Typescript com NodeJS

Exatamente, e o Portal da Micilini separou para você uma jornada completíssima que vai falar tudo o que você precisa saber sobre o superset Typescript 🤓
Para acessar o link da jornada Typescript, clique aqui.
Olá leitor, nesta lição você irá aprender a usar o superset Typescript em conjunto com suas aplicações feitas com NodeJS.
Ou NodeTS, pois agora iremos usá-lo com Typescript, não é verdade? 😂
Diferente do que você possa estar imaginando, usar Typescript com Node não é nada muito complexo, muito menos uma coisa de outro mundo (isto é, caso você saiba trabalhar com Typescript).
Não acredita em mim? Então vamos tirar essa prova na prática! 😎
Quais os benefícios de usar Typescript em conjunto com o NodeJS?
Além de todos aqueles benefícios que você já esta careca de saber (isto é, se você realmente deu uma olhada na jornada de Typescript), aplicações feitas com NodeJS que fazem o uso do superset Typescript, contam com uma lista enorme de benefícios:
Tipagem Estática: com o TypeScript, conseguimos ter uma declaração de tipos de forma mais abrangente, o que ajuda a identificar erros durante a compilação em vez de em tempo de execução. Isso pode reduzir a ocorrência de bugs.
Autocompletar e IntelliSense: com TypeScript, os editores de código (como Visual Studio Code) oferecem recursos avançados de autocompletar e sugestões de código, o que facilita a escrita de código e aumenta a produtividade.
Melhor Manutenção do Código: quando fazemos o uso de tipos e interfaces do TS, isso nos ajuda a tornar o código mais legível e organizado, facilitando a manutenção e a evolução do código ao longo do tempo.
Detecção de Erros Antecipada: por meio do TypeScript, você pode detectar erros comuns antes que o código seja executado, como tentativas de acessar propriedades que não existem, ou quem sabe, na tentativa de passar argumentos incorretos para funções.
Integração com Bibliotecas JavaScript: ele se integra facilmente a bibliotecas JavaScript existentes, permitindo que você adicione tipagem a projetos legados sem necessidade de reescrevê-los completamente.
Suporte a Recursos Modernos do JavaScript: ele possuí suporte a recursos modernos do JavaScript, como async/await, enquanto fornece um código que pode ser transpilado para versões mais antigas do JavaScript, garantindo compatibilidade.
Desenvolvimento Colaborativo: em equipes maiores, o uso de TypeScript ajuda a garantir que todos os desenvolvedores tenham uma compreensão clara dos tipos de dados e estruturas, melhorando a comunicação e a colaboração.
Documentação Automática: com o uso de tipos e interfaces, a documentação do código se torna mais clara, facilitando a compreensão de como usar diferentes partes do código.
Suporte a Ferramentas de Análise: o ecossistema do TypeScript possui várias ferramentas e bibliotecas que ajudam na análise estática do código, como ESLint e Prettier, que podem ser integradas ao fluxo de trabalho de desenvolvimento.
Facilidade de Refatoração: O sistema de tipos do TypeScript facilita a refatoração do código, garantindo que as alterações não quebrem funcionalidades existentes, pois muitos erros são capturados durante a compilação.
Tudo aquilo que você já sabia, certo? Não? Então corre para a jornada Typescript, ainda da tempo 🙂↕️
Criando nosso projeto de testes
Como de praxe, vamos começar criando uma pasta do nosso projeto, no meu caso, eu criei uma pasta chamada de Typescript dentro da minha área de trabalho (desktop):

Com o seu terminal (Prompt de Comando) aberto na pasta raiz que acabamos de criar, precisamos inicializar o nosso projeto por meio do NPM, sendo assim, execute o seguinte comando abaixo:
npm init -yA flag -y, como você já deve saber, cria um novo projeto de forma enxuta, respondendo SIM para tudo 😅
Feito isso, vamos instalar o Typescript dentro do nosso projeto!
Instalando o Typescript dentro do projeto
Para usar o Typescript dentro do seu projeto, abra o terminal (Prompt de Comando), e faça a instalação de duas bibliotecas:
npm install typescript @types/node -D@types/node: é um pacote que fornece definições de tipos para as APIs do NodeJS. Ele é útil quando você está escrevendo códigos em TypeScript que interagem com o ambiente do NodeJS, pois permite que o TypeScript entenda os tipos e as interfaces das bibliotecas nativas do NodeJS.
