Conheça os dois tipos de abordagens relacionados ao desenvolvimento de aplicações web
Atualmente, existem duas grandes categorias específicas, quando o assunto é a abordagem que será utilizada durante a criação de um site, um e-commerce ou qualquer outra aplicação web.
Onde cada uma dessas categorias visa atender tipos específicos de projetos, que englobam desde a sua complexidade, escalabilidade, disponibilidade e muitas vezes o nível de conhecimento do próprio responsável pela aplicação.
Tudo começa com uma ideia
Imagina que você teve uma grande ideia de abrir a sua própria loja virtual, com o objetivo de vender produtos da área pet, incluindo rações, acessórios e produtos de higiene e limpeza.
Dependendo do seu nível de conhecimento, normalmente, você tem dois caminhos a seguir:
- Entrar em contato com alguém capacitado (terceirizado) para construir essa aplicação para você. (Desenvolvedores, Agência de Marketing ou de Software).
- Se aventurar na área de tecnologia, na tentativa de construir a aplicação por sí próprio. (Comprar cursos de construção de sites e lojas virtuais).
No final das contas, independentemente se você vai delegar essa tarefa a um outra pessoa/empresa, ou quem sabe executar o trabalho de um desenvolvedor de sistemas.
Você ou o responsável (terceirizado), chegarão num mesmo ponto em comum: Qual será abordagem que vou usar para construir essa aplicação?
Será que vou utilizar uma plataforma de construtor de sites, ou quem sabe vou precisar aprender alguma linguagem de programação de modo a criar o site manualmente?
Tudo acaba se resumindo em duas grandes escolhas: Desenvolvimento Tradicional (in-code) e o Uso de um CMS (low/no-code).
Desenvolvimento Tradicional (in-code)
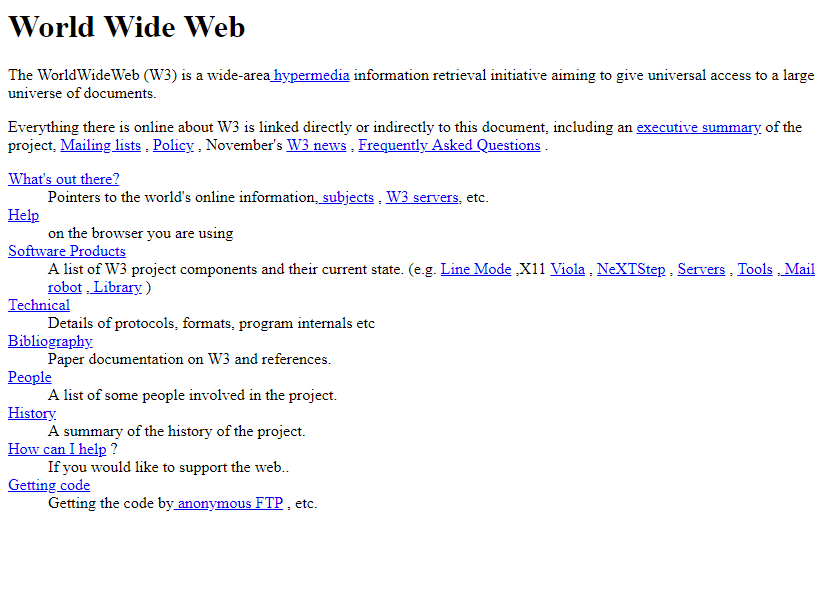
Lá no ano de 1991, surgia o primeiro site publicado pelo cientista britânico Tim Berners-Lee, que descrevia o projeto World Wide Web.

Naquela época, não existiam ferramentas de clicar e arrastar blocos de páginas como vemos hoje por aí, onde a única maneira de se criar páginas da web, era fazendo o uso de marcações simples objetivando a criação de hipertextos, títulos, descrições, links e imagens.
No caso de Tim Berners-Lee, ele fez o uso de alguns conceitos de programação que posteriormente deram origem ao HTML (Hypertext Markup Language) e ao HTTP (Hypertext Transfer Protocol) que conhecemos hoje.
