Usando Frameworks Web no ReactJS
Olá leitor, seja bem vindo a 5° lição da jornada de desenvolvimento web com ReactJS 😁
Anteriormente, você aprendeu a criar seu primeiro componente e como funciona a estrutura de pastas de um projeto organizado feito com ReactJS.
Hoje, aprenderemos a usar dois dos maiores frameworks de css da atualidade, que são:
Vamos aprender agora como fazer o uso de cada um deles dentro da sua applicação.
Criando seu projeto de testes
Antes de começarmos a trabalhar com um dos frameworks mencionados acima, vamos criar um novo projeto chamado frameworks-css-teste:
npx create-react-app frameworks-css-testeApós isso, não se esqueça de fazer aquela limpeza do código 😆
Em seguida, vamos aprender a instalar o Bootstrap.
Instalando o Bootstrap
Caso você ainda não saiba, o Bootstrap é um dos frameworks mais populares para desenvolvimento de interfaces web responsivas e com aparência profissional.
Este framework foi criado no ano de 2011 pelo Twitter (Hoje chamado de X), e tornou-se uma ferramenta essencial devido à sua facilidade de uso e à vasta gama de componentes e estilos pré-projetados que oferece.
Basicamente o bootstrap contém uma gama de arquivos CSS e JS com estilos pré-criados, que nos ajudam a desenvolver layouts para web de maneira mais rápida.
Ou será que você ainda prefere criar layouts do ZERO, ficar batendo a cabeça durante a criação de divs centralizadas? 😂
Pois bem, vamos aprender agora como instalar o Bootstrap na sua aplicação.
Passo 1) Dentro da pasta raiz do seu projeto, execute o seguinte comando no terminal:
npm install BootstrapEsse comando vai instalar a biblioteca do Bootstrap dentro da sua aplicação.
Passo 2) Após instalar o Bootstrap, os arquivos essênciais estarão localizados dentro de node_modules/bootstrap, mas para importá-lo dentro da sua aplicação, você precisa importar o seguinte comando abaixo dentro do index.js:
import 'bootstrap/dist/css/bootstrap.css';Isso vai fazer com que toda a sua aplicação e futuros componentes façam o uso desse framework.
Além disso, se você estiver usando componentes específicos do Bootstrap que exigem JavaScript (como modals, dropdowns, etc.), você pode importar esses componentes individualmente no arquivo onde os está usando. Por exemplo:
import 'bootstrap/dist/js/bootstrap.bundle.min.js';Por exemplo:
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import 'bootstrap/dist/css/bootstrap.css';//importação do Bootstrap
import 'bootstrap/dist/js/bootstrap.bundle.min.js';//Importação do JS
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
Passo 3) Crie seus próprios componentes usando o Bootstrap.
Por fim, basta que você crie seus próprios componentes usando o Bootstrap. No meu caso eu criei uma pequena estrutura dentro de App.js para ilustrar o uso desse framework:
const App = () => {
return (
<div className="container">
<div className="row justify-content-center">
<div className="col-md-6" style={{ marginTop: '30px' }}>
<form>
{/* Email input */}
<div className="form-outline mb-4">
<input type="email" id="form2Example1" className="form-control" />
<label className="form-label" htmlFor="form2Example1">Email address</label>
</div>
{/* Password input */}
<div className="form-outline mb-4">
<input type="password" id="form2Example2" className="form-control" />
<label className="form-label" htmlFor="form2Example2">Password</label>
</div>