Como você já sabe, o -D indica que essa biblioteca esta sendo salva somente no ambiente de desenvolvimento, o que significa que ela não vai para a produção!
Como assim o Typescript não vai para produção? 🤯
Exatamente, o TypeScript, por si só, não é executado diretamente em um ambiente de produção, porque ele é um superconjunto do JavaScript que precisa ser compilado para JavaScript antes de ser executado.
Basicamente isso funciona da seguinte forma:
- Durante o desenvolvimento, você escreve seus códigos em Typescript, usando a extenção
.ts. - Em seguida, você usa o comando
tscpara converter todos os arquivos em formato Typescript para Javascript, de modo que o NodeJS consiga interpretá-los. - Já em um ambiente de produção, você só ficaria com os arquivos Javascript que foram gerados por meio do comando
tsc. - E pronto! 🥳
Embora exista uma biblioteca chamada de ts-node que permite executar arquivos TypeScript diretamente dentro do seu servidor, ou seja, sem a necessidade de uma pré-compilação:
npm install ts-node
...
ts-node seu-arquivo.tsA prática mais comum e recomendada, é compilar seu código TypeScript para JavaScript antes de implantá-lo em produção.
Observação: não adianta usar o comando node ./index.ts, pois isso não vai funcionar rs
Agora que já temos a biblioteca do Typescript instalada em nosso projeto, você ainda precisa fazer mais algumas configurações 🧐
Criando nosso arquivo de configuração do Typescript
Para que o Typescript rode tranquilamente em conjunto com nossa aplicação feita em NodeJS, você vai precisar gerar "aquele arquivo" chamado de tsconfig.json.
Para isso, abra o seu terminal (Prompt de Comando) na pasta raiz do seu projeto, e execute:
npx tsc --initIsso irá criar um arquivo chamado tsconfig.json dentro da pasta raiz do seu projeto.
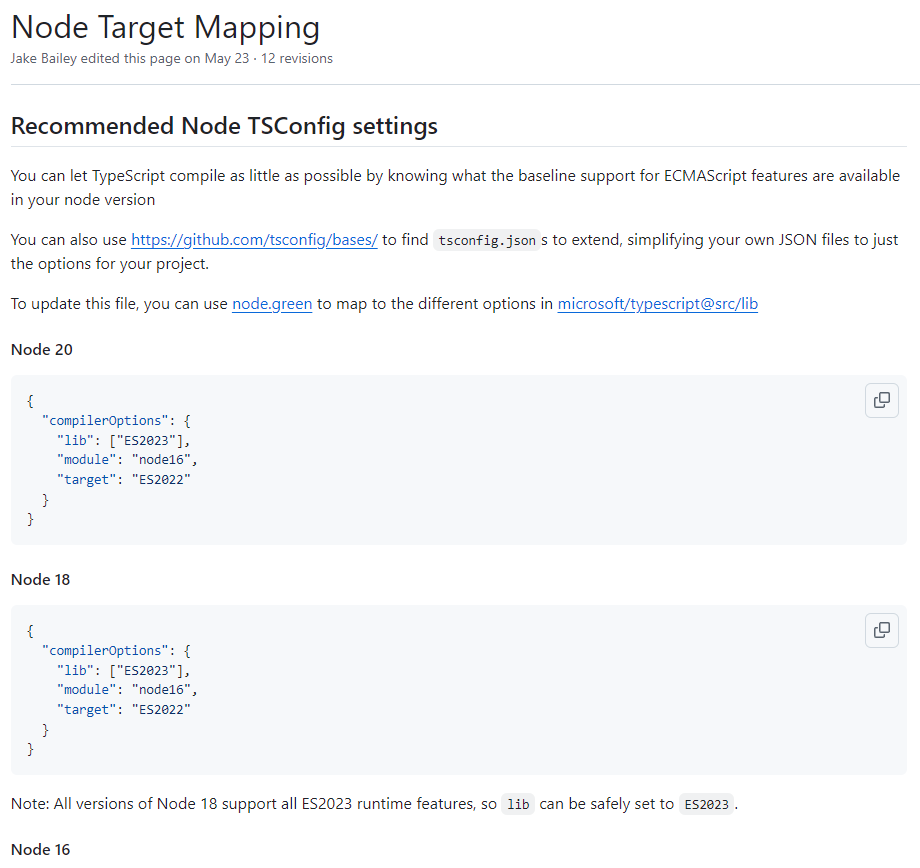
Em seguida, precisamos fazer uma pequena visita ao github da Microsoft, mais especificamente na URL que fala sobre Node Target Mapping.