Resumindo: Antigamente, para criar aplicações web você tinha que saber escrever códigos 🤓

Sendo considerada a única maneira que nós tínhamos para criar aplicações web (e desktop também).
E se você for parar para pensar, até hoje ainda tem gente que cria aplicações por meio de códigos, sabia?
Com isso nós entramos na primeira categoria de abordagem chamada de Desenvolvimento Tradicional (manual / in-code).
Essa metodologia por vezes, é referenciada pela comunidade como:
- "Fazer do Zero";
- "Fazer na Unha";
- "Fazer na mão";
- "Fazer via código";
Ela envolve a abordagem em que os desenvolvedores constroem um site ou aplicação web, escrevendo código diretamente em linguagens de programação como HTML, CSS, JavaScript, PHP, Python, C#, e entre outras.
Este método de criação, oferece maior flexibilidade e controle sobre o código fonte. Além disso podem ser usado para criar sites personalizados, e 100% adaptados às principais necessidades de cada cliente.
Obviamente que quando criamos um site in-code, nós temos mais controle sobre a aplicação como um todo, fazendo com que elas sejam 100% escaláveis.
Os três tipos de desenvolvimento tradicional
De uns tempos pra cá, com a quantidade excessiva de novas linguagens, frameworks, bibliotecas e estilos de design (design pattern) o desenvolvimento tradicional precisou ser separado em três grandes categorias:
- Desenvolvimento Back-End,
- Desenvolvimento Front-End,
- Desenvolvimento FullStack.
Veremos cada uma delas a seguir 😁
Nada mais é do que uma categoria de desenvolvimento, cujo foco é lidar com parte lógica de servidor, e isso inclui o uso de banco de dados e outras operações que acontecem no "lado do servidor".
Esse processo, envolve o uso de linguagens de programação como PHP, Python (Django), Ruby (Ruby on Rails), C#, Java, entre outras.
Onde a ideia é criar aplicações totalmente separadas da parte visual.
Um desenvolvedor back-end, é uma pessoa que optou por desenvolver a parte lógica da aplicação, seja por afinidade ou pela preferência em lidar com a lógica de negócios.
É uma categoria de desenvolvimento cujo foco se dá na na construção da interface do usuário, além das interações visíveis para os usuários finais.
Aqui vemos muito o uso de tecnologias como HTML, CSS, JavaScript e frameworks como ReactJs, Angular, Vue.js e afins.
Onde a ideia é criar a parte visual do site, totalmente separada da parte que está do "lado do servidor".
Um desenvolvedor front-end, é uma pessoa que optou por desenvolver a parte artística da aplicação, e isso inclui a construção da parte que é visível ao usuário, como botões, imagens, animações, textos e afins.
Envolve a combinação do desenvolvimento front-end e back-end, cobrindo toda a pilha tecnológica de uma aplicação web.
Pessoas intituladas como FullStack são proficientes em ambas as partes do desenvolvimento.
Ou seja, são aquelas pessoas que não só constroem a lógica da aplicação, como também o layout da mesma (o famoso faz tudo).
Uso de um CMS (low/no-code)
Durante toda a história da humanidade, sempre teve alguém que olhou para algo e disse assim: "Hum... isso pode ser melhorado".
Nossos antepassados da época das cavernas faziam desenhos a mão, e com o passar dos anos, houve o surgimento de ferramentas de estilização, como é o caso do pincel, canetas, lápiz e afins.
Do mesmo modo que alguém inventou a roda, facilitando nossas vidas.
Do mesmo modo que saímos da vela para a energia elétrica.
Então alguém olhou para o desenvolvimento tradicional e pensou: "Hum... como eu posso facilitar ainda mais o desenvolvimento de aplicações web?".
Eis que surgem as plataformas de CMS (Content Management System), que nada mais são do que sistemas que permitem criar, gerenciar e publicar conteúdo digital sem a necessidade de conhecimento técnico avançado em programação.

Aqui estou me referindo a aquelas plataformas que facilitam nossas vidas como: WordPress, Joomla, Drupal, Wix, Kodular, VTEX e entre outras.
