SeekBar
Uma SeekBar é um elemento que foi estendido do ProgressBar, onde conta com a funcionalidade arrastável que pode ser controlada pelo o usuário.
O usuário pode tocar no polegar e arrastar para a esquerda ou direita para definir o nível de progresso atual ou usar as teclas de seta para isso.

Para definir use o elemento <SeekBar>:
<SeekBar
android:id="@+id/seekbar"
android:max="50"
android:min="30"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp" />Os atributos MAX e MIN definem o valor máximo e mínimo que seu SeekBar podem suportar.
Se você testar e colocar para rodar a sua aplicação, você vai notar que não houve muita diferença quando você arrasta a bolinha de um lado para outro, pois você ainda consegue chegar em ambos os extremos.
Você só vai notar a diferença mesmo quando puxar pelo código o valor da extrema esquerda que estará marcado como 30, e da extrema direita que estará marcado como 50.
É importante ressaltar que o SeekBar só aceita valores inteiros e positivos, logo 56.9 ou 12,7 não são aceitos, ok?
Como criar um SeekBar na Vertical?
O processo é bem simples, basta utilizar o atributo rotation dentro do elemento <SeekBar>:
<SeekBar
android:id="@+id/seekbar"
android:rotation="270"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp" />No exemplo acima fizemos uma rotação de 270°.
Como atribuir um valor para SeekBar?
Para atribuir um determinado valor a uma SeekBar, você pode fazer isso usando o atributo progress:
val seek = findViewById<View>(R.id.seekbar) as SeekBar//Seleciona a view SeekBar
seek.progress = 40/;/Atribui o valor 40Se por acaso o valor máximo de uma seekbar for 50, e você atribuir o valor 100, o Kotlin assume o valor 50. A mesma lógica é aplicada ao valor mínimo.
Como recuperar um valor de uma SeekBar?
Para recuperar o progresso atual de uma SeekBar você pode fazer isso consultando o atributo progress:
val seek = findViewById<View>(R.id.seekbar) as SeekBar//Seleciona a view SeekBar
Log.d("SeekBar", "Progresso Atual: ${seek.progress}")//Basta apenas recuperar o progressEventos em SeekBar
Para trabalhar com eventos em uma SeekBar, primeiro você terá que implementar na sua Activity ou Fragment uma implementação de OnSeekBarChangeListener:
class MainActivity : AppCompatActivity(), SeekBar.OnSeekBarChangeListener {
....
}Em seguida, você deve dizer que os métodos da SeekBar serão implementados pela sua própria Activity, e fazemos isso da seguinte forma:
val seek = findViewById<View>(R.id.seekbar) as SeekBar
seek.setOnSeekBarChangeListener(this)//Diz que os métodos da SeekBar existirão dentro dessa classePor fim, basta que você implemente os 3 métodos obrigatórios de OnSeekBarChangeListener:
override fun onProgressChanged(seekbar: SeekBar, progress: Int, fromUser: Boolean) {
TODO("Not yet implemented")
}
override fun onStartTrackingTouch(seekbar: SeekBar) {
TODO("Not yet implemented")
}
override fun onStopTrackingTouch(seekbar: SeekBar) {
TODO("Not yet implemented")
}Vejamos abaixo, o que cada um desses métodos fazem:
onProgressChanged: Método chamado sempre quando o usuário interage com o SeekBar.
O progresso atual é salvo dentro do parâmetro progress que representa um número inteiro.
O segundo parâmetro é o fromUser, que verifica se foi o seu usuário que disparou a alteração no SeekBar.
Ou seja, se eu abro o aplicativo e começo a interagir com o SeekBar com meu dedo, o fromUser retorna true, se eu altero o progresso via código é retornado false.
onStartTrackingTouch: Método chamado sempre quando o usuário começa a interagir com o SeekBar.
Para este método ser chamado basta que o usuário clique na bolinha do SeekBar, que mesmo sem arrastar o método já é chamado.
onStopTrackingTouch: Método chamado sempre quando o usuário termina de interagir com o SeekBar.
Para este método ser chamado basta que o usuário tenha interagido com a SeekBar apenas uma única vez e soltado o dedo do elemento.
Criando um SeekBar customizado
Para customizar o seu SeekBar, você pode definir alguns atributos dentro do elemento <SeekBar>, vejamos alguns deles:
android:thumbTint="#e74c3c"//Muda a cor da bolinha
android:progressTint="#8e44ad"//muda a cor da barra de progresso
android:thumb="@drawable/figura_png_bolinha_customizada"//Altera a bolinha para uma imagem escolhida
android:splitTrack="false"//Se você usou uma bolinha customizada adicione esse atributo marcado como 'false
para a sua imagem não ficar com bordas brancas mesmo ela sendo PNG
android:maxHeight="30dp"//Atributo usado para aumentar/diminuir a altura da barra de progresso
android:minHeight="30dp"//Atributo usado para aumentar/diminuir a altura da barra de progressoComo criar uma barra de progresso customizada
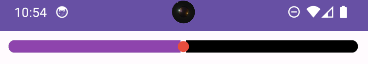
Considerando que você deseja criar uma barra de progresso tipo essa:

Existem alguns passos que você precisa fazer para implementar isso.
Para fazer isso, você vai precisar criar um novo arquivo do tipo XML que contenha elementos especiais para tal.
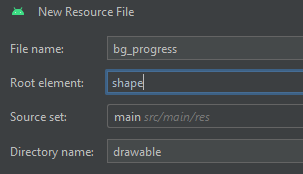
Para isso crie dentro da pasta drawable um novo arquivo chamado bg_progress.xml com o root element do tipo shape:

Com o seguinte conteúdo:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#e74c3c" />
<corners android:radius="12dp" />
</shape>Em seguida você vai precisar criar mais um arquivo.
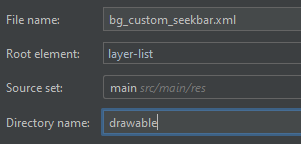
Para isso crie dentro da pasta drawable um novo arquivo chamado bg_custom_seekbar.xml com o root element do tipo layer-list:

Com o seguinte conteúdo:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/secondaryProgress">
<shape android:shape="rectangle">
<solid android:color="@color/black"/>
<corners android:radius="12dp"/>
</shape>
</item>
<item android:id="@android:id/progress">
<clip android:drawable="@drawable/bg_progress"/>
</item>
</layer-list>Por fim basta adicionar um novo atributo (progressDrawable) no elemento <SeekBar>:
<SeekBar
android:id="@+id/seekbar"
android:max="50"
android:min="20"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:thumbTint="#e74c3c"
android:progressTint="#8e44ad"
android:progressDrawable="@drawable/bg_custom_seekbar"
/>O atributo progressDrawable vai puxar as configurações que acabamos de criar.
Conclusão
Neste conteúdo aprendemos a criar uma SeekBar e seus principais atributos e eventos.
Até o próximo conteúdo.