Esta vendo que ali nós temos diversas versões do NodeJS (20, 18, 16...), onde cada uma delas está relacionada com um código diferente?
Esse código é uma estrutura de configuração em formato de chave e valor, que precisamos implementar dentro do arquivo tsconfig.json que acabamos de criar 😉
Mas antes de fazer isso, você precisa checar a sua versão do NodeJS que está instalada na sua máquina (ainda se lembra como se faz isso?):
node -v
No meu caso, estou usando a versao 20.11.0, logo, vou precisar do comando relacionado a versão 20 do repositório da microsoft:
{
"compilerOptions": {
"lib": ["ES2023"],
"module": "node16",
"target": "ES2022"
}
}Com essa estrutura em mãos, abra o arquivo tsconfig.json, e faça as devidas modificações. Só tome cuidado para não repetir suas chaves. Veja como ficou o meu:
{
"compilerOptions": {
/* Visit https://aka.ms/tsconfig to read more about this file */
/* Projects */
// "incremental": true, /* Save .tsbuildinfo files to allow for incremental compilation of projects. */
// "composite": true, /* Enable constraints that allow a TypeScript project to be used with project references. */
// "tsBuildInfoFile": "./.tsbuildinfo", /* Specify the path to .tsbuildinfo incremental compilation file. */
// "disableSourceOfProjectReferenceRedirect": true, /* Disable preferring source files instead of declaration files when referencing composite projects. */
// "disableSolutionSearching": true, /* Opt a project out of multi-project reference checking when editing. */
// "disableReferencedProjectLoad": true, /* Reduce the number of projects loaded automatically by TypeScript. */
/* Language and Environment */
"target": "ES2022", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */
"lib": ["ES2023"], /* Specify a set of bundled library declaration files that describe the target runtime environment. */
// "jsx": "preserve", /* Specify what JSX code is generated. */
// "experimentalDecorators": true, /* Enable experimental support for legacy experimental decorators. */
// "emitDecoratorMetadata": true, /* Emit design-type metadata for decorated declarations in source files. */
// "jsxFactory": "", /* Specify the JSX factory function used when targeting React JSX emit, e.g. 'React.createElement' or 'h'. */
// "jsxFragmentFactory": "", /* Specify the JSX Fragment reference used for fragments when targeting React JSX emit e.g. 'React.Fragment' or 'Fragment'. */
// "jsxImportSource": "", /* Specify module specifier used to import the JSX factory functions when using 'jsx: react-jsx*'. */
// "reactNamespace": "", /* Specify the object invoked for 'createElement'. This only applies when targeting 'react' JSX emit. */
// "noLib": true, /* Disable including any library files, including the default lib.d.ts. */
// "useDefineForClassFields": true, /* Emit ECMAScript-standard-compliant class fields. */
// "moduleDetection": "auto", /* Control what method is used to detect module-format JS files. */
/* Modules */
"module": "node16", /* Specify what module code is generated. */
// "rootDir": "./", /* Specify the root folder within your source files. */
// "moduleResolution": "node10", /* Specify how TypeScript looks up a file from a given module specifier. */
// "baseUrl": "./", /* Specify the base directory to resolve non-relative module names. */
// "paths": {}, /* Specify a set of entries that re-map imports to additional lookup locations. */
// "rootDirs": [], /* Allow multiple folders to be treated as one when resolving modules. */
// "typeRoots": [], /* Specify multiple folders that act like './node_modules/@types'. */
// "types": [], /* Specify type package names to be included without being referenced in a source file. */
// "allowUmdGlobalAccess": true, /* Allow accessing UMD globals from modules. */
// "moduleSuffixes": [], /* List of file name suffixes to search when resolving a module. */
// "allowImportingTsExtensions": true, /* Allow imports to include TypeScript file extensions. Requires '--moduleResolution bundler' and either '--noEmit' or '--emitDeclarationOnly' to be set. */
// "resolvePackageJsonExports": true, /* Use the package.json 'exports' field when resolving package imports. */
// "resolvePackageJsonImports": true, /* Use the package.json 'imports' field when resolving imports. */
// "customConditions": [], /* Conditions to set in addition to the resolver-specific defaults when resolving imports. */
// "noUncheckedSideEffectImports": true, /* Check side effect imports. */
// "resolveJsonModule": true, /* Enable importing .json files. */
// "allowArbitraryExtensions": true, /* Enable importing files with any extension, provided a declaration file is present. */
// "noResolve": true, /* Disallow 'import's, 'require's or '<reference>'s from expanding the number of files TypeScript should add to a project. */
/* JavaScript Support */
// "allowJs": true, /* Allow JavaScript files to be a part of your program. Use the 'checkJS' option to get errors from these files. */
// "checkJs": true, /* Enable error reporting in type-checked JavaScript files. */
// "maxNodeModuleJsDepth": 1, /* Specify the maximum folder depth used for checking JavaScript files from 'node_modules'. Only applicable with 'allowJs'. */
/* Emit */
// "declaration": true, /* Generate .d.ts files from TypeScript and JavaScript files in your project. */