Onde contamos com toda uma estrutura feita por outros desenvolvedores (que fizeram o uso do in-code), permitindo que nosso foco seja apenas no negócio em si, e não na construção da lógica.
Essas plataformas também são chamadas de no-code ou low-code, vejamos suas diferenças a seguir.
no-code
Refere-se a plataformas de criação de aplicações web ou mobile, em que nenhuma habilidade de codificação é necessária para criar aplicações.
Essas plataformas costumam oferecer páginas de sites prontos (templates), bastando apenas que o usuário escolha aquele que mais lhe agrada, de modo a fazer modificações nos textos e imagens da página.
low-code
Refere-se a plataformas de criação de aplicações web ou mobile, em que permite usar uma quantidade relativamente baixa de codificação manual.
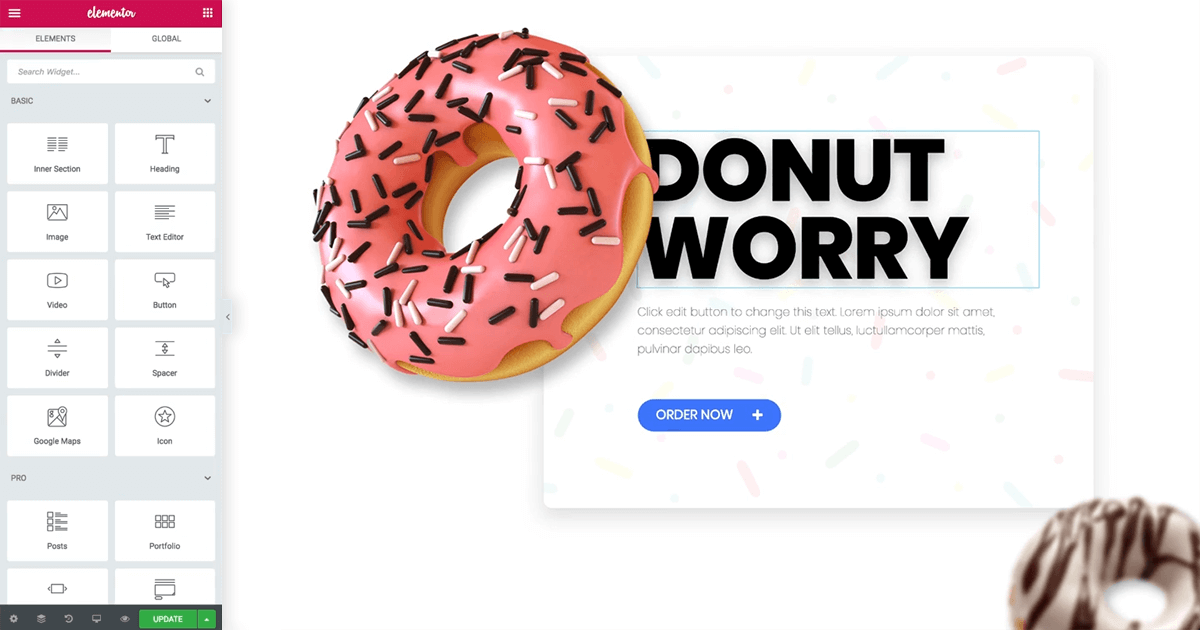
Nessas plataformas, a maior parte do desenvolvimento é realizado usando uma interface gráfica, instalação de plugins, e fazendo o uso de temas prontos (templates), reduzindo assim, a necessidade de codificar cada funcionalidade do zero.
Diferente da in-code, as plataformas no-code e low-code removem a necessidade de codificar a sua aplicação do zero.
É importante ressaltar que a abordagem do uso de um CMS, também pode ser separada por uma sub-categoria chamada de Headless CMS.
Headless CMS
É um tipo de CMS em que que o front-end e back-end são desacoplados, permitindo que o conteúdo seja gerenciado independentemente da interface do usuário.
