-Poedit-Basepath: ../\n"
"X-Poedit-SearchPath-0: .\n"Com esse código em mãos, você vai precisar criar um novo arquivo dentro da pasta languages contendo o nome Text Domain atrelado a extensão .pot, como você foi instruído anteriormente. Por exemplo: wp-micilini.pot.

Observe que os comandos acima, representam tags que serão lidas pelo aplicativo do POEDIT.
Começando com a tag X-Poedit-KeywordsList, ela contém uma série de funções do PHP que são responsáveis por traduzir nossos textos.
Já a tag X-Poedit-Basepath, está apontando para uma pasta superior ao local onde nosso arquivo .pot está armazenado.
Só com essas duas tags, o POEDIT já será capaz de abrir cada um dos arquivos existente na pasta raiz do seu tema (index.php, functions.php, archive.php, single.php...), de modo a procurar todas as linhas que contenham os comandos _e(), __(), esc_html()...
Para futuramente extrair os textos existentes dentro dessas funções de gettext, a fim de criar os arquivos de tradução.
Criando os arquivos de tradução com o POEDIT
Após o processo de instalação do POEDIT, é hora de abrir o aplicativo pela primeira vez.

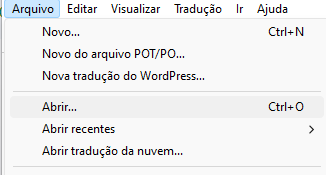
Dentro da tela de boas vindas, no menu superior esquerdo, vá em Arquivo > Abrir:

Abra o arquivo .pot que acabamos de criar dentro da pasta languages (wp-micilini.pot).
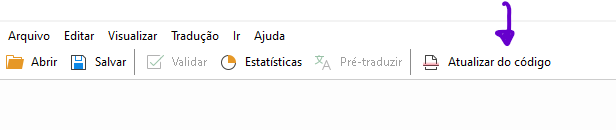
Na próxima tela, clique na opção Atualizar Código, como vemos na ilustração abaixo:

Esse botão é responsável por buscar todas as funções gettext existente na pasta raiz do nosso tema. Como foi informado pelas tags X-Poedit-KeywordsList e X-Poedit-Basepath.
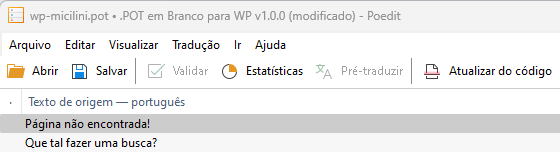
Após isso, você já será capaz de visualizar uma lista com todas as strings que você informou por meio das funções _e() e __():

Por fim, basta salvar este arquivo (wp-micilini.pot).
Como traduzir seu tema do WordPress usando Plugins?
A forma mais fácil de se traduzir um tema do WordPress, é por meio de plugins específicos.
Deixo com vocês, a lista de alguns plugins que trabalham com a tradução de temas:
Um dos problemas em se utilizar plugins, é que seus temas poderão ficar totalmente dependentes do plugin em questão, onde futuramente isso pode ocasionar problemas de compatibilidade.
Agora, caso você queria realizar a tradução manualmente por meio do POEDIT (como estamos fazendo) siga as instruções abaixo.
Como traduzir seu tema do WordPress usando o POEDIT?
Primeiro de tudo: Certifique-se de que você completou todos os passos anteriores que vimos nesta lição:
- Adicionar suporte a tradução dentro do
functions.phpdo seu tema, - Substituir os textos traduzíveis existentes em seus modelos de tema, usando as funções
gettext, - Fazer o download e instalação do aplicativo POEDIT na sua máquina local,
- Criar do arquivo
.potdentro da pastalanguages, - Abertura e atualização inicial do seu arquivo
.potcom o POEDIT.
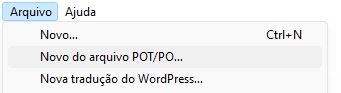
Feito isso, o próximo passo é abrir o aplicativo do POEDIT, e ir em: Arquivo > Novo do arquivo POT/PO...:

Selecione o nosso arquivo .pot que criamos anteriormente (wp-micilini.pot).
Uma pequena janela de confirmação vai se abrir, ela contém uma caixa de seleção com todos os idiomas disponíveis, basta selecionar o idioma no qual você deseja traduzir:

Observação: O arquivo .pot é considerado um modelo de tradução, que serve como base para outros modelos subjacentes, que por sua vez, levam como extensão o tipo .po, sendo separados por línguas diferentes como: pt_BR.po, en_US.po e etc.
No meu caso, eu escolhi o idioma inglês. Clicando em Ok, você terá acesso a uma tabela onde poderá escolher qual string será traduzida:

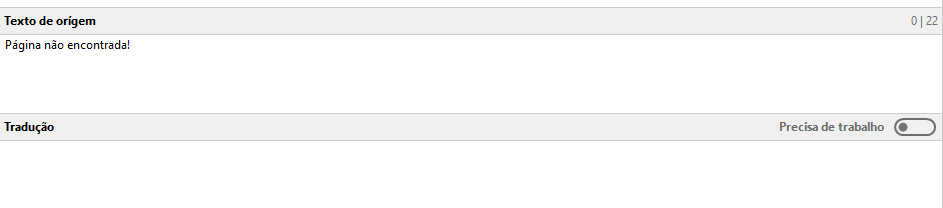
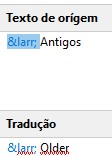
Ao selecionar uma das linhas na tabela, automaticamente no canto inferior do POEDIT, você terá acesso ao texto de origem que contém a string recuperada pelo POEDIT, e abaixo uma opção para escrever a tradução.

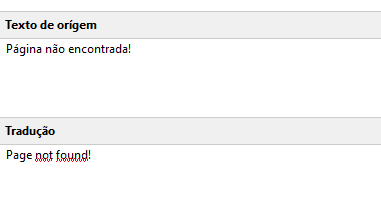
Basta que você insira o texto traduzido dentro do campo de texto referente a tradução, observe:

Não se esqueça de repetir o mesmo processo para todas as linhas que o POEDIT encontrou. Você pode usar as teclas de atalho [Ctrl] + [⬇] para ir pulando de linha em linha de forma automática.
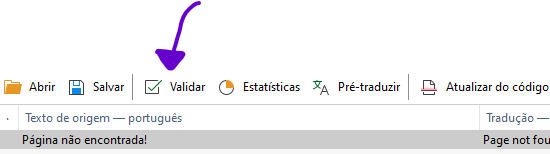
Antes de salvar, é comum clicar no botão validar, para ver se está tudo certo com o arquivo de tradução:

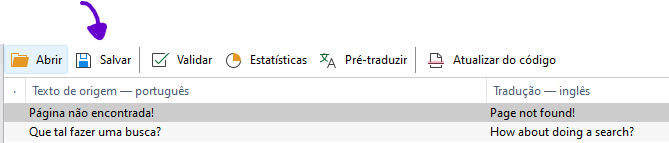
Tudo certo? Então basta clicar no botão salvar.

Tenha em mente que você precisa salvar o arquivo com o nome padrão gerado pelo POEDIT, e que este arquivo será salvo dentro da pasta languages:

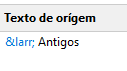
Observação: Caso algum texto contenha algum tipo de formatação, como é o caso do código abaixo:

Você vai precisar manter este formato (o código ←) também no texto de tradução, por exemplo:

Observação: Existirão momentos em que os arquivos de tradução conterão textos no singular, quanto no plural. Em casos assim, não se esqueça de preencher as duas traduções.
Trocando o idioma do seu tema do WordPress
Após salvar o seu arquivo .po dentro da pasta languages, você não precisa fazer mais nada dentro do POEDIT.
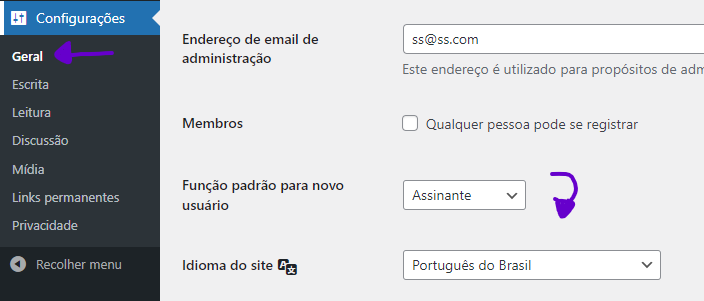
Para trocar a o idioma do seu tema do WordPress, acesse o painel administrativo da plataforma, e no menu esquerdo vá em: Configurações > Geral:

Mude o idioma do site para o idioma em que você criou o aquivo de tradução. Não se esqueça de clicar no botão salvar que está no final da página.
Ao abrir uma de suas páginas, você já será capaz de ver a tradução em funcionamento:

Conclusão
Nesta lição você aprendeu a dar suporte a outros idiomas no seu tema. Além disso, aprendeu a trabalhar com arquivos .pot e .po usando o POEDIT.
Até a próxima 🥳





