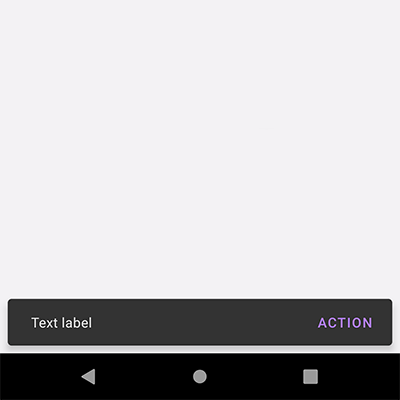
SnackBar
No Android nós temos acesso a uma biblioteca que é capaz de mostrar mensagens na tela do seu aplicativo de forma fácil usando o SnackBar.

Como alternativa do Toast Notification, com a SnackBar temos mais possibilidades, pois ela é vista como uma evolução das notificações do tipo toast.
No caso da SnackBar, é sempre bom você configurar o DataBinding do seu projeto.
Ativando no arquivo Gradle a seguinte opção:
buildFeatures {
dataBinding true
}Em seguida não se esqueça de configurar a variável binding na sua Activity para ter acesso a todos os elementos da sua tela.
Para criar uma chamada de SnackBar é bem fácil, observe:
import com.google.android.material.snackbar.Snackbar
...
Snackbar.make(binding.linearRoot, "Snack", Snackbar.LENGTH_SHORT).show()O método make() é responsável por montar os dados que serão mostrados na requisição, vejamos alguns parâmetros que ela recebe:
View: É o local onde a SnackBar será mostrada. Ali estou fazendo referência ao meu Linear Layout, que está configurado com o id "linear_root":

Isso significa que no caso da SnackBar, ela pode ser atrelada a qualquer elemento existente na sua tela.
Text: É o texto que será mostrado na notificação.
Duration: É a duração em que a notificação permanecerá na tela para o usuário.
Sendo esta duração, podendo ser de três tipos diferentes:
- Snackbar.LENGTH_SHORT: Duração Curta.
- Snackbar.LENGTH_LONG: Duração Longa.
- Snackbar.LENGTH_INDEFINITE: Duração indefinida, não desaparece até que o desenvolvedor feche a SnackBar.
Por fim, temos o método show() que é responsável por mostrar a notificação na tela do usuário.
Caso desejar, você pode atrelar a SnackBar para dentro de uma variável para usar o método show() posteriormente na sua aplicação:
val snack = Snackbar.make(binding.linearRoot, "Snack", Snackbar.LENGTH_SHORT)
//Imagine que existam outros códigos aqui em baixo
snack.show()//Mostra a notificaçãoÉ importante ressaltar que a SnackBar assim como o Toast Notification, eles foram feitos para mostrar mensagens rápidas, logo, se adicionarmos um texto muito grande, a própria aplicação irá corta-lo e adicionar os 3 pontinhos (...).
Além de não dar tempo o suficiente para o usuário ler e entender o texto que apareceu ali, portanto, use textos simples, ok?
Mudando as cores da Snack
A SnackBar nos permite realizar uma mudança de cores, vejamos como isso acontece:
snack.setTextColor(Color.MAGENTA)
snack.setBackgroundTint(Color.RED)setTextColor: Muda a cor do texto da sua mensagem.
setBackgroundTint: Muda a cor de fundo do Snackbar.
Mudando o número máximo de linhas
Acima, você viu que não é recomendado criar textos muitos grandes para serem mostrados pela SnackBar.
Mas ainda assim, a biblioteca dispõe de um método capaz de controlar o número máximo de linhas que a SnackBar pode mostrar, vejamos:
snack.setTextMaxLines(5)//5 linhassetTextMaxLines: Define o número máximo de linhas que a SnackBar pode mostrar.
Criando ações
Com a Snackbar, podemos criar ações, ou seja, botões ali dentro onde o usuário pode interagir com eles, vejamos:
snack.setAction("Desfazer", View.OnClickListener {
//Aqui você chamar métodos e funções
})Com o SetAction criamos um botão chamado "Desfazer", que pode executar métodos e funções da sua escolha.
Também podemos alterar a cor desse botão usando o setActionTextColor:
snack.setActionTextColor(Color.BLUE)Sumindo com a Snackbar
Anteriormente você viu que podemos criar uma SnackBar com uma duração indefinida, que não some (Snackbar.LENGTH_INDEFINITE).
Para casos assim, a snackbar conta com o método dismiss() que se encarrega de remover a SnackBar da tela:
snack.dismiss()Para mais métodos da SnackBar, não deixe de consultar a documentação da biblioteca.
Conclusão
Neste conteúdo você aprendeu a criar mensagens na tela do usuário usando a SnackBar.
Até o próximo conteúdo.