Estes tipos de CMS se baseiam em uma arquitetura de código, em que a parte da lógica da aplicação deve ser separada da parte visual da aplicação, oferecendo assim melhor manutenção de código, além da flexibilidade no design (experiências do usuário).
Exemplos de plataformas no-code
Existem algumas plataformas notáveis, quando o assunto é criar aplicações web sem precisar colocar a mão no código:
Webflow: focado na construção de sites, ela oferece uma ampla personalização do design junto com recursos de CMS.
webStudio: também focado na construção de sites, ela traduz o CSS visualmente sem obscurecê-lo.
Bubble: focado na construção de aplicações web complexas, ela conta com recursos de banco de dados e diversos módulos externos, sendo utilizado em soluções mais complexas.
Zapier: apesar de não ser um construtor de aplicações web completo, ela permite automatizar fluxos de trabalho, permitindo a automatição sem a necessidade de codificação.
Exemplos de plataformas low-code
Existem muitos CMSs tradicionais que permitem o adicionamento de código, aqui estão alguns dos mais populares:
WordPress: um dos CMS mais utilizados em todo o mundo, com uma vasta seleção de plugins e temas.
Joomla: um CMS de código aberto que oferece muitas funcionalidades avançadas para gerenciamento de conteúdo.
Drupal: outro CMS de código aberto que oferece um alto grau de flexibilidade e personalização.
Magento: um CMS especializado na gestão de sites de comércio eletrônico.
Squarespace: um CMS que permite criar sites profissionais com templates predefinidos.
Kodular: um CMS que permite criar aplicações mobile profissionais.
Exemplos de plataformas Headless CMS
Contentful: plataforma de gerenciamento de conteúdo que oferece uma ampla variedade de APIs para permitir que os desenvolvedores criem aplicativos personalizados em qualquer dispositivo ou canal.
Strapi: um CMS headless de código aberto que permite APIs personalizadas e gerenciamento flexível de conteúdo.
Kentico Kontent: um CMS headless baseado em nuvem que oferece personalização avançada e recursos de colaboração em equipe.
Prismic: um CMS headless baseado em nuvem que permite a criação de APIs customizadas para aplicativos web e móveis.
ButterCMS: um CMS headless baseado em nuvem que oferece funcionalidade de gerenciamento de conteúdo flexível e customizado para aplicativos web e móveis.
Benefícios do desenvolvimento tradicional (in-code)
Além dos benefícios já citados acima, nós temos como ponto principal o nível de customização.
Como desenvolvedores tradicionais trabalham diretamente com o código, há de se imaginar que o nível de personalização é muito maior se comparado aos CMS, onde você consegue controlar cada aspecto da sua aplicação, desde a lógica até o layout.
Isso faz com que você tenha total propriedade (domínio) sobre o seu código, o que permite um maior dimensionamento, integração e modificações mais fáceis de acordo com as necessidades de negócios.
O segundo ponto positivo, é a questão do desempenho, onde desenvolvedores tradicionais tem total liberdade para modificar suas aplicações visando a rapidez e a eficiência.
Por fim, nós temos o terceiro ponto não menos importante, que diz a respeito sobre a comunidade.
A comunidade de desenvolvedores tradicionais é gigantesca, basta comparar a quantidade de cursos, livros, e-books, foruns e tutoriais na internet que ensinam a criar aplicações in-code.
Em comparação com o uso dos CMS, criar aplicações de maneira tradicional pode adicionar um nível maior de complexidade junto ao tempo de desenvolvimento.
Benefícios do uso de CMS (low/no-code)
Fazer o uso de plataformas prontas (CMS) também tem seus benefícios, e o principal deles está relacionado a agilidade no processo de desenvolvimento.
Ora, se a plataforma já está praticamente pronta, é óbvio que o processo de desenvolvimento se dá de uma maneira mais rápida, não?
Exatamente, a implementação se dá numa fração de tempo se comparado aos métodos tradicionais, visto que a lógica e o layout já estão praticamente prontos, necessitando apenas de alguns ajustes para adaptar a realidade de cada negócio.