{/* 2 column grid layout for inline styling */}
<div className="row mb-4">
<div className="col d-flex justify-content-center">
{/* Checkbox */}
<div className="form-check">
<input className="form-check-input" type="checkbox" value="" id="form2Example31" defaultChecked />
<label className="form-check-label" htmlFor="form2Example31"> Remember me </label>
</div>
</div>
<div className="col">
{/* Simple link */}
<a href="#!">Forgot password?</a>
</div>
</div>
{/* Submit button */}
<button type="button" className="btn btn-primary btn-block mb-4">Sign in</button>
{/* Register buttons */}
<div className="text-center">
<p>Not a member? <a href="#!">Register</a></p>
<p>or sign up with:</p>
<button type="button" className="btn btn-link btn-floating mx-1">
<i className="fab fa-facebook-f"></i>
</button>
<button type="button" className="btn btn-link btn-floating mx-1">
<i className="fab fa-google"></i>
</button>
<button type="button" className="btn btn-link btn-floating mx-1">
<i className="fab fa-twitter"></i>
</button>
<button type="button" className="btn btn-link btn-floating mx-1">
<i className="fab fa-github"></i>
</button>
</div>
</form>
</div>
</div>
</div>
)
}
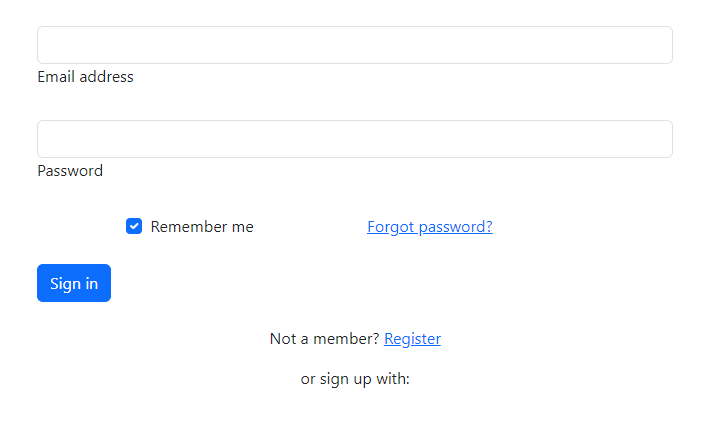
export default App;Veja como ficou o resultado final:

Alguns recursos como ícones não foram carregados pois ainda não instalamos a biblioteca de ícones do FontAwesome dentro da nossa aplicação, mas vamos resolver isso agora.
Instalando o FontAwesome
O FontAwesome é uma biblioteca de icones pré-criados que podemos usar em nossas aplicações web.
Ela conta com mais de 30,000 ícones que podem ser importados dentro do seu projeto com poucas linhas de código.
Para instalar, siga os passos abaixo:
Passo 1) Dentro da pasta raiz do seu projeto, execute o seguinte comando no terminal:
npm install @fortawesome/react-fontawesome
npm install @fortawesome/free-brands-svg-icons
O comando acima vai instalar a versão gratuita da biblioteca.
Passo 2) Após instalar a sua biblioteca de ícones, os arquivos essênciais estarão localizados dentro de fortawesome/fontawesome, mas para importa-lo dentro da sua aplicação, você vai precisar selecionar quais ícones você deseja importar e utilizar:
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome';
import { faFacebookF, faGoogle, faTwitter, faGithub } from '@fortawesome/free-brands-svg-icons';No exemplo acima, nós estamos importando os ícones de Facebook, Google, Twitter e GitHub. Já para usar dentro do nosso formulário de login, você precisa chamar esses ícones importados para dentro do return da seguinte forma:
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome';
import { faFacebookF, faGoogle, faTwitter, faGithub } from '@fortawesome/free-brands-svg-icons';
const App = () => {
return (
<div className="container">
<div className="row justify-content-center">
<div className="col-md-6" style={{ marginTop: '30px' }}>
<form>
{/* Email input */}
<div className="form-outline mb-4">
<input type="email" id="form2Example1" className="form-control" />
<label className="form-label" htmlFor="form2Example1">Email address</label>
</div>
{/* Password input */}
<div className="form-outline mb-4">
<input type="password" id="form2Example2" className="form-control" />
<label className="form-label" htmlFor="form2Example2">Password</label>
</div>
{/* 2 column grid layout for inline styling */}
<div className="row mb-4">