// "declarationMap": true, /* Create sourcemaps for d.ts files. */
// "emitDeclarationOnly": true, /* Only output d.ts files and not JavaScript files. */
// "sourceMap": true, /* Create source map files for emitted JavaScript files. */
// "inlineSourceMap": true, /* Include sourcemap files inside the emitted JavaScript. */
// "noEmit": true, /* Disable emitting files from a compilation. */
// "outFile": "./", /* Specify a file that bundles all outputs into one JavaScript file. If 'declaration' is true, also designates a file that bundles all .d.ts output. */
// "outDir": "./", /* Specify an output folder for all emitted files. */
// "removeComments": true, /* Disable emitting comments. */
// "importHelpers": true, /* Allow importing helper functions from tslib once per project, instead of including them per-file. */
// "downlevelIteration": true, /* Emit more compliant, but verbose and less performant JavaScript for iteration. */
// "sourceRoot": "", /* Specify the root path for debuggers to find the reference source code. */
// "mapRoot": "", /* Specify the location where debugger should locate map files instead of generated locations. */
// "inlineSources": true, /* Include source code in the sourcemaps inside the emitted JavaScript. */
// "emitBOM": true, /* Emit a UTF-8 Byte Order Mark (BOM) in the beginning of output files. */
// "newLine": "crlf", /* Set the newline character for emitting files. */
// "stripInternal": true, /* Disable emitting declarations that have '@internal' in their JSDoc comments. */
// "noEmitHelpers": true, /* Disable generating custom helper functions like '__extends' in compiled output. */
// "noEmitOnError": true, /* Disable emitting files if any type checking errors are reported. */
// "preserveConstEnums": true, /* Disable erasing 'const enum' declarations in generated code. */
// "declarationDir": "./", /* Specify the output directory for generated declaration files. */
/* Interop Constraints */
// "isolatedModules": true, /* Ensure that each file can be safely transpiled without relying on other imports. */
// "verbatimModuleSyntax": true, /* Do not transform or elide any imports or exports not marked as type-only, ensuring they are written in the output file's format based on the 'module' setting. */
// "isolatedDeclarations": true, /* Require sufficient annotation on exports so other tools can trivially generate declaration files. */
// "allowSyntheticDefaultImports": true, /* Allow 'import x from y' when a module doesn't have a default export. */
"esModuleInterop": true, /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */
// "preserveSymlinks": true, /* Disable resolving symlinks to their realpath. This correlates to the same flag in node. */
"forceConsistentCasingInFileNames": true, /* Ensure that casing is correct in imports. */
/* Type Checking */
"strict": true, /* Enable all strict type-checking options. */
// "noImplicitAny": true, /* Enable error reporting for expressions and declarations with an implied 'any' type. */
// "strictNullChecks": true, /* When type checking, take into account 'null' and 'undefined'. */
// "strictFunctionTypes": true, /* When assigning functions, check to ensure parameters and the return values are subtype-compatible. */
// "strictBindCallApply": true, /* Check that the arguments for 'bind', 'call', and 'apply' methods match the original function. */
// "strictPropertyInitialization": true, /* Check for class properties that are declared but not set in the constructor. */
// "strictBuiltinIteratorReturn": true, /* Built-in iterators are instantiated with a 'TReturn' type of 'undefined' instead of 'any'. */
// "noImplicitThis": true, /* Enable error reporting when 'this' is given the type 'any'. */
// "useUnknownInCatchVariables": true, /* Default catch clause variables as 'unknown' instead of 'any'. */
// "alwaysStrict": true, /* Ensure 'use strict' is always emitted. */
// "noUnusedLocals": true, /* Enable error reporting when local variables aren't read. */
// "noUnusedParameters": true, /* Raise an error when a function parameter isn't read. */
// "exactOptionalPropertyTypes": true, /* Interpret optional property types as written, rather than adding 'undefined'. */
// "noImplicitReturns": true, /* Enable error reporting for codepaths that do not explicitly return in a function. */
// "noFallthroughCasesInSwitch": true, /* Enable error reporting for fallthrough cases in switch statements. */
// "noUncheckedIndexedAccess": true, /* Add 'undefined' to a type when accessed using an index. */
// "noImplicitOverride": true, /* Ensure overriding members in derived classes are marked with an override modifier. */
// "noPropertyAccessFromIndexSignature": true, /* Enforces using indexed accessors for keys declared using an indexed type. */
// "allowUnusedLabels": true, /* Disable error reporting for unused labels. */
// "allowUnreachableCode": true, /* Disable error reporting for unreachable code. */
/* Completeness */
// "skipDefaultLibCheck": true, /* Skip type checking .d.ts files that are included with TypeScript. */
"skipLibCheck": true /* Skip type checking all .d.ts files. */
}
}Feito isso, ainda falta mais um pequeno passo, que envolve uma alteração no arquivo package.json!