Um segundo ponto positivo dos CMS, é sobre a questão da acessibilidade, o que elimina a necessidade de habilidades de codificação especializadas. Isso faz com que pessoas que não entendem nada de programação, possam criar seus sistemas em poucos passos.
Além disso, a maioria dessas aplicações envolvem custos reduzidos se comparados aos meios tradicionais, uma vez que não será necessário investir em treinamentos, ou contratar desenvolvedores para fazer o serviço.
É importante ressaltar que CMS não é sinônimo de baixa escalabilidade, pois existem sim, CMS que contam com plataformas robustas que são capazes de lidar com uma quantidade enorme de tráfego e complexidade.
Os riscos em depender de um CMS (low/no-code)
Um ponto que costuma ser frequentemente esquecido, e muitas das vezes ignorado pelas pessoas e empresas que optam por fazer uso das plataformas low-code e no-code.
É a questão do aprisionamento ao ecossistema, fazendo com que as empresas se tornem totalmente dependentes de uma única plataforma ou fornecedor.
Pode chegar momentos em que o seu sistema estará tão complexo, junto com uma quantidade excessiva de tráfego, que a simples ideia de querer trocar de plataforma - ou quem sabe transformar a aplicação para in-code -, se torne uma tarefa super trabalhosa e muito custosa.
Diferente do que acontece quando você já tem uma base de código (HTML, CSS e Javascript), facilitando o processo migratório de suas operações (até mesmo para outras plataformas low/no-code).
É importante ressaltar que as implicações relacionadas ao aprisionamento do ecossistema, pode afetar a sua aplicação como um todo, desde a agilidade dos negócios até a sustentabilidade a longo prazo.
Quando utilizar, e quando não utilizar in-code,low-code e no-code?
Abaixo eu separei algumas perguntas e respostas que podem te ajudar a decidir qual caminho seguir durante a execução do seu projeto.
1) Preciso ter controle total sobre a minha aplicação.
Ter controle total sobre sua aplicação, significa ter controle sobre todos os aspectos desde a arquitetura até o código. Em casos assim, a melhor escolha seria o in-code.
2) A minha aplicação faz o uso de funcionalidades complexas que se comunicam com o hardware.
Vão existir aplicações que vão precisar se comunicar com redes wi-fi, módulos de NFC, bluetooth ou algum hardware externo. Em casos assim, a melhor escolha seria o in-code.
3) A sua aplicação precisa de desempenho crítico?
Se a sua aplicação precisa otimizar o desempenho em níveis muito detalhados, onde a performance e a entrega de resultados é seu melhor aliado, o recomendável é seguir com o in-code.
4) Preciso de uma aplicação onde eu seja capaz de postar meus artigos e conteúdos.
Para casos de blogs ou vlogs, recomendamos o uso de CMS.
5) Preciso de uma Landing Page simples para captura de leads.
Em casos como esses, recomendamos o uso de CMS.
6) Quero montar uma loja virtual (e-commerce) com alguns produtos.
Em casos como esses, recomendamos o uso de CMS até um certo ponto do negócio, a medida em que a sua loja cresce, é bom já ir pensando no desenvolvimento in-code.
Até porque o nível de complexidade da aplicação poderá subir, além do desempenho crítico relacionado a quantidade de produtos e acessos a plataforma.
7) Preciso validar uma ideia de baixa complexidade.
Em casos assim, recomendamos o uso de um CMS, principalmente se a sua solução ainda estiver no estágio de MVP.
8) Preciso de uma página leve somente para armazenar o site do meu negócio.
Caso sua aplicação for um site comum, sendo considerado uma página institucional, um CMS irá te atender muito bem.
9) Preciso de uma página para vender meus serviços.
Em casos como esses, o uso de um CMS também cairia bem.
10) Estou criando um CMS do zero.
Obviamente que um sistema tão complexo como esse vai precisar ser feito usando in-code.
Conclusão
Neste artigo você aprendeu sobre as abordagens relacionadas ao desenvolvimento web, e que também servem para o desenvolvimento de aplicações mobile e desktop.
A ideia é que você saiba escolher com sabedoria o melhor caminho a seguir 😉