<div className="col d-flex justify-content-center">
{/* Checkbox */}
<div className="form-check">
<input className="form-check-input" type="checkbox" value="" id="form2Example31" defaultChecked />
<label className="form-check-label" htmlFor="form2Example31"> Remember me </label>
</div>
</div>
<div className="col">
{/* Simple link */}
<a href="#!">Forgot password?</a>
</div>
</div>
{/* Submit button */}
<button type="button" className="btn btn-primary btn-block mb-4">Sign in</button>
{/* Register buttons */}
<div className="text-center">
<p>Not a member? <a href="#!">Register</a></p>
<p>or sign up with:</p>
<button type="button" className="btn btn-link btn-floating mx-1">
<FontAwesomeIcon icon={faFacebookF} />
</button>
<button type="button" className="btn btn-link btn-floating mx-1">
<FontAwesomeIcon icon={faGoogle} />
</button>
<button type="button" className="btn btn-link btn-floating mx-1">
<FontAwesomeIcon icon={faTwitter} />
</button>
<button type="button" className="btn btn-link btn-floating mx-1">
<FontAwesomeIcon icon={faGithub} />
</button>
</div>
</form>
</div>
</div>
</div>
);
};
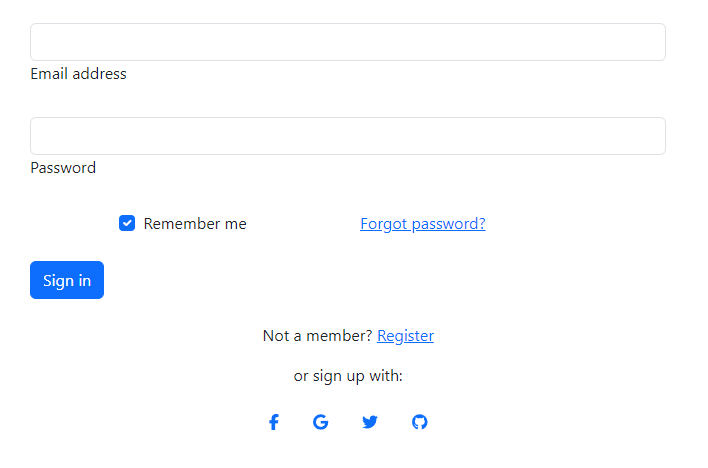
export default App;Veja como ficou o resultado final:

Feito isso, agora vamos aprender a instalar e usar o TailwindCss 😄
Instalando o TailwindCss
O Tailwind CSS é um framework de CSS que oferece uma abordagem única para o desenvolvimento de interfaces web. Em vez de fornecer componentes pré-construídos como outros frameworks, o Tailwind CSS fornece classes utilitárias de baixo nível que você pode usar diretamente em seu HTML para estilizar elementos.
O seu funcionamento ocorre de forma diferente do Bootstrap, o que permite você criar rapidamente estilos personalizados sem escrever CSS personalizado.
O seu processo de instalação é bem simples, vejamos:
Passo 1) Dentro da pasta raiz do seu projeto, execute o seguinte comando no terminal:
npm install tailwindcssPasso 2) Após instalar o Tailwindcss, os arquivos essênciais estarão localizados dentro de node_modules/tailwindcss, após isso é necessário que você crie um arquivo de configuração para o Tailwind CSS, e você pode fazer isso executando o seguinte comando no terminal:
npx tailwindcss init

Passo 3) Por fim, você precisará importar o Tailwind CSS na sua folha de estilo principal do seu projeto. Para isso importe a seguinte linha abaixo dentro do seu index.css ou app.css:
@tailwindcss base;
@tailwindcss components;
@tailwindcss utilities;
Exemplo de importação dentro do index.css:
@tailwind base;
@tailwind components;
@tailwind utilities;
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New',
monospace;
}
Passo 4) Por fim, é só usar o tailwind em seu projeto normalmente. Exemplo do uso do tailwindcss dentro do App.js:
const App = () => {
return (
<div className="bg-blue-500 text-white p-4">
<h1 className="text-2xl font-bold">Olá, mundo!</h1>
<p className="mt-2">Este é um exemplo de como usar Tailwind CSS com ReactJS.</p>
</div>
);
};
export default App;Observe como ficou o resultado final:

Arquivos da lição
Os arquivos dessa lição podem ser encontrados neste repositório do GitHub.
Conclusão
Nesta lição você aprendeu a utilizar um dos maiores frameworks da atualidade: Bootstrap e TailwindCSS.
Agora nós iremos aprender um pouco mais sobre o funcionamentos dos componentes e diversas coisas legais que podemos fazer com ele 😉