Instalando a biblioteca tsx
Como dito anteriormente, você vai precisar usar o comando tsc em cada arquivo .ts existente dentro da pasta do seu projeto!
Não... eu me expressei mal, na verdade você não vai fazer isso tudo manualmente 🤣
Pois iremos alterar o package.json para que ele use a biblioteca tsx, que é responsável por converter todos os arquivos que levam a extenção .ts em .js em questão de minutos (ou segundos, ou horas... depende da configuração do seu computador).
Sendo assim, com o seu terminal (Prompt de Comando) aberto na pasta raiz do seu projeto, vamos instalar mais uma biblioteca:
npm install tsx -DFeito isso, dentro do seu package.json, nos vamos criar um script chamado de "dev" que vai compilar todos os arquivos para dentro de uma pasta chamada dist (de distribuição):
"dev": "tsx watch src --onSuccess \"node dist/index.js\""tsx watch src: este comando irá observar todos os arquivos dentro do diretório src, em vez de apenas o index.ts. Qualquer mudança em qualquer arquivo .ts dentro de src será detectada.
--onSuccess \"node dist/index.js\": após a recompilação bem-sucedida, o comando node dist/index.js será executado. Isso pressupõe que os arquivos TypeScript estão sendo compilados para a pasta dist, o que é comum, mas depende da sua configuração do TypeScript.
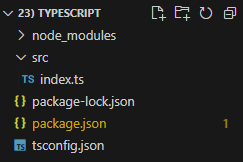
Criando nosso index.ts
Como o tsx está observando todos os arquivos existentes dentro da pasta src, nada mais justo que criar essa pasta e colocar o index.ts alí dentro:

Com o seu index.ts aberto no seu editor de códigos, vamos criar uma mensagem de boas vindas:
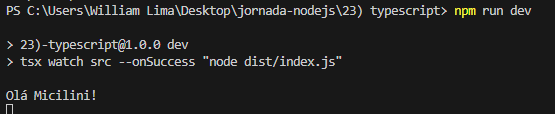
console.log('Olá Micilini!');Para rodar o projeto, basta executar o seguinte comando dentro terminal (Prompt de Comando) que está apontado para a pasta raiz do seu projeto:
npm run devE como resultado...

Caso a pasta dist não tenha sido criada, verifique se o seu tsconfig.json possui as seguintes configurações:
{
"compilerOptions": {
"outDir": "./dist", // Pasta onde o JavaScript compilado será salvo
"rootDir": "./src", // Pasta onde os arquivos TypeScript estão localizados
"module": "commonjs", // Sistema de módulos que o Node.js usa
"target": "ES2017", // Versão do JavaScript de saída
"esModuleInterop": true, // Para interoperabilidade com CommonJS
"strict": true, // Ativa checagem de tipos estrita
"sourceMap": true // Gera arquivos .map para depuração
},
"include": ["src/**/*.ts"], // Inclui todos os arquivos TypeScript na pasta src
"exclude": ["node_modules"] // Exclui a pasta node_modules
}E pronto, você já tem o NodeJS trabalhando em conjunto com o Typescript 🥳
Arquivos da lição
Os arquivos que você viu durante o decorrer desta lição, podem ser encontrados neste link.
Conclusão
Nesta lição, você aprendeu a implementar o Typescript em conjunto com o NodeJS (ou seria NodeTS?)
Até a próxima 🥳