Criando uma Sidebar para o seu Tema
Uma Sidebar, nada mais é do que uma área lateral, onde costumamos encontrar informações, links e outros recursos como Widgets.
Essa área se faz presente em muitos blogs e temas do WordPress, ajudando na navegação do visitante, de forma a complementar o conteúdo principal do seu site.
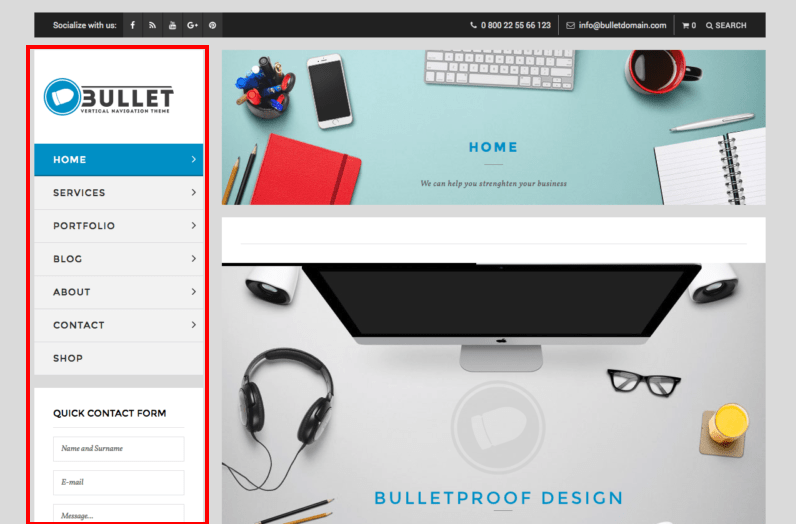
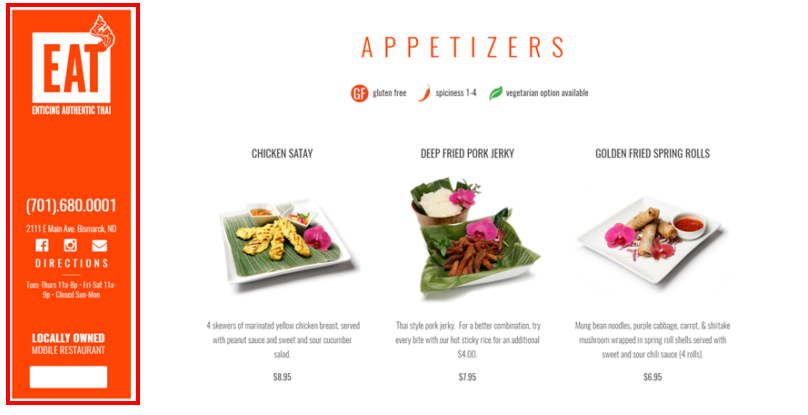
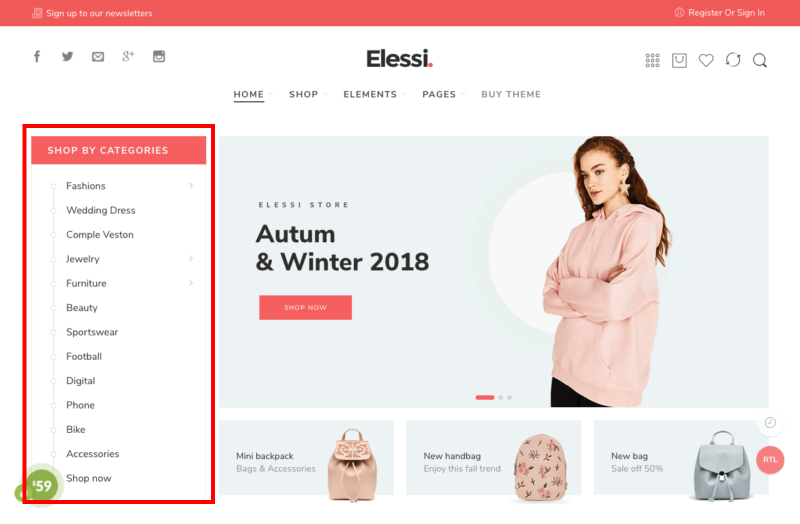
Vejamos abaixo, alguns exemplos de sidebar:



Em alguns deles, podemos encontrar links relevantes, menus, logos, formulários e informações da site.
Sidebar e o uso de Widgets
Durante a utilização do seu tema, seu usuário pode querer instalar widgets no WordPress, que nada mais são do que plugins que adicionam certas funcionalidades ao tema.
Como é o caso do plugin Contact Form 7 que adiciona um formulário de contato em alguma área do seu tema.
Só que, para que tais widgets funcionem no tema, precisamos permitir que o WordPress consiga inseri-los dentro dos nosso modelos de template.
E nada melhor do que permitir a inserção desses widgets dentro de uma área lateral (siderbar) específica para isso.
Portanto, neste a jornada, a nossa sidebar será a área responsável também por dar suporte a esses widgets 🪀
É importante ressaltar que você pode oferecer suporte a widgets em qualquer parte do seu site, não apenas na sidebar, como no cabeçalho, rodapé e no meio do conteúdo das suas páginas.
Criando uma área de Widgets
A primeira coisa que precisamos fazer, é abrir o arquivo functions.php do seu tema, e fora de qualquer função que já criamos até o momento, devemos inserir o código abaixo:
//Ação de registro de Sidebars
add_action('widgets_init', 'wpmicilini_sidebars', 0);
function wpmicilini_sidebars(){
register_sidebar(
array(
'name' => 'Barra Lateral (WPMicilini)',
'id' => 'sidebar-wpmicilini',
'description' => 'Essa é uma área lateral gerenciada pelo tema WPMicilini',
'before_widget' => '<section class="widget-wrapper">',
'after_widget' => '</section>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>'
)
);
}Agora, vamos as explicações 👏🏻
add_action(): função responsável por adicionar novas funcionalidades ao painel administrativo do WordPress. Onde estamos inserindo 3 argumentos.
'widgets_init': chamado de hook, diz ao WordPress que a funcionalidade deve ser acionada quando os widgets (elementos de interface gráfica) são inicializados.
'wpmicilini_sidebars': é a função que será chamada quando o hook 'widgets_init' for acionada. No nosso caso, é o nome da função que iremos registrar nossas área de widgets.
'0': representa a prioridade da ação, definida como '0' significa que a função 'wpmicilini_sidebars' será executada antes de outras funções vinculadas ao mesmo hook.
Sim, podemos ter diversas funções relacionadas a um mesmo hook.
Já a função register_sidebars() é usada para registrar barras laterais no seu tema, onde recebe um array com alguns argumentos.
name: O nome da barra lateral que será exibido no painel de administração do WordPress.
id: Um identificador único para a barra lateral. Vamos usar ele para fazer um link em algumas áreas do nosso tema, onde queremos que a área de widgets seja carregada.
description: Uma breve descrição da barra lateral que será exibida no painel de administração do WordPress.
before_widget e after_widget: Códigos HTML que envolvem cada widget dentro da barra lateral. Eles permitem que você defina o markup antes e depois de cada widget.
before_title e after_title: Códigos HTML que envolvem o título de cada widget dentro da barra lateral.
Para entendermos os argumentos before_widget e after_widget, devemos entender que o WordPress precisa carregar os widgets do usuário dentro de um código HTML, que pode ser desde uma <section> ou uma <div>.
Onde estas tags podem ser definidas dentro dos argumentos before_widget e after_widget.
Sobre os argumentos before_title e after_title, eles funcionam de forma similar, só que no caso deles, costumamos fazer isso dentro de uma tag <h1>,<h2>,<h3>...<h6> ou quem sabe dentro de uma <div>.
É claro que não precisamos definir tags HTML nos 4 argumentos finais, mas por quesito de organização e semântica, eu preferi fazer esse encapsulamento.
Ah, e não se esqueça de salvar o arquivo functions.php, tá legal?
Conectando widgets a um modelo de tema
Em lições anteriores, você viu como criar diferentes tipos de modelo de temas, onde aprendeu a criar os arquivos single.php, singular.php, page.php e entre outros.
Agora, basta que você escolha em quais modelos de tema, fazem sentido que seus widgets apareçam.
No meu caso, por motivos de organização de código, vou criar um novo arquivo chamado sidebar.php dentro da pasta raiz do meu tema:
<?php if ( is_active_sidebar( 'sidebar-wpmicilini' ) ) : ?>
<aside id="primary-sidebar" class="primary-sidebar widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-wpmicilini' ); ?>
</aside>
<?php endif; ?>is_active_sidebar(): verifica se o identificador relacionado a uma sidebar, está ativo ou não.
dynamic_sidebar(): importa as configurações de uma sidebar pelo seu identificador, puxando também todos os widgets relacionados a ela.
Por fim, basta incluirmos esse arquivo que acabamos de criar (sidebar.php), dentro dos outros modelos de temas para nós, por meio do comando get_sidebar().
No meu caso, vou adicionar este comando dentro do meu page.php, veja como eu fiz isso:
<?php get_sidebar(); ?>O comando get_sidebar() é responsável por recuperar o conteúdo criado no arquivo sidebar.php, para dentro de outro arquivo no qual ele foi chamado (page.php).
Lembrando que você precisa estilizar (CSS) os elementos do <aside> para que ele se comporte como uma sidebar.
Adicionando Widgets
Dentro do painel administrativo do WordPress, você já será capaz de visualizar uma nova opção em aparência, chamada de widgets:

Clicando neste opção, você será direcionado a uma tela onde poderá administrar seus widgets:

Para criar um novo widget, clique no botão de +:

No meu caso, eu vou adicionar um vídeo do Youtube:

Coloque o Link do vídeo no campo de texto, e clique em incorporar.
Não se esqueça de clicar no botão [Atualizar] existente no canto superior direito dessa página, para que as alterações surtam efeito.
Agora, basta abrir uma de suas páginas para visualizar seus Widgets:

E pronto, a sua sidebar já está implementada no seu tema do WordPress.
Criando diferentes arquivos de sidebar.php
Anteriormente você viu que é possível criar um arquivo chamado sidebar.php, e implementa-lo em algum modelo de tema por meio da função get_sidebar().
Mas e se eu te dissesse que é possível criar um arquivo de sidebar personalizado?
Para isso, você vai precisar registrar uma nova sidebar dentro do functions.php:
//Ação de registro de Sidebars
add_action('widgets_init', 'wpmicilini_sidebars', 0);
function wpmicilini_sidebars(){
register_sidebar(
array(
'name' => 'Barra Lateral (WPMicilini)',
'id' => 'sidebar-wpmicilini',
'description' => 'Essa é uma área lateral gerenciada pelo tema WPMicilini',
'before_widget' => '<section class="widget-wrapper">',
'after_widget' => '</section>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>'
)
);
register_sidebar(
array(
'name' => 'Barra Lateral Dois (WPMicilini)',
'id' => 'sidebar-dois-wpmicilini',
'description' => 'Essa é uma área lateral dois gerenciada pelo tema WPMicilini',
'before_widget' => '<section class="widget-wrapper">',
'after_widget' => '</section>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>'
)
);
}Perceba que eu criei uma nova sidebar com o id 'sidebar-dois-wpmicilini'.
Com esse id em mãos, você vai precisar criar um novo arquivo chamado sidebar-dois-wpmicilini.php dentro da pasta raiz do seu tema:
<?php if ( is_active_sidebar( 'sidebar-dois-wpmicilini' ) ) : ?>
<aside id="primary-sidebar" class="primary-sidebar widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-dois-wpmicilini' ); ?>
</aside>
<?php endif; ?>Perceba que estou verificando se a minha segunda sidebar está ativa, e caso estiver, ela será carregada.
Por fim, basta que você escolha um modelo de template na qual sua sidebar será carregada, e usar o comando get_sidebar() informando o id da sua sidebar como argumento:
<?php get_sidebar('sidebar-dois-wpmicilini'); ?>Observação: Quando usamos o comando get_sidebar() sem passar nenhum argumento, a função entende que o arquivo importado será o sidebar.php.
Quantas você desejar, não tem um limite específico. Basta apenas que você repita o mesmo processo que você aprendeu nesta lição.
Não, caso desejar, você pode importar os comandos existentes nesse arquivo diretamente em um modelo de tema.
Conclusão
Nesta lição você aprendeu a criar uma área lateral (sidebar) no seu tema.
Até a próxima lição 🥳