DatePicker e TimePicker
Os elementos DatePicker e TimePicker são usados para recuperar uma data (Dia, Mês e Ano) e um tempo (Hora e Minuto)


Criando o ambiente
Neste primeiro momento, nós iremos trabalhar com o DatePicker e TimePicker dentro de uma caixa de diálogo, logo, não precisamos declarar nenhum elemento desse tipo dentro da nossa Activity.
Portanto, só iremos criar um grande TextView com o texto "Escolher Data" no centro da tela:
<TextView
android:id="@+id/meu_text_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="25sp"
android:gravity="center"
android:text="Escolher Data" />Voltando para a sua classe de Activity, nós iremos adicionar um evento de listener ao nosso TextView, para que assim que ele for clicado, a caixa de diálogo do DatePicker/TimePicker se abra.
findViewById<TextView>(R.id.meu_text_view).setOnClickListener{
//Operações do Dialog acontecem aqui...
}Feito isso, vamos continuar com nossos estudos.
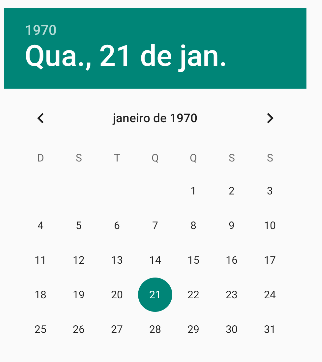
DatePicker
O DatePicker é um elemento de calendário usado para selecionar datas.
Se tratando do DatePickerDialog, você pode chama-lo da seguinte forma:
findViewById<TextView>(R.id.meu_text_view).setOnClickListener{
DatePickerDialog(this, this, 2023, 8, 30).show()
}Dentro do construtor da classe do DatePickerDialog, existem alguns parâmetros que devem ser informados em ordem:
context: Aqui passamos o contexto da aplicação que a caixa de diálogo será executada.
listener: Assim como em outros elementos, nós podemos implementar interfaces de resposta, para saber e recuperar a data que o usuário selecionou na caixa de diálogo.
year: O ano que o calendário vai selecionar como padrão assim que for aberto.
month: O mês que o calendário vai selecionar como padrão assim que for aberto.
dayOfMonth: O dia que o calendário vai selecionar como padrão assim que for aberto.
Por fim temos o método show() que é responsável por abrir a caixa de dialogo do tipo calendário na nossa tela.
Como configuramos o listener para this, estamos dizendo ao DatePickerDialog que estamos implementando os métodos de escuta dentro da nossa classe.
Nesse caso, precisamos fazer as devidas implementações da seguinte forma:
class MainActivity : AppCompatActivity(), DatePickerDialog.OnDateSetListener {
...
}Não se esquecendo de atribuir os métodos obrigatórios:
override fun onDateSet(datepicker: DatePicker, year: Int, month: Int, dayOfMonth: Int) {
Log.d("Data Selecionada", "$dayOfMonth/${month+1}/$year")
}onDateSet: Método chamado sempre quando o usuário seleciona uma data.
Sobre os parâmetros, acredito que eles são auto explicativos, não?
No caso do mês incrementado, é porque no caso do DatePickerDialog o mês de janeiro é representado por 0 em vez de 1 😒
Recuperando a data atual com Calendar
Você pode fazer o uso da classe Calendar para recuperar o ano, mês e dia atual diretamente do sistema do usuário, para isso basta usar os comandos abaixo:
val calendar = Calendar.getInstance()
val ano = calendar.get(Calendar.YEAR)
val mes = calendar.get(Calendar.MONTH)
val dia = calendar.get(Calendar.DAY_OF_MONTH)Com esses dados em mãos, você pode trocar os números mágicos que você inseriu quando instanciou a classe do DatePickerDialog:
DatePickerDialog(this, this, ano, mes, dia).show()Usando o elemento DatePicker
Além do DatePickerDialog, podemos inserir dentro do nosso arquivo XML um elemento do tipo <DatePicker>:
<DatePicker
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/datepicker_um" />Para visualizar os atributos adicionais, não deixe de consultar a documentação.
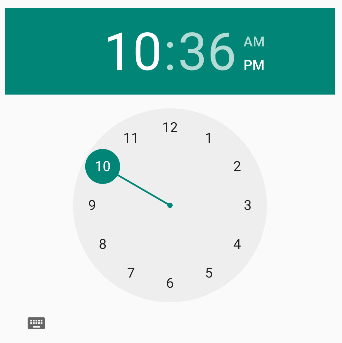
TimePicker
O elemento TimerPicker é usado para recuperar a hora e os minutos.
E funciona de forma muito similar ao DatePicker, vejamos
findViewById<TextView>(R.id.meu_text_view).setOnClickListener{
TimePickerDialog(this, this, 20, 15, true).show()
}Dentro do construtor da classe do TimePickerDialog, existem alguns parâmetros que devem ser informados em ordem:
context: Aqui passamos o contexto da aplicação que a caixa de diálogo será executada.
listener: Assim como em outros elementos, nós podemos implementar interfaces de resposta, para saber e recuperar a data que o usuário selecionou na caixa de diálogo.
hourOfDay: A hora do dia padrão que já vai estar selecionada.
minute: O minuto padrão que virá selecionado.
is24HourView: Se tiver marcado como true a visualização será no modo de 24 horas.
Por fim temos o método show() que é responsável por abrir a caixa de dialogo do tipo horário em nossa tela.
Como configuramos o listener para this, estamos dizendo ao TimePickerDialog que estamos implementando os métodos de escuta dentro da nossa classe.
Nesse caso, precisamos fazer as devidas implementações da seguinte forma:
class MainActivity : AppCompatActivity(), TimePickerDialog.OnTimeSetListener {
...
}Não se esquecendo de atribuir seus métodos obrigatórios:
override fun onTimeSet(view: TimePicker, hourOfDay: Int, minute: Int) {
TODO("Not yet implemented")
}De acordo com o nome dos parâmetros, acredito que eles já são auto explicativos, não é verdade?
Recuperando a hora atual com o Calendar
Assim como fizemos anteriormente, também podemos fazer o uso da classe do Calendar de modo a recuperar a hora e o minuto atual do sistema do Android:
val rightNow = Calendar.getInstance()
val currentHourIn24Format: Int = rightNow.get(Calendar.HOUR_OF_DAY)
val currentHourIn12Format: Int = rightNow.get(Calendar.HOUR)Usando o elemento TimePicker
Também podemos fazer o uso do elemento TimePicker a fim de importa-lo para dentro do seu arquivo XML:
<TimePicker
android:layout_width="match_parent"
android:layout_height="match_parent"
/>Consulte a documentação para visualizar os atributos desse elemento.
Conclusão
Neste conteúdo vimos o funcionamento dos elementos DatePicker e TimePicker em sua maneira mais simples.
Até o próximo conteúdo.




