Instalando e Configurando o Redux
Olá leitor, seja bem vindo a segunda lição da sub-jornada do ReactJS + Redux 🥳
Aqui você vai aprender a instalar a biblioteca Redux e fazer as configurações inciais!
O que muda com a chegada do Redux?
Na jornada anterior (ReactJS + Javascript), você aprendeu a fazer a estruturação inicial das suas pastas em praticamente todas as lições.
Ainda se lembra dessa mensagem aqui?

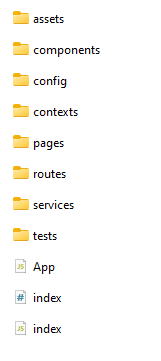
Nossos projetos de testes sempre contavam com a seguinte estrutura de pastas:

A pasta components armazenava os componentes, a pasta de pages às páginas, routes nossas rotas e por aí vai...
Daí você se perguntar "Com a chegada dessa nova biblioteca (Redux), muda muita coisa?".
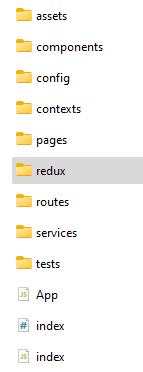
A resposta é NÃO, dê uma olhada em um projeto feito com Redux:

Conseguiu notar a diferença?
Exatamente 🤣
A única diferença é a existência de uma nova pasta chamada redux dentro da pasta src. E vai ser alí dentro que iremos configurar nosso redux store, reducers, actions e entre outras funcionalidades da biblioteca, ou seja, a lógica do estado global estará toda contida alí dentro.
E é claro, nossos components e services deverão importar alguns dos arquivos alí existentes de modo a chamar a lógica da biblioteca do Redux.
Sendo assim, pode ficar tranquilo que nada de muito diferente mudou 😄
E a instalação, ainda usamos o create-react-app? Sim! Vejamos...
Criando seu projeto de testes
Antes de começarmos, vamos criar um novo projeto em ReactJS dedicado a esta lição. No meu caso criei um novo projeto chamado de reactjs-com-redux:
npx create-react-app reactjs-com-reduxApós isso, não se esqueça de fazer aquela limpeza do código, e também aquela organizada nas pastas do src (organização por funcionalidade) 😁
Feito isso, vamos instalar o REDUX 💜
Instalando o Redux em seu projeto ReactJS
Para instalar a biblioteca, o procedimento é mesmo que vimos em lições passadas.
Abra o terminal (prompt de comando) do seu sistema operacional, navegue até a pasta raiz do seu projeto (reactjs-com-redux) e execute os seguintes comandos:
npm install redux
npm install react-redux
npm install @reduxjs/toolkitObservação: Se preferir você pode instalar esses 3 pacotes de uma só vez da seguinte forma:
npm install redux react-redux @reduxjs/toolkitApós concluir a instalação, a sua aplicação já esta pronta para usar o Redux 🤓
Configurando o Redux
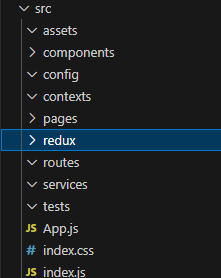
Dentro da pasta src do seu projeto, a primeira coisa que você precisa fazer é criar uma nova pasta chamada de redux:

Essa é a pasta que iremos armazenar toda a lógica de gerenciamento dos estados globais da nossa aplicação.
Em seguida, dentro da pasta redux, vamos criar dois novos arquivos, chamados de:
root-reducer.jsstore.js

