Suporte de Edição de Temas (Theme Support)
Se você já modificou algum tema do WordPress alguma vez na vida, já deve ter usado a aba de personalização de temas, que aparece sempre quando você esta logado no painel.
Ela fica localizada no canto superior da tela, sempre quando você abre uma página do seu site.

Esse pequeno botão escrito [Personalizar], abre um pequeno menu lateral, que te dá a possibilidade de personalizar algumas configurações padrão do seu tema, como:
- Identidade do Site,
- Menus,
- Configurações da Página Inicial,
- CSS Adicional.

Agora, imagina você criando um tema na qual ofereça suporte a essas funcionalidades?
É sobre isso que iremos aprender nesta lição 😉
O que é o Theme Support?
Como o nome já diz, Theme Support é a tradução para suporte de temas, e no mundo do WordPress, refere-se a capacidade de um tema oferecer suporte a determinadas funcionalidades e recursos, que variam de acordo com as necessidades do usuário do tema, ou do desenvolvedor do mesmo.
Quando um determinado tema oferece este tipo de suporte, significa que ele foi projetado para interagir com os recursos oferecidos pelo próprio WordPress, o que garante uma melhor experiência do usuário com aquele tema.
Onde tal suporte, costuma incluir:
Imagens em destaque (post thumbnails): Permite que o seu usuário atribua imagens em destaque em suas postagens e páginas.
Formatos de postagem: Existe a possibilidade de criar um suporte para galerias, citações, vídeos, etc.
Menus personalizados: Permite que você crie menus personalizados e faça as devidas alterações. (Nosso tema já possui suporte a isso 😋)
Logotipo personalizado: É possível personalizar o logo do seu site.
Personalização do cabeçalho e rodapé: Você também consegue oferecer algumas opções a mais para personalizar o cabeçalho e rodapé das páginas do seu tema.
Além das citadas acima, é possível fazer muitas outras coisas... agora falando um pouco na nossa linguagem de desenvolvedor 😂
Theme Support, é quando você configura os modelos do seu tema, de modo a conecta-los com as opções existente em [personalizar], que vimos logo no início desta lição.
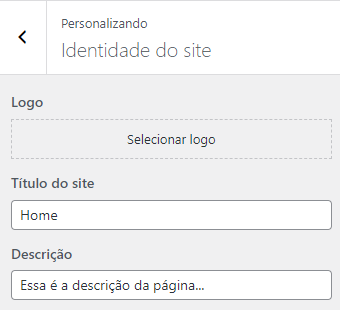
Isso faz com que os valores digitados nos campos Título do Site, Descrição e Ícone:

Sejam atribuídos (e mostrados) dentro de alguma parte do seu tema, e se você se lembra, já fizemos uma coisa bem parecida durante a lição que fala sobre menus.
Sim, é absolutamente possível adicionar seus próprios recursos personalizados, como um campo de texto no menu de [personalizar]. O WordPress oferece uma API extensiva que permite aos desenvolvedores adicionar funcionalidades personalizadas de maneira eficiente 😉
Functions.php
Será por meio do arquivo functions.php do seu tema, que iremos adicionar suporte a alterações do usuário.
Portanto, todo e qualquer suporte de temas, deverá ser inserido dentro deste arquivo, beleza?
add_theme_support()
A função add_theme_support() é responsável por adicionar suporte a alguns recursos do WordPress ao nosso tema.
Por padrão, ela pode receber dois parâmetros: add_theme_support($features, $args);
$features: também chamada de funcionalidades, ela é representada por uma string, que por sua vez contém o tipo de funcionalidade que você quer implementar.
Atualmente, existem 29 tipos de funcionalidades diferentes que o WordPress nos disponibiliza, são elas:
'admin-bar''align-wide''automatic-feed-links''core-block-patterns''custom-background''custom-header''custom-line-height''custom-logo''customize-selective-refresh-widgets''custom-spacing''custom-units''dark-editor-style''disable-custom-colors''disable-custom-font-sizes''editor-color-palette''editor-gradient-presets''editor-font-sizes''editor-styles''featured-content''html5''menus''post-formats''post-thumbnails''responsive-embeds''starter-content''title-tag''wp-block-styles''widgets''widgets-block-editor'
$args: também chamada de argumentos, nada mais é do que uma estrutura de array (chave-valor) que armazena as configurações daquela função.
O funcionamento de cada uma das funcionalidades, depende exclusivamente do seu tipo específico, e você pode acompanhar tudo isso pela documentação.
Mas fique tranquilo que aqui nesta lição, você irá aprender o funcionamento de algumas delas 😁
Preparando o Functions.php
Chegou o momento de colocarmos a mão na massa, e nada melhor do que começar refatorando uma pequena parte do functions.php.
<?php
function wpmicilini_load_scripts(){
wp_enqueue_style('wpmicilini-style', get_stylesheet_uri(), array(), filemtime(get_template_directory() . '/style.css'), 'all');
wp_enqueue_script('init-js', get_template_directory_uri() . '/assets/js/init.js', array(), '1.0', true);
}
add_action('wp_enqueue_scripts', 'wpmicilini_load_scripts');
function wpmicilini_config(){
//Salva recursos de configurações do nosso tema
register_nav_menus(
array(
'wp_micilini_header_menu' => 'Header Menu',
'wp_micilini_footer_menu' => 'Footer Menu'
)
);//Jogamos a administração de Menus para dentro dessa função
//Você deve colocar aqui todos os códigos de suporte a temas
}
add_action('after_setup_theme', 'wpmicilini_config', 0);//0 significa a prioridade, nesse caso ele é adicionada antes de qualquer outra função ser executada
?>Dentro desse arquivo, foi criada uma nova função chamada de wpmicilini_config(), que será responsável por armazenar todos os tipos de suporte que daremos ao usuário.
Você pode perceber que a função register_nav_menus() - que em lições anteriores estava solta no código -, passou a fazer parte da função que acabamos de criar (wpmicilini_config()), uma vez que o registro de menus também faz parte do suporte de temas.
Então nada melhor do que manter tudo bem organizado dentro da função wpmicilini_config(), não é verdade?
Pois bem, após essa pequena refatoração de código, adicionamos o comando add_action() passando três parâmetros especiais:
'after_setup_theme': Diz que todas as funções existentes dentro de 'wpmicilini_config', serão carregadas logo após a inicialização do tema.
Usamos essa configuração, para indicar o carregamento de registros básicos dentro do seu tema.
'wpmicilini_config': É a função que será carregada, que por sua vez, é aquela em que iremos agrupar todos os tipos de suporte que nosso tema oferece.
0: O terceiro parâmetro é a prioridade em que o WordPress irá executar a função 'wpmicilini_config', 0 significa que ela deve rodar antes de qualquer outra função do tipo add_action() existente no seu functions.php.
O que é um tipo de situação bem óbvia, pois o suporte de temas deve ser uma das primeiras coisas a serem carregadas no seu tema, isso beeeeem antes dos scripts e folhas de estilo.
Por fim, nós temos o comentário //Você deve colocar aqui todos os códigos de suporte a temas indicando que os próximos comandos que veremos a seguir, devem ser inseridos a partir dali 🤖
Títulos Dinâmicos
O suporte que veremos agora é o 'title-tag', feito para adicionar suporte a títulos dinâmicos, ele está presente a partir da versão 4.1 do WordPress, e permitiu que os usuários controlem o título da página de uma maneira mais flexível em conjunto com algumas práticas recomendadas de SEO.
Este suporte representa o conteúdo que será inserido dentro da tag <title> do seu tema.
Quando você faz o uso do comando add_theme_support( 'title-tag' );, você delega a responsabilidade de gerar o título da página ao WordPress, para que posteriormente seu usuário possa edita-lo no menu [personalizar].
function wpmicilini_config(){
....
add_theme_support('title-tag', array(
'sep' => '|', // Define o separador entre as partes do título.
'prefix' => 'Meu Site: ' // Adiciona um prefixo ao título.
));
}Os argumentos desse tipo de suporte são adicionais, ok? Você pode inserir este comando sem eles, da seguinte forma:
add_theme_support('title-tag');
Após o adicionamento desta função, você não verá nada de novo no menu de [personalizar], apenas a mesma opção para editar o título do site:

Quando fazemos o uso do comando add_theme_support( 'title-tag' );, você não precisa modificar o título do site dentro do menu [personalizar], pois o wordpress vai adicionar manualmente a tag <title> no arquivo do seu tema.
Mas... se você estiver usando uma versão mais antiga do wordpress, você pode fazer o uso do comando wp_title() que veremos a seguir:
wp_title()
Para que seu título seja conectado ao seu tema, você precisa fazer algumas modificações nos arquivos com o objetivo de fazer essa ponte.
No meu caso, a tag <title> está presente dentro do arquivo header.php, nesse caso, será lá dentro que iremos adicionar o suporte ao título:
...
<head>
<meta charset="<?php bloginfo('charset') ?>">
<title><?php wp_title( '|', true, 'right' ); bloginfo( 'name' ); ?></title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<?php wp_head(); ?>
</head>
...Caso o seu header.php não possua a tag <title>, você vai precisar adicionar ele ao seu código, ok?
wp_title(): essa função carrega o título dinâmico da página, onde define o separador como '|' e solicita que a função use a ordem "right" (da direita para a esquerda) ao gerar o título.
bloginfo('name'): essa função não faz parte do título dinâmico em si, mas pode ser usada para retornar o nome da sua aplicação do wordpress.
Não, você pode usa-lo nas versões mais novas. Fica ao seu critério, se você deseja fazer o uso do 'title-tag' ou do wp_title() 😉
Logotipo Personalizado
Para que seu tema possua suporte a um logotipo personalizado, você precisa do 'custom-logo', que vai permitir que seus usuários carreguem um logotipo personalizado através do personalizador de temas ([personalizar]) do seu site:

Para ativar essa funcionalidade, basta adicionar este comando dentro do functions.php, mais especificamente no final da função wpmicilini_config() que criamos anteriormente:
add_theme_support('custom-logo');Esse comando também recebe argumentos adicionais, e você pode alterá-los caso desejar:
add_theme_support( 'custom-logo', array(
'height' => 100,//tamanho do logo
'width' => 400,//largura do logo
'flex-height' => true,//true, permite a altura flexível do logotipo.
'flex-width' => true,//true, permite a largura flexível do logotipo.
'header-text' => array( 'site-title', 'site-description' ),//pode receber false, true, ou um array que indica que o titulo e descrição da imagem sejam herdados do site
'unlink-homepage-logo' => true,//não linka o logo da homepage
));height: Define o tamanho do logo.
width: Define a largura do logo.
flex-height: Permite a altura flexível do logotipo.
flex-width: Permite a largura flexível do logotipo.
header-text: Indica que o titulo e descrição da imagem sejam herdados do site.
unlink-home-logo: Não faz o link com o logo da homepage.
Conectando no seu tema
Para que as alterações surtam efeito, você precisa incluir o código responsável por exibir o seu logotipo, onde deseja que ele apareça no seu tema.
No meu caso, o logotipo será adicionado dentro do arquivo page.php, e existem duas formas de se fazer isso:
<?php the_custom_logo(); ?>
<?php echo get_custom_logo(); ?>the_custom_logo(): Exibe o logotipo dentro da tag <img>.
get_custom_logo(): Retorna o logotipo como uma string HTML para que você possa incorporá-lo em qualquer lugar do seu tema.
Descrição do Site
Dentro da opção identidade do site, você deve ter notado um campo de texto atrelado a Descrição:

Ele é comumente usado na tag meta-description, e serve para a indexação por parte dos mecanismos de pesquisa, basicamente ela ajuda no SEO.
Conectando no seu tema
Para isso, você vai precisar abrir o arquivo header.php, e adicionar o seguinte comando:
<meta name="description" content="<?php bloginfo( 'description' ); ?>">Como explicado anteriormente, o bloginfo() vai se responsabilizar por recuperar qualquer valor que o usuário escreveu usando o menu de personalização.
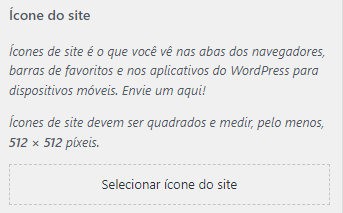
ícone do site
Popularmente conhecido como "Favicon", ele representa o ícone do seu site que o usuário vai visualizar no barra superior do navegador.
O favicon, pode ser adicionado por meio do menu de personalização, mais especificamente dentro do menu de identidade do site:

Conectando no seu tema
Dentro do arquivo header.php, você precisa adicionar o seguinte comando:
<?php
// Adiciona o ícone do site (favicon)
if (function_exists('site_icon')) {//Verifica se o ícone foi adicionado pelo usuário
site_icon();//Adiciona o ícone a página
}
?>O comando responsável por recuperar o ícone é o site_icon(), mas antes de implementa-lo é sempre bom fazer uma verificação para ver se ele realmente existe e foi adicionado pelo usuário.
Caso você estiver precisando de mais controle durante a inclusão do seu ícone, você pode fazer o uso do comando get_site_icon_url(), da seguinte forma:
<link rel="icon" href="<?php echo esc_url(get_site_icon_url()); ?>" sizes="32x32" />A função get_site_icon_url() vai retornar o caminho absoluto do ícone.
Diferentes formatos de postagens
A plataforma do WordPress, permite que seus usuários criem diferentes tipos de formato de postagens, tal qual, podem ser adicionadas no seu tema usando o 'post-format'.
Vão existir aquelas postagens em modo de galeria, outras em modo de vídeo, algumas contendo uma citação e etc.
Vale ressaltar que os diferentes estilos de postagens dependem exclusivamente da forma como o seu tema foi estruturado (HTML) e estilizado (CSS).
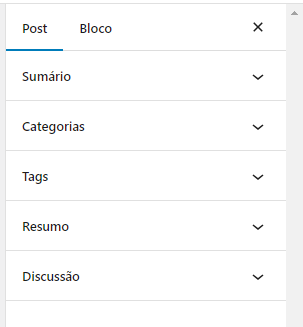
Atualmente, quando editamos ou criamos uma postagem (Painel > Posts > Todos os Posts > Selecione um Post), temos por padrão, essas opções disponíveis:

O que iremos fazer agora, é criar mais uma opção dentro de sumário, onde vai possibilitar que o seu usuário possa escolher o formato daquela postagem:

Para isso, você precisa adicionar o seguinte comando dentro do arquivo functions.php, mais especificamente no final da função wpmicilini_config():
add_theme_support('post-formats', array('aside', 'gallery', 'quote', 'image', 'video'));Após a implementação desse código, talvez você não veja nenhuma mudança aparente quando entrar na página do seu post em si (mesmo alterando o seu formato).
Nesse caso, precisamos implementar a lógica dentro do arquivo single.php, que criamos em lições passadas.
Veja como funciona a lógica de implementação:
<?php
while (have_posts()) : the_post();
// Verifique o formato da postagem
$post_format = get_post_format();
// Exiba o conteúdo com base no formato
if ($post_format === 'aside') {
// Conteúdo para o formato "aside"
} elseif ($post_format === 'gallery') {
// Conteúdo para o formato "gallery"
} elseif ($post_format === 'quote') {
// Conteúdo para o formato "quote"
} elseif ($post_format === 'image') {
// Conteúdo para o formato "image"
} elseif ($post_format === 'video') {
// Conteúdo para o formato "video"
} else {
// Conteúdo padrão para outros formatos ou nenhum formato específico
}
endwhile;
?>Basicamente como de costume, carregamos os posts dentro do loop, e em seguida recuperamos o formato de post pela função: get_post_format().
Onde logo abaixo, realizamos uma série de verificações para diferentes tipos de formato de posts, simples não acha? 🤓
Cabeçalhos customizados
Você também consegue adicionar suporte a cabeçalhos customizados.
Para isso, basta seguir o código abaixo dentro da função wpmicilini_config():
$argsCustomHeader = array(
'default-image' => get_template_directory_uri() . '/images/default-header.jpg',
'flex-width' => true,
'flex-height' => true,
'uploads' => true,
'header-text' => false,
'video' => array(
'src' => array(
'mp4' => 'path/to/video.mp4',
'webm' => 'path/to/video.webm',
'ogv' => 'path/to/video.ogv'
),
'loop' => true,
'autoplay' => true,
'mute' => true
),
'height' => 300,
'width' => 1920
);
add_theme_support('custom-header', $argsCustomHeader);A variável $argsCustomHeader armazena as seguintes configurações:
'default-image': Define a imagem padrão a ser exibida, se nenhum cabeçalho personalizado for definido pelo usuário. Você pode fornecer uma URL para a imagem padrão.
'width': Define a largura máxima permitida para a imagem do cabeçalho. Certifique-se de que a imagem do cabeçalho carregada não exceda essa largura.
'height': Define a altura máxima permitida para a imagem do cabeçalho. Certifique-se de que a imagem não exceda essa altura.
'flex-width': Permite que a largura da imagem do cabeçalho seja flexível, ajustando-se automaticamente à largura do navegador.
'flex-height': Permite que a altura da imagem do cabeçalho seja flexível, ajustando-se automaticamente à altura do navegador.
'uploads': Permite ou desabilita o suporte a uploads de imagens de cabeçalho personalizado pelos usuários. Se definido como true, os usuários poderão fazer upload de suas próprias imagens.
'header-text': Define se o texto do cabeçalho deve ser exibido ou oculto. Se definido como false, o texto do cabeçalho não será exibido.
'video': Adiciona suporte a vídeos no cabeçalho. Você pode fornecer uma array de opções para configurar o vídeo.
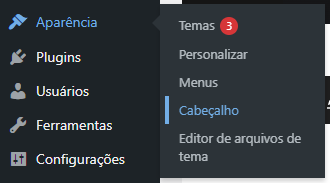
Após a implementação, volte ao painel administrativo do WordPress, e dentro do menu de temas, você verá uma nova opção chamada de Cabeçalho (Header):

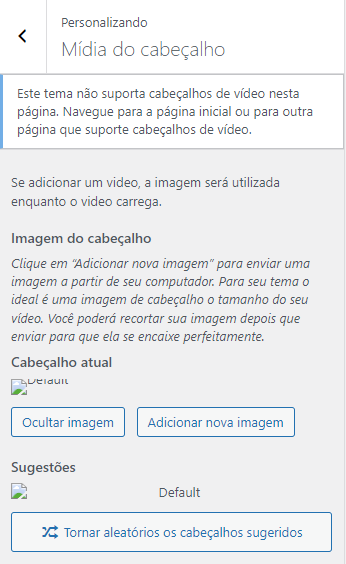
Clicando nesta opção, você será direcionado a aba de Mídia do Cabeçalho.

Ali dentro você pode ocultar a imagem, ou quem sabe adicionar uma nova.
A última opção referente a sugestões, que no caso, é a imagem que definimos no 'default-image'.
Por fim temos a opção de [Tornar aleatórios os cabeçalhos sugeridos], onde o WordPress vai ficar alternando os cabeçalhos que você importou automaticamente, isto é, se você adicionou mais de uma única imagem na opção de cabeçalho atual.
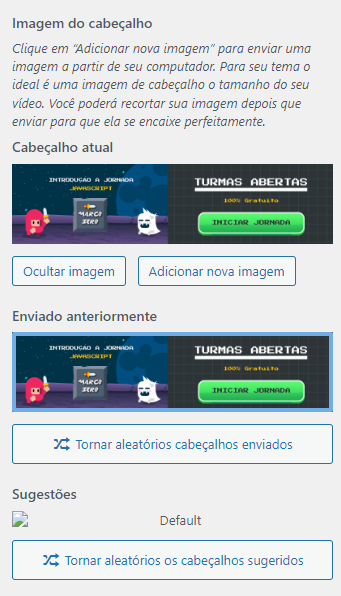
Veja como ficou o meu resultado:

Por fim, não se esqueça de clicar no botão [Publicar] para que as alterações surtam efeito.
Conectando no seu tema
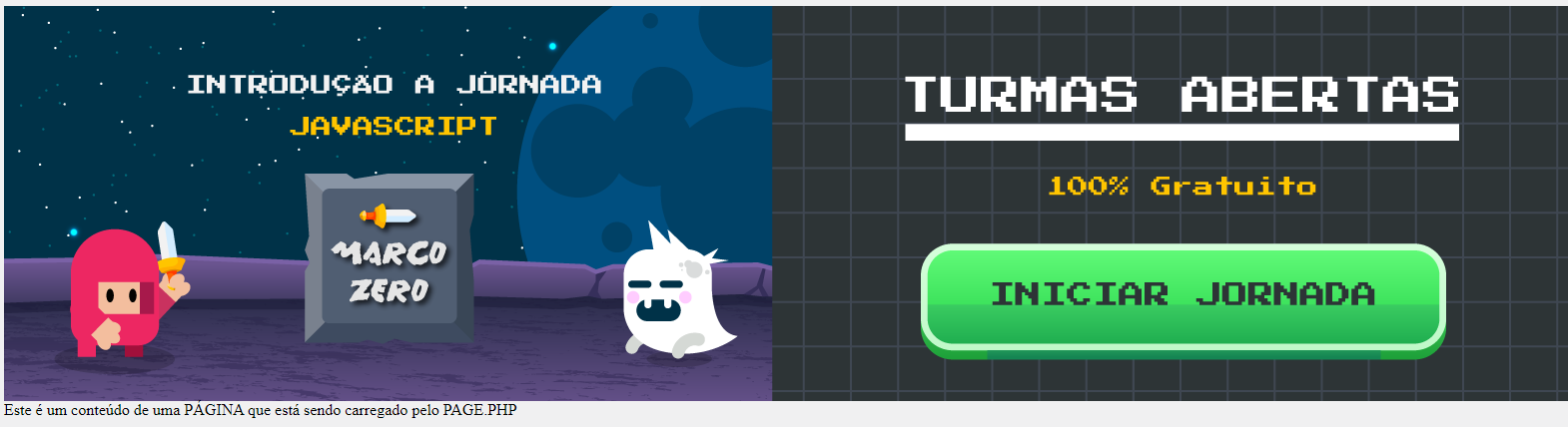
Se abrirmos qualquer uma de nossas páginas, veremos que nosso cabeçalho não está aparecendo em lugar nenhum 😅
Isso é óbvio, pois ainda não conectamos o painel com nossos modelos de tema.
Dentro do arquivo page.php (você pode implementar isso em qualquer outro arquivo), eu adicionei o seguinte comando:
<img src="<?php header_image(); ?>" height="<?php echo get_custom_header()->height; ?>" width="<?php echo get_custom_header()->width; ?>" alt="<?php echo get_custom_header()->alt; ?>" />
Observe que estamos usando a função header_image(); para selecionar a imagem da vez do nosso cabeçalho (Lembre-se que ela pode ser aleatória), em conjunto com o a função get_custom_header(), onde selecionamos os parâmetros que definimos dentro do $argsCustomHeader.
Veja como a página page.php carregou a imagem de cabeçalho com sucesso:

Miniaturas de Posts
Quando você cria ou edita uma determinada postagem no painel administrativo do WordPress, você costuma se deparar com uma opção onde podemos inserir uma imagem de capa relacionada com aquele post.
Essa imagem de capa possui um nome, e é reconhecida como uma Thumbnail, onde costuma ser oferecida de forma padrão pela maioria dos temas do WordPress.
Só que infelizmente, essa opção não se encontra disponível no tema que criamos até agora...
Portanto, vamos resolver isso neste momento 😉
Dentro do arquivo functions.php, mais especificamente dentro da função wpmicilini_config(), vamos inserir um novo tipo de suporte:
add_theme_support('post-thumbnails');Como falado anteriormente, a função add_theme_suport('post-thumbnails'); é usada para habilitar a funcionalidade de miniaturas de postagem (post thumbnails) para um tema.
Diferente dos outros suporte de temas que vimos até o momento, o 'post-thumbnails' não precisa de argumentos.
Já dentro da tela de criação/edição de posts, você já será capaz de visualizar uma nova opção chamada de Imagem Destacada:

Lá você poderá adicionar uma imagem destacada ao seu POST.
Conectando com o Tema
Para que os modelos de tema sejam capazes de recuperar a imagem destacada do post, você vai precisar fazer algumas modificações nos arquivos em que são carregadas suas postagens.
No meu caso, vou precisar modificar dois arquivos singular.php e single.php, que são os modelos responsáveis por trabalhar com postagens.
Lembrando que o código a seguir, deve ser inserido dentro do loop do WordPress, ok?
if (has_post_thumbnail()) {
the_post_thumbnail();
}has_post_thumbnail(): Função responsável por verificar se existe uma imagem destacada relacionada com aquele post.
the_post_thumbnail(): Função responsável por retornar dentro de uma tag <img> a imagem destacada.
A função the_post_thumbnail() conta com alguns argumentos diferentes, vejamos:
the_post_thumbnail('thumbnail', array('post_id' => 42));//Especifica o ID da postagem para qual você deseja exibir a miniatura. Caso este parâmetro não for fornecido, a miniatura da postagem atual será usada.
the_post_thumbnail('custom-size');//Especifica o tamanho da miniatura que será exibida. Aqui podemos usar diferentes tamanhos como: 'thumbnail', 'medium', 'large', ou um tamanho personalizado definido no arquivo functions.php
the_post_thumbnail('medium', array('class' => 'custom-thumbnail-class'));//Adiciona uma classe CSS a tag <img> da imagem.
the_post_thumbnail('thumbnail', array('alt' => 'Custom Alt Text'));//Adiciona um texto alternativo customizado dentro da tag da imagem. Caso este parâmetro não for fornecido, o texto alternativo original da imagem será usada.
the_post_thumbnail('large', array('title' => 'Custom Title'));//Adiciona um título alternativo customizado dentro da tag da imagem. Caso este parâmetro não for fornecido, o título original da imagem será usado.
O primeiro argumento representa o tamanho da imagem, e de forma padrão o WordPress nos disponibiliza 4 tipos diferentes:
thumbnail: Menor tamanho da imagem. 150x150.
medium: Tamanho médio da imagem: 300x300.
large: Tamanho grande da imagem. 1024x1024.
full: Tamanho da imagem original, sem cortes.
Também é possível passar em formato de array, uma altura e largura específica, vejamos:
the_post_thumbnail(array(344, 344));Em um dos comandos acima, foi dito que é possível definir um tamanho customizado para a imagem destacada, bastando fazer tal configuração dentro do functions.php, e é o que vamos aprender agora 🤩
Criando tamanho de imagens personalizadas dentro do functions.php
Dentro do functions.php, fora de qualquer função ali existente, você pode adicionar a função add_image_size() que é responsável por criar tamanhos de imagens personalizados atribuidos a um identificador único.
Vejamos como isso funciona:
// Adiciona um tamanho de imagem personalizado
add_image_size('custom-size', 300, 200, true);Como podemos ver, essa função trabalha com 3 tipos de argumentos principais:
Nome do Tamanho: Este é o nome do identificador para o tamanho da imagem, e precisa ser único. No exemplo acima, chamamos ele de 'custom-size', mas poderia ser 'meu-tamanho-personalizado-1', ou qualquer outro nome.
Largura: A largura desejada para o tamanho da imagem em pixels. No exemplo acima, defini 300px de largura.
Altura: A altura desejada para o tamanho da imagem em pixels. No exemplo acima, defini 200px de altura.
Recortar (Crop): É um argumento booleano que determina se a imagem deve ser cortada para atender às dimensões especificadas nos últimos 2 argumentos (largura e altura).
Se for TRUE, a imagem será cortada, se for FALSE, a imagem será redimensionada proporcionalmente.
Por fim, basta que você use o identificador dentro da função the_post_thumbnail():
the_post_thumbnail('custom-size');
the_post_thumbnail('meu-tamanho-personalizado-1', array('alt' => 'Custom Alt Text'));É possível definir mais de um tamanho personalizado dentro do functions.php?
Sim, você pode definir quantos tamanhos desejar, bastando apenas repetir a função add_image_size():
add_image_size('tamanho-1', 300, 200, true);
add_image_size('tamanho-2', 1300, 567, true);
add_image_size('tamanho-3', 50, 122, true);
add_image_size('wpmicilini-post-normal-size', 1920, 1080, true);Alterando o tamanho de imagens padronizadas do WordPress
Dentro do seu painel administrativo, vá em: Configurações > Mídia:

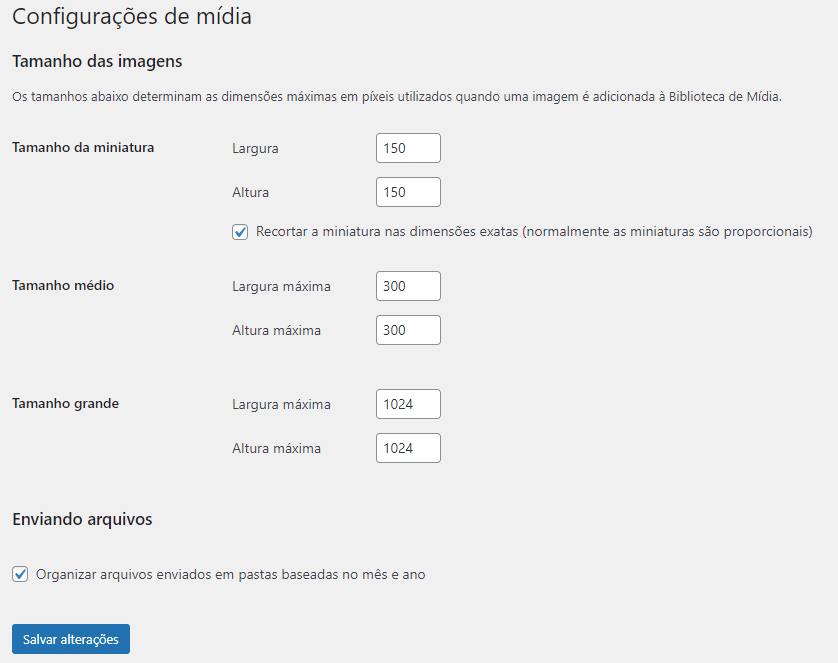
Clicando nesse link, você será direcionado a uma tela, onde pode configurar cada um dos tamanhos padronizados do WordPress:

Tamanho da Miniatura: Equivale a opção 'thumbnail' do the_post_thumbnail(). Isso significa que ela sempre irá carregar no tamanho 150x150.
Tamanho Médio: Equivale a opção 'medium' do the_post_thumbnail(). Isso significa que ela sempre irá carregar no tamanho 300x300.
Tamanho Grande: Equivale a opção 'large' do the_post_thumbnail(). Isso significa que ela sempre irá carregar no tamanho 1024x1024.
Quando for alterar algumas dessas opções, não se esqueça de clicar no botão [Salvar Alterações].
Retornando o caminho absoluto da imagem destacada
Anteriormente, você viu como usar o the_post_thumbnail() para retornar a imagem destacada dentro da tag <img>.
Mas e se você quisesse retornar apenas o caminho absoluto daquela imagem, para posteriormente você mesmo inserir dentro de uma tag <img>?
Você pode fazer isso usando a função wp_get_attachment_image_src() da seguinte forma:
<?php
// Obtém o ID da miniatura da postagem atual
$thumbnail_id = get_post_thumbnail_id();
// Obtém a URL da imagem
$image_url = wp_get_attachment_image_src($thumbnail_id, 'full');
// O caminho absoluto estará na primeira posição da matriz
$absolute_path = $image_url[0];
// Exibe o caminho absoluto
echo $absolute_path;
?>Lembrando que este código deve existir dentro do loop do seu modelo de tema, ok?
Além disso, a variável $absolute_path conterá o caminho absoluto da sua imagem destacada.
Conclusão
Concluímos mais uma lição da Jornada de Criação de Temas para WordPress, hoje você aprendeu a usar os recursos de Edicão de Temas (Theme Support).
Não deixe de consultar a documentação do WordPress que fala sobre Theme Support para aprender outros assuntos relacionados a ele 😁
Até a próxima!