store.js: é o arquivo que será usado para configurar às nossas stores, que armazenam os dados dentro de um único objeto.
root-reducer.js: é o arquivo responsável por chamar todos os nossos reducers que teremos na nossa aplicação. Como podemos ter diversos controles usando redux, a estratégia desse arquivo se faz essêncial para um gerencimanto melhor.
A configuração inicial de ambos os arquivos é a seguinte:
Redux > root-reducer.js:
import { combineReducers } from "redux";
//import { userSlice } from "./user/slice";
export default combineReducers({
//user: userSlice
});Redux > store.js:
import { configureStore } from "@reduxjs/toolkit";
import rootReducer from "./root-reducer";
export const store = configureStore({
reducer: rootReducer
});Agora vamos às explicações.
A primeira linha importa a função combineReducers do pacote redux. Essa função é usada para combinar vários reducers individuais em um único reducer raiz.
A segunda linha que está comentada (//), ela é um exemplo de importação de um userSlice.
Um slice no Redux é uma forma de definir parte do estado e as funções que podem modificar esse estado.
A terceira parte (export default combineReducers({...});) exporta um reducer combinado.
No Redux, um reducer é uma função que especifica como o estado da aplicação muda em resposta a ações enviadas para a store do Redux.
O combineReducers combina vários reducers em um único reducer raiz, que pode então ser fornecido à função createStore do Redux.
Note que ali dentro eu simulei a exportação de um possível reducer chamado de user, que por sua vez armazena o slice.
Caso tivéssemos mais reducers a serem implementados, fariamos algo do tipo:
import { combineReducers } from "redux";
//import { userSlice } from "./user/slice";
//import { playerSlice } from "./player/slice";
export default combineReducers({
//user: userSlice,
//player: playerSlice
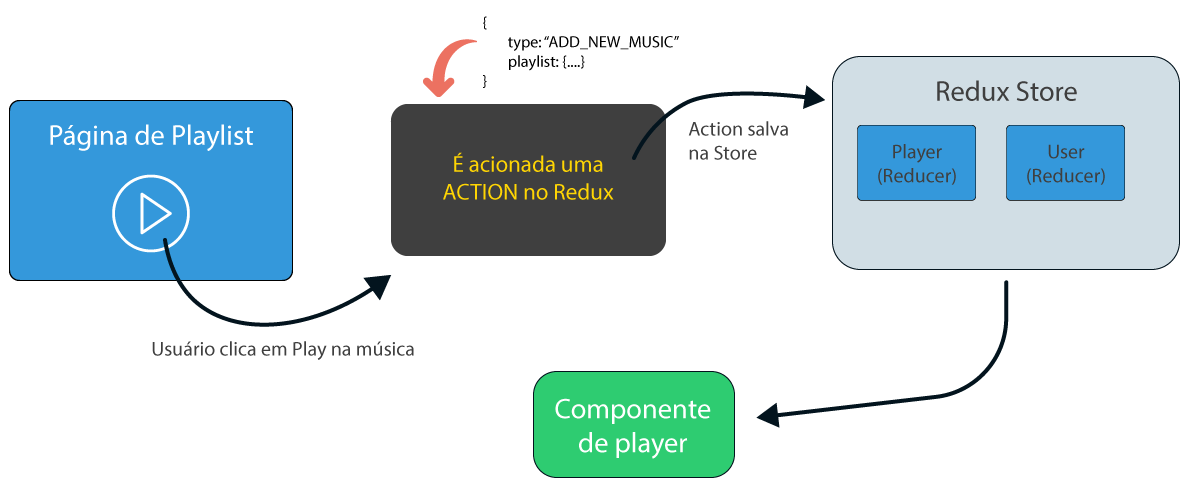
});No exemplo acima, eu simulei a importação de um novo slice chamado de Player. Fiz isso para que esteja em conformância com a ilustração da arquitetura que vimos na lição passada 😉
No exemplo dado, não há nenhum reducer específico sendo combinado. O objeto dentro de combineReducers({}) está vazio ({}), e isso significa que, atualmente, não há nenhum estado sendo gerenciado por reducers neste ponto do código (veremos como fazer isso mais tarde).
Já no store.js, a primeira linha importa a função configureStore do pacote @reduxjs/toolkit. Essa função é uma maneira conveniente de configurar uma store Redux com recursos adicionais fornecidos pelo Redux Toolkit.
A segunda linha importa o rootReducer do arquivo ./root-reducer. No contexto do Redux, o rootReducer é o reducer principal que combina todos os outros reducers da aplicação.
Ele é o resultado da função combineReducers, que vimos no exemplo anterior, onde múltiplos reducers são combinados em um único reducer raiz.
A terceira parte (export const store = configureStore({...});) configura a store Redux. Aqui, configureStore é invocado com um objeto de configuração como argumento. O objeto de configuração especifica o reducer, que é o rootReducer importado anteriormente.
Por fim, não se esqueça de chamar o provider do redux dentro do index.js da sua aplicação, de modo a englobar e compartilhar seus slices:
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import { store } from './redux/store';
import { Provider } from 'react-redux';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>
);
No código acima estamos passando pelo componente <Provider /> o parâmetro chamado store que armazena o store.js que criamos dentro da pasta redux.
"Em vez de importar o <Provider /> dentro do index.js, será que não daria para importá-lo dentro do App.js ou em rotas específicas?"
Sim, você pode fazer isso da mesma forma como fez com seus contextos e a biblioteca do TanStackQuery. O único porém é que a ideia de termos a biblioteca Redux instalada em nosso projeto, é que consigamos controlar O ESTADO GLOBAL DA APLICAÇÃO.
Sendo assim, não faz muuuuuuuuito sentido colocar o <Provider /> dentro do app.js ou englobando algum componente ou rota, pois se fosse assim o uso de contextos já seria o suficiente, não?
Portanto, o <Provider /> do Redux sempre deve estar dentro do index.js, ok?
Feito isso, você já tem a configuração inicial do Redux 😄
Onde ficam armazenados os arquivos que representam os reducers?

De acordo com a ilustração acima, nós temos dois reducers, o Player e o User.
Em aulas futuras veremos que cada um desses reducers, deverão estar separados em suas respectivas pastas dentro da pasta principal (redux), por exemplo:

Será dessa forma que iremos separar nossos reducers!
"Como podemos consumir os dados que estão no store dentro da minha aplicação?"
Bem, isso é um conteúdo que veremos na próxima lição 😉
Arquivos da lição
Os arquivos dessa lição podem ser encontrados neste repositório do GitHub.
Conclusão
Nesta lição você aprendeu a instalar e configurar a biblioteca do Redux.
Na próxima lição aprendemos a criar nossos reducers e consumir os dados que eles armazenam 🙃